Mise à jour: 15 février 2025
Aujourd’hui, avoir un site web est essentiel, que ce soit pour partager une passion, développer une activité ou créer une boutique en ligne. Pourtant, quand on débute, la question se pose : par où commencer ?
Entre le choix du nom de domaine, l’hébergement, la création des pages et l’optimisation du site, le processus peut sembler complexe. Mais, bonne nouvelle, il existe aujourd’hui des solutions accessibles à tous, même sans compétences techniques.
Dans ce guide, vous découvrirez une méthode simple et efficace pour créer un site web de A à Z. Nous verrons ensemble :
- Comment choisir un nom de domaine percutant 🏷️
- Les meilleures options d’hébergement adaptées à vos besoins 💾
- Les outils pour concevoir votre site facilement (avec ou sans code) 🎨
- Tester et optimiser votre site pour les moteurs de recherche 🔍
- Faire évoluer votre site avec le temps 🚀
En suivant ces étapes, vous pourrez mettre en ligne un site web professionnel et fonctionnel, sans stress ni perte de temps.
Commençons par la méthode la plus simple et la plus rapide pour construire votre site internet en un rien de temps:
Créer un site web sans effort grâce à l’intelligence artificielle

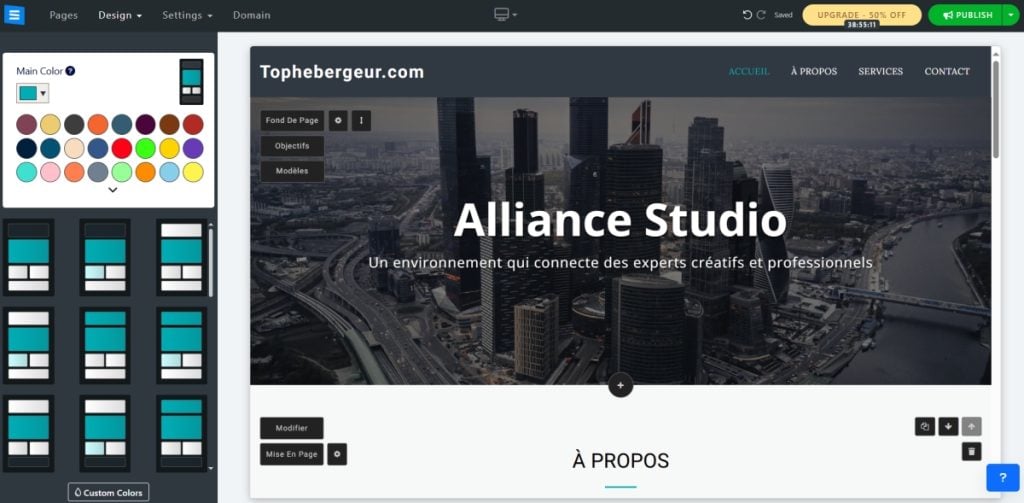
Vous rêvez d’avoir un site web professionnel mais vous n’avez aucune compétence en programmation ? Bonne nouvelle : avec Site123, vous pouvez créer un site moderne et efficace en quelques minutes, sans avoir à toucher une seule ligne de code.
Site123, c’est bien plus qu’un simple constructeur de sites. Grâce à l’l’intelligence artificielle (IA), cette plateforme automatise et simplifie chaque étape de la création de votre site web, vous permettant d’obtenir un résultat esthétique et fonctionnel sans effort.
Alors, comment ça marche ? Plongeons dans les détails !

Un processus de création ultra-intuitif
Dès votre inscription, Site123 vous guide pas à pas à travers un processus de création fluide et optimisé :
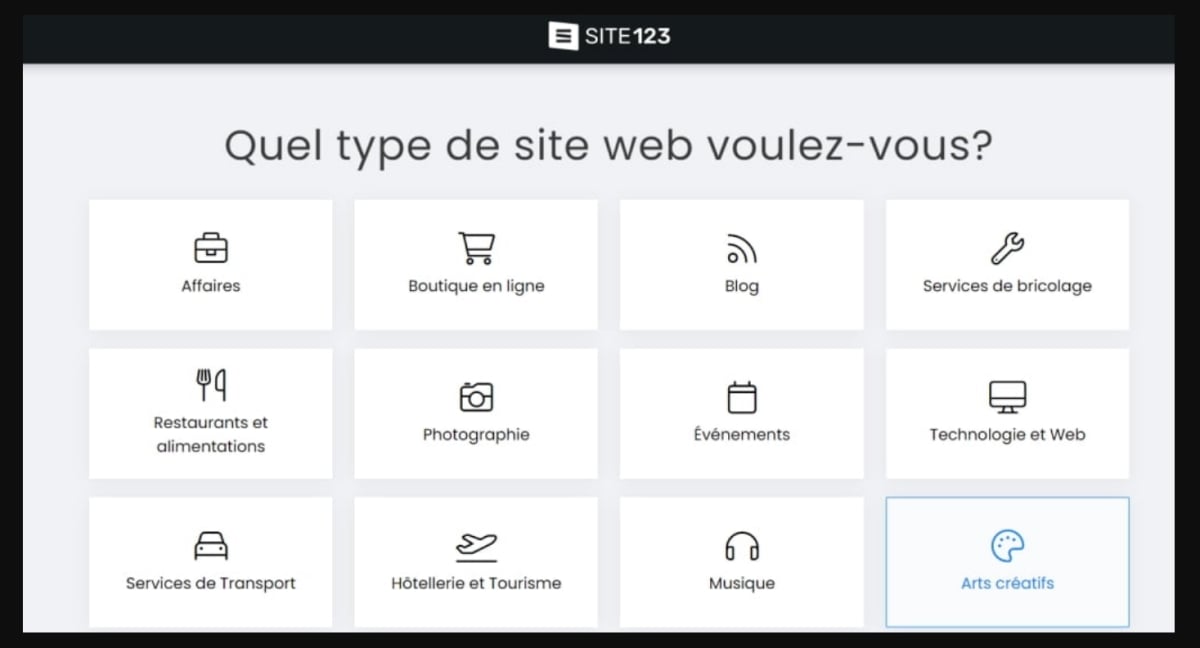
- Choisissez le type de site que vous souhaitez créer

➡️ Blog, site vitrine, boutique en ligne, portfolio… Quel que soit votre projet, Site123 adapte automatiquement la structure de votre site à vos besoins.
- Laissez l’IA vous proposer un design adapté

➡️ Vous n’avez pas d’expérience en webdesign ? Pas de souci ! L’IA analyse votre secteur d’activité et vos préférences pour vous suggérer des mises en page, des combinaisons de couleurs et des typographies qui correspondent à votre style.
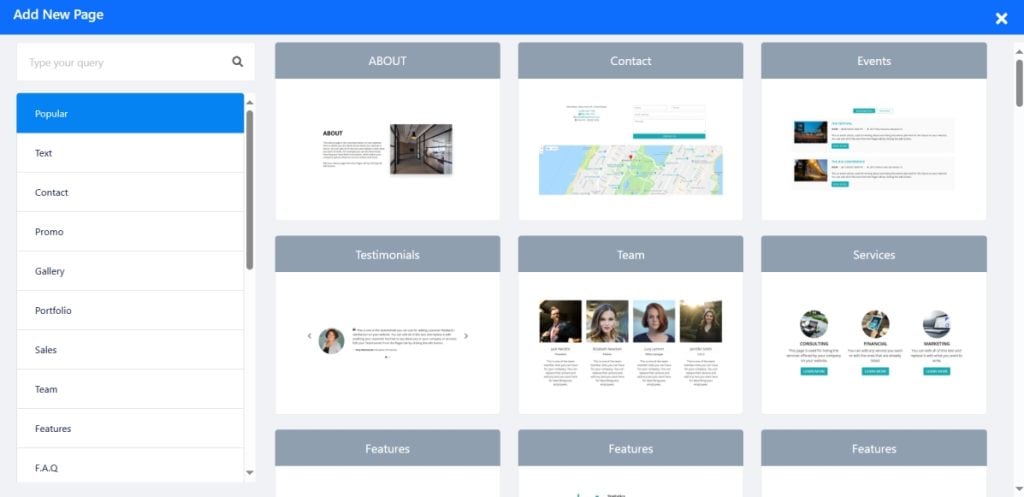
- Personnalisez votre site en quelques clics

➡️ Avec une interface glisser-déposer, vous pouvez ajouter et modifier des éléments (textes, images, vidéos, formulaires…) facilement, sans aucune compétence technique.
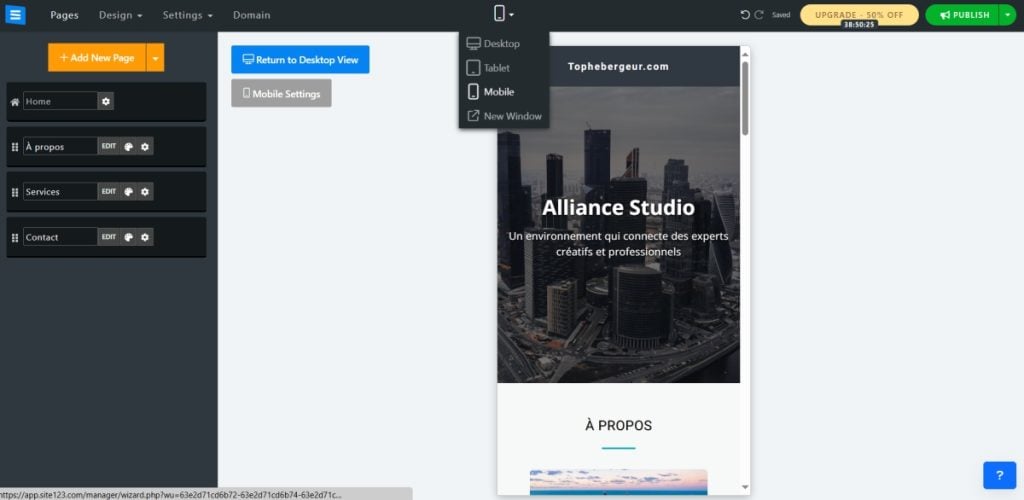
- Optimisez votre site pour tous les appareils

➡️ Votre site sera 100 % responsive, c’est-à-dire qu’il s’adaptera parfaitement aux mobiles, tablettes et ordinateurs, sans que vous ayez à faire quoi que ce soit.
Des fonctionnalités puissantes pour un site clé en main
✅ Un assistant de conception intelligent
L’intelligence artificielle de Site123 vous aide à créer un design cohérent et attrayant en fonction de votre contenu. Vous obtenez un site professionnel sans prise de tête.
✅ Des mises en page flexibles et dynamiques
Contrairement à certains constructeurs limités, Site123 vous permet de modifier la structure de votre site à tout moment. Besoin d’un changement de design ? Ajustez, testez et prévisualisez instantanément !
✅ Un site toujours rapide et bien référencé
Site123 optimise automatiquement la vitesse de chargement et le SEO de votre site, ce qui améliore son classement sur Google et garantit une navigation fluide pour vos visiteurs.
✅ Un e-commerce simple et efficace
Vous souhaitez vendre en ligne ? Site123 propose une boutique intégrée avec :
Pourquoi essayer Site123 dès maintenant ?
⏳ Gain de temps : un site prêt en moins de 5 minutes
🎨 Design pro : des modèles esthétiques et adaptés à votre activité
📱 Optimisé mobile : parfait sur smartphones, tablettes et ordinateurs
💰 Économique : évitez les coûts d’un développeur web
N’oubliez pas qu’avec Site123, le pouvoir de création est entre vos mains. Aucune compétence en codage n’est requise. Commencez dès maintenant à créer le site Web de vos rêves et vivez la vraie joie du succès en ligne !
À lire aussi:
Les étapes essentielles pour créer un site web
Une fois que vous avez défini les objectifs de votre site Web, il est temps de le créer ! Pour commencer, vous devez d’abord :
1. Choisir et enregistrer un nom de domaine
Qu’est-ce qu’un nom de domaine ?
Le nom de domaine est l’adresse unique de votre site sur Internet. C’est lui que les visiteurs taperont dans leur navigateur pour accéder à votre site (ex. : Google.com, Tophebergeur.com).
Où et comment enregistrer un nom de domaine ?
Pour obtenir un domaine, vous devez passer par un registrar (bureau d’enregistrement), qui vérifiera la disponibilité du nom avant de vous permettre de l’acheter. Parmi les plus populaires, on retrouve GoDaddy et NameCheap, connus pour leur facilité d’utilisation et leurs tarifs compétitifs.
Conseils pour bien choisir votre nom de domaine
Le choix d’un nom de domaine est souvent la partie la plus difficile. Voici quelques conseils à suivre :
2. Choisir un hébergement web adapté
Qu’est-ce qu’un hébergeur web ?
Un hébergeur web est un serveur où sont stockés tous les fichiers de votre site (textes, images, vidéos, bases de données…). Imaginez-le comme la maison qui abrite votre site internet.
Quels sont les types d’hébergement disponibles ?
Il existe plusieurs types d’hébergement selon vos besoins et votre budget :
- Hébergement partagé : Moins cher, idéal pour les débutants et petits sites.
- Serveur dédié : Plus puissant, recommandé pour les gros sites à fort trafic.
- Hébergement cloud/VPS : Plus flexible, adapté aux sites en croissance rapide.
Quelle solution d’hébergement choisir ?
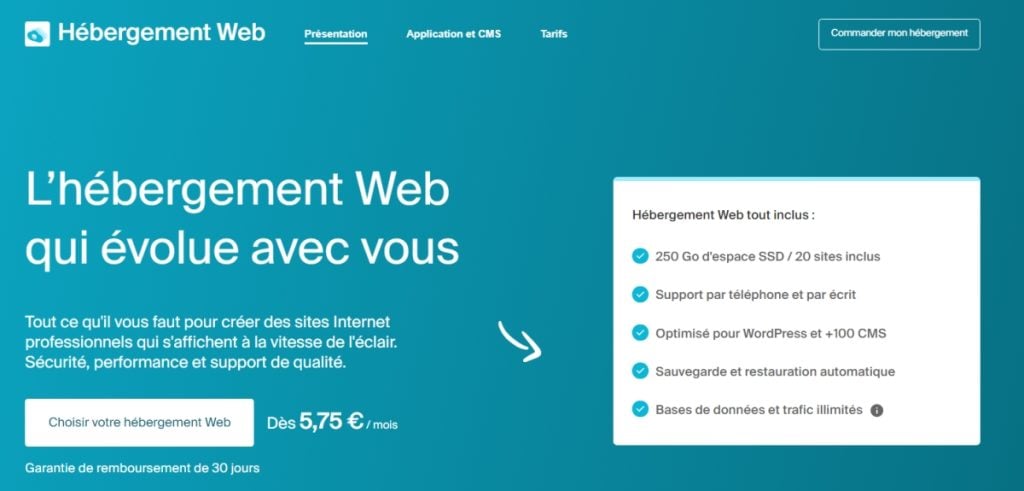
💡 Débutant ?

Optez pour un hébergement partagé simple et abordable. Exemple : le plan Hébergement Web + Mail d’Infomaniak (5,75 €/mois), qui inclut un nom de domaine gratuit.
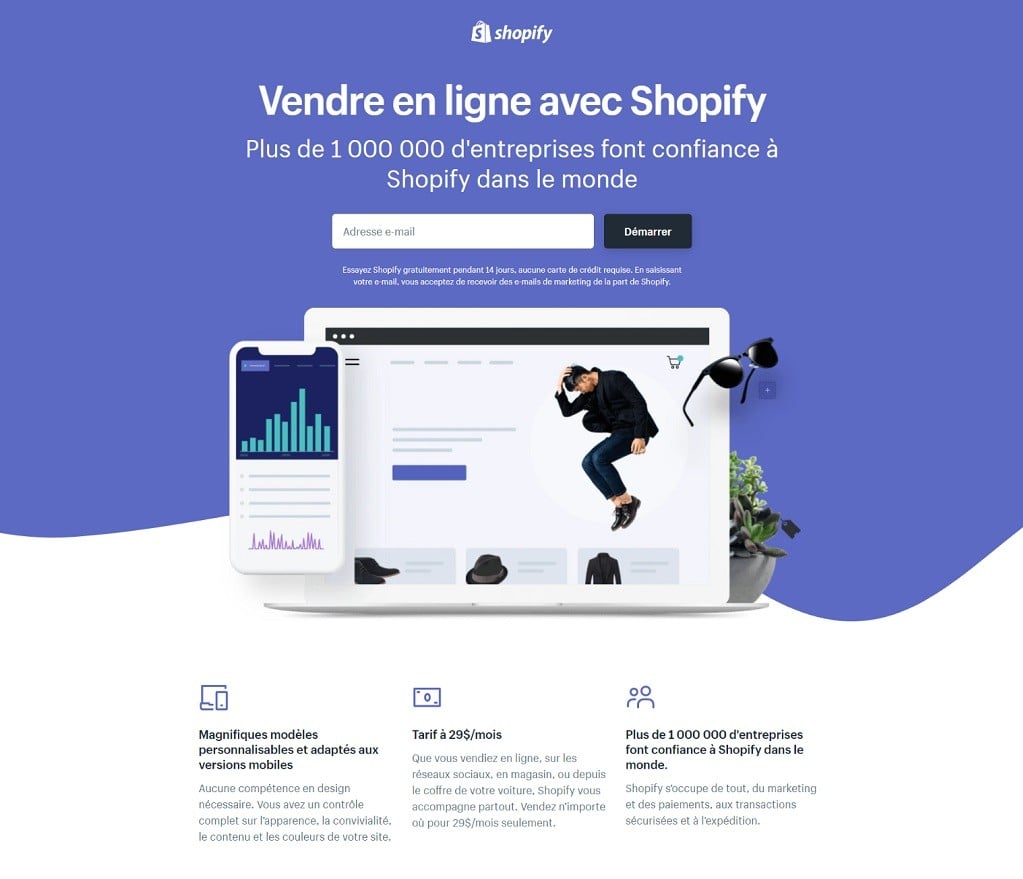
💡 Besoin d’un site e-commerce ?

Shopify est une excellente option (dès 29 $/mois), utilisé par plus d’un million de boutiques en ligne, dont NBA Lakers Store et Tattly.com.
💡 Un site vitrine pour votre entreprise ?

Si vous voulez juste présenter votre activité, un constructeur comme Weebly (7 $/mois) permet de créer un site sans aucune compétence technique grâce à un éditeur glisser-déposer.
3. Concevez vos pages Web
Une fois votre nom de domaine enregistré et votre hébergement configuré, il est temps de donner vie à votre site en créant ses pages.
Vous avez deux options :
- Faire appel à un développeur web (coût plus élevé, mais solution clé en main)
- Créer votre site vous-même (plus économique et accessible, même pour les débutants)
Si vous souhaitez concevoir votre site vous-même, voici trois méthodes simples adaptées à différents niveaux de compétence.
À lire aussi: Comment estimer le prix de création d’un site internet ?
1. Utiliser un éditeur WYSIWYG (What You See Is What You Get)
Les éditeurs WYSIWYG permettent de créer des pages web sans coder, en glissant-déposant des éléments, un peu comme avec un traitement de texte.
Exemples d’éditeurs WYSIWYG populaires :
2. Utiliser un CMS (Système de gestion de contenu)
Les CMS (Content Management System) sont la solution la plus utilisée pour créer des sites web aujourd’hui. Un CMS offre un équilibre parfait entre simplicité, flexibilité et puissance.
Le plus populaire ? WordPress, qui alimente plus de 40 % des sites web dans le monde.
Pourquoi choisir un CMS ?
Comment créer un site avec WordPress ?
- Installez WordPress depuis votre hébergeur en un clic (ex. : Infomaniak, OVH, Bluehost)
- Choisissez un thème WordPress sur WordPress.org ou optez pour un thème premium (comme ceux offerts par Infomaniak)
- Personnalisez votre site avec des plugins et des widgets
➡️ Besoin d’aide ? Consultez notre guide complet pour créer un site WordPress.
3. Utiliser un constructeur de site web (glisser-déposer)
Si vous cherchez une solution ultra-simple et rapide, les constructeurs de site web sont la meilleure option.
Pourquoi choisir un constructeur de site ?
Exemples de constructeurs populaires :
Quelle méthode choisir ?
4. Validez et testez votre site Web
Bravo ! Votre site est enfin en ligne. Cependant, avant de le partager avec le monde entier, il est crucial de le tester et de le valider pour s’assurer qu’il fonctionne correctement sur tous les appareils et navigateurs.
Un site mal affiché ou comportant des erreurs techniques peut nuire à l’expérience utilisateur et pénaliser son référencement sur Google. Voici les étapes essentielles pour garantir un site fluide, accessible et performant.
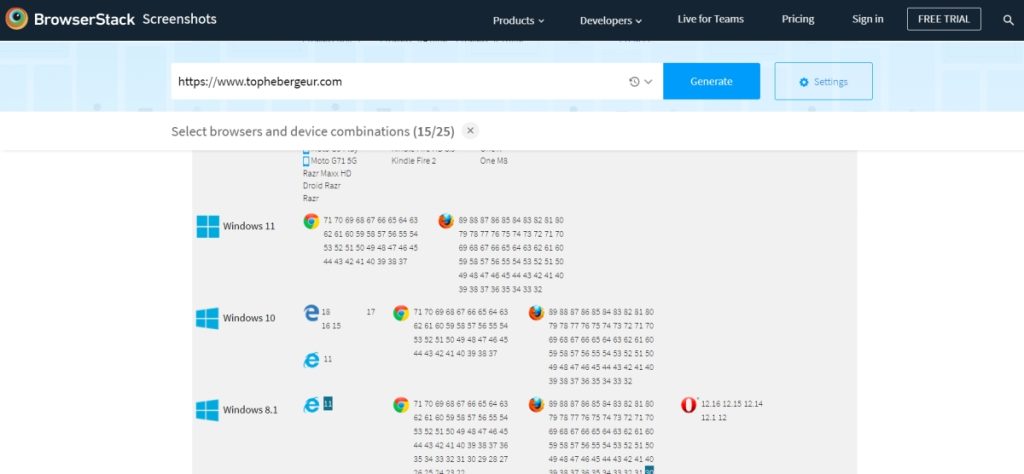
Vérification de l’affichage sur différents navigateurs

Tous les navigateurs (Chrome, Firefox, Safari, Edge…) n’interprètent pas les sites web de la même manière. Un site peut s’afficher parfaitement sur Chrome, mais avoir des bugs d’affichage sur Safari ou Edge.
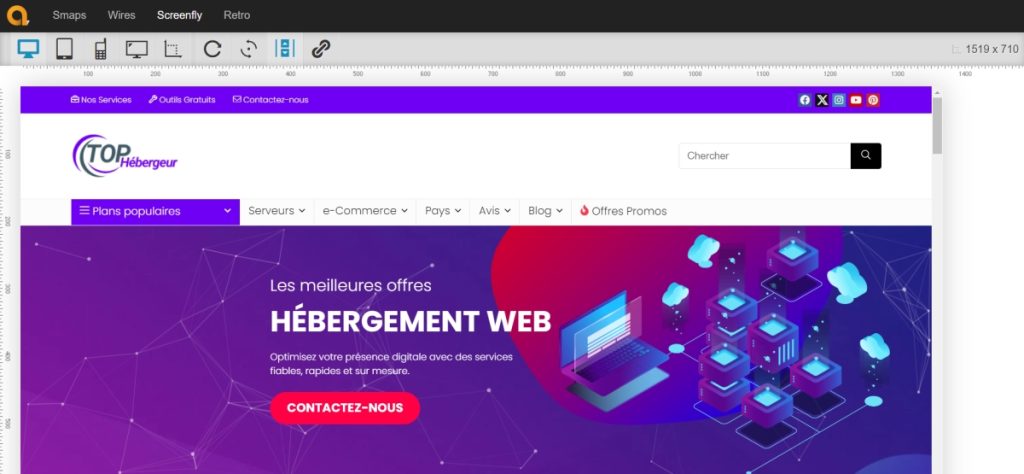
Test d’affichage sur mobile et différents écrans

Aujourd’hui, plus de 60 % du trafic web mondial provient des smartphones. Il est donc essentiel que votre site soit responsive, c’est-à-dire parfaitement adapté à toutes les tailles d’écran (ordinateurs, tablettes, mobiles).
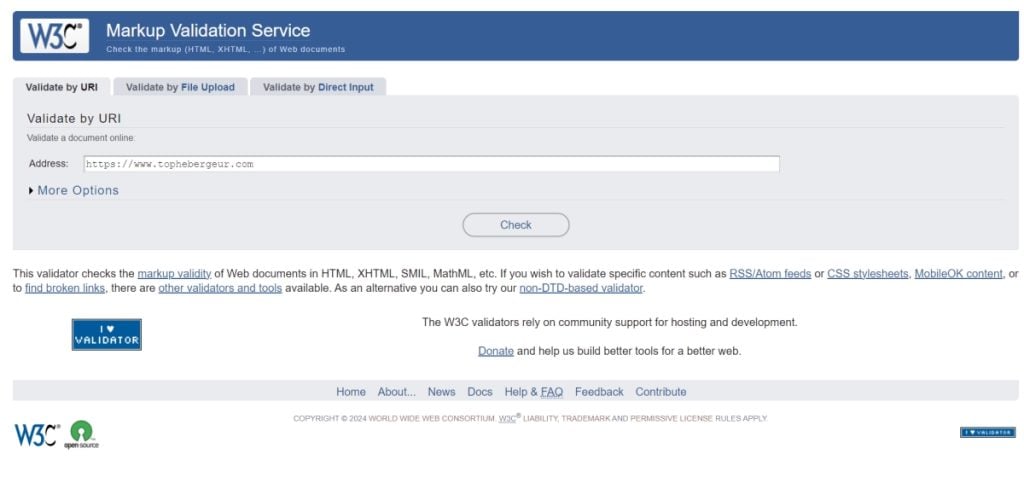
Validation du code HTML et CSS (balisage)

Les langages comme HTML et CSS doivent respecter des normes strictes pour garantir un bon affichage et une compatibilité maximale. Des erreurs dans le code peuvent entraîner des bugs d’affichage ou ralentir votre site.
Pourquoi ces tests sont-ils importants ?
Conclusion
Valider et tester son site web n’est pas une option, mais une étape essentielle pour garantir un rendu propre, rapide et accessible à tous. Prenez quelques minutes pour effectuer ces tests et vous éviterez bien des soucis à l’avenir !
5. Améliorez et développez votre site Web
Lancer votre site web n’est que le début de l’aventure. Pour qu’il attire des visiteurs et fonctionne efficacement sur le long terme, il faut l’optimiser et l’améliorer en continu. Voici les actions essentielles à mettre en place pour booster ses performances et sa visibilité.
🚀 Améliorer la vitesse du site web
La vitesse de chargement est un facteur clé pour le référencement et l’expérience utilisateur. Un site lent fait fuir les visiteurs et peut impacter négativement votre classement sur Google.
Pourquoi c’est important ?
🛠️ Comment optimiser la vitesse de votre site ?
- Réduisez la taille des images avec des outils comme TinyPNG
- Activez la mise en cache avec un plugin (ex. WP Rocket pour WordPress)
- Utilisez un hébergement performant adapté à votre trafic
- Activez un réseau de diffusion de contenu (CDN) pour charger plus vite partout
📢 Améliorer la visibilité de votre site (SEO)
Vous n’avez pas besoin d’être un expert en SEO pour que votre site soit visible sur Google, mais quelques optimisations de base peuvent faire toute la différence.
Les étapes clés :
- Soumettre votre site à Google Search Console pour surveiller son indexation
- Rechercher et intégrer des mots-clés pertinents dans vos titres et contenus
- Optimiser les balises HTML (titres, descriptions, en-têtes H1-H2)
- Ajouter un balisage de schéma pour enrichir l’affichage de vos pages dans les résultats de recherche
🔒 Sécurisez votre site avec le HTTPS
Depuis quelques années, Google Chrome marque les sites HTTP comme « non sécurisés », ce qui peut dissuader les visiteurs et nuire à votre référencement.
🛠️ Comment activer HTTPS ?
- Achetez ou obtenez un certificat SSL gratuit (ex. via Let’s Encrypt)
- Vérifiez que votre hébergeur propose une activation simple du HTTPS
- Redirigez automatiquement tout le trafic HTTP vers HTTPS
📌 Un site sécurisé inspire confiance et améliore votre position sur Google.
📄 Ajouter les pages essentielles
Quel que soit le type de site que vous créez, certaines pages sont indispensables :
Page d’accueil

C’est la vitrine de votre site ! Elle doit être accueillante, claire et inciter à explorer votre contenu.
Page «À propos »

Elle humanise votre site en présentant votre projet, votre histoire ou votre équipe. Ajoutez des photos pour renforcer la crédibilité.
Page « Contact »

Permettez à vos visiteurs de vous joindre facilement via un formulaire de contact, une adresse e-mail ou vos réseaux sociaux.
📲 Booster la présence de votre site sur les réseaux sociaux
Être actif sur les réseaux sociaux permet d’attirer plus de visiteurs et d’améliorer votre notoriété. Selon votre activité, privilégiez :
- Facebook et X (Twitter) : pour partager vos articles et interagir avec votre audience
- LinkedIn : idéal pour les professionnels et entreprises
- Pinterest ou Instagram : parfaits pour un contenu visuel (mode, design, art…)
🎨 Ajouter un favicon pour une identité visuelle forte

Un favicon est une petite icône affichée dans l’onglet du navigateur. C’est un élément souvent négligé, mais qui renforce l’image de marque de votre site.
📊 Surveiller et analyser la performance de votre site

Un site performant est un site qui évolue en fonction des besoins des visiteurs. Pour suivre et améliorer ses performances, utilisez ces outils :
- Google Analytics : analysez le trafic et comprenez d’où viennent vos visiteurs
- Google Search Console : surveillez votre indexation et corrigez les erreurs SEO
- Outils de surveillance : pour vérifier la disponibilité de votre site 24h/24
🎯 Conclusion : l’amélioration continue, la clé du succès
Créer un site web ne s’arrête pas une fois qu’il est en ligne. Pour attirer et fidéliser vos visiteurs, il doit être rapide, sécurisé et bien référencé.
- Optimisez la vitesse et le SEO pour un meilleur classement
- Assurez la sécurité avec HTTPS et des mises à jour régulières
- Ajoutez du contenu et engagez-vous sur les réseaux sociaux
- Analysez et adaptez votre stratégie en fonction des performances
🚀 Votre site est lancé ? Il est temps d’en faire une véritable réussite !
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025
- Comment héberger un site web sur un NAS Synology - 3 février 2025