En tant que revendeur d’hébergement web, il est crucial de saisir toutes les opportunités pour renforcer votre marque et améliorer l’expérience utilisateur. Vous pouvez personnaliser votre cPanel avec vos propres images et un style unique via CSS, et de la même manière, vous pouvez personnaliser la structure de répertoire par défaut à partir de WHM.
Cette personnalisation est essentielle, car elle constitue la page par défaut lors de la création d’un nouveau compte. La première impression des clients lorsqu’ils commencent par un nouveau compte est déterminante et influence leurs futures interactions. Par défaut, un nouveau compte s’ouvre sur un répertoire vide, entraînant une erreur 403 « Interdit » ou un message 404 « Page introuvable ».
Au lieu de laisser vos clients se débrouiller seuls pour résoudre ces problèmes, pourquoi ne pas créer une page personnalisée qui s’affiche sur tous les nouveaux comptes, accueillant les utilisateurs et les guidant ? Cela permet de fournir des informations précieuses sur la façon de commencer, avec des tutoriels et de la documentation utile. Vous pouvez même aller plus loin en configurant une application complète adaptée aux besoins spécifiques de vos clients.
Par exemple, si vous vous spécialisez dans l’hébergement WordPress, vous pouvez utiliser le « répertoire Squelette » pour créer une installation WordPress prête à l’emploi qui sera automatiquement transférée sur chaque nouveau compte. Ainsi, lorsque votre client visite son domaine pour la première fois, il est accueilli par la procédure d’installation de WordPress.
La création d’un répertoire Squelette personnalisé pour les nouveaux utilisateurs est incroyablement facile. Voici comment procéder.
Localisation de votre répertoire Squelette
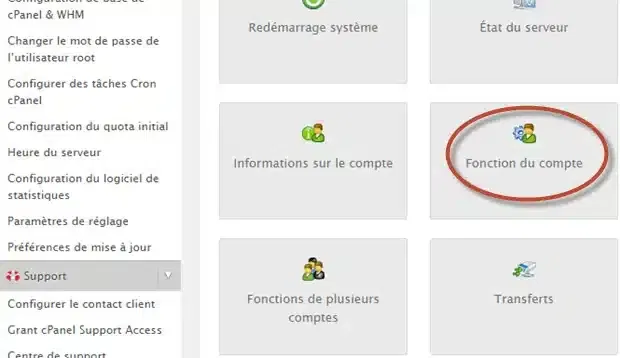
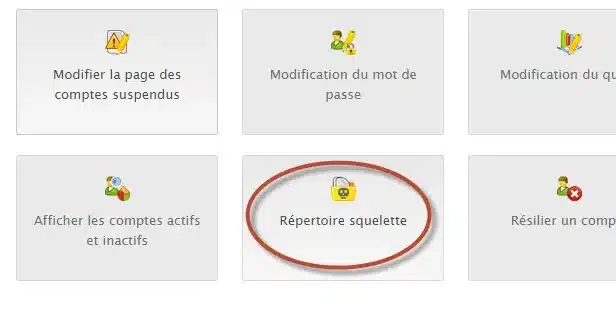
Une fois connecté à WHM, vous devez localiser l’onglet « Informations du compte » sur le côté gauche ou cliquer sur la case « Fonctions de compte » sur l’écran d’accueil. Cela affichera une série de fonctions liées aux comptes, dont le répertoire Squelette.

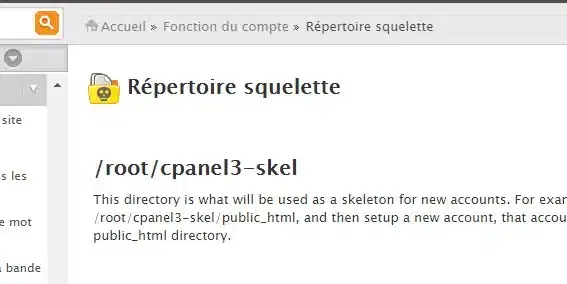
En cliquant sur « Répertoire Squelette », vous verrez l’emplacement de ce répertoire affiché en caractère gras, comme illustré ci-dessous. Par défaut, cet emplacement est généralement le sous-répertoire cpanel3-skel. Une brève description sous le titre explique le but du répertoire Squelette et ce que vous pouvez y faire.

Par exemple, dans notre cas, le répertoire Squelette par défaut se trouve dans cpanel3-skel.

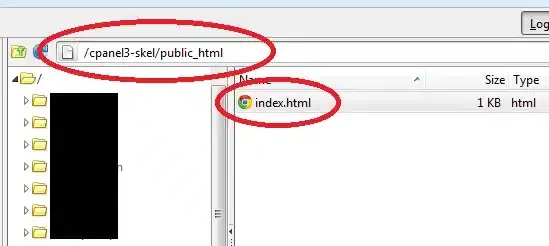
Pour cet exemple, nous avons créé un simple fichier HTML qui s’affichera lorsque le compte d’un nouvel utilisateur est créé. Avec l’emplacement en main, il suffit de se connecter via FTP au sous-répertoire en question et de télécharger le fichier index.html que nous voulons montrer à nos utilisateurs.
Il est important de noter que le répertoire Squelette se trouve généralement à la racine de votre dossier d’hébergement. Vous aurez donc besoin d’un compte FTP avec les autorisations requises pour accéder à ce dossier.

Comme illustré dans la capture d’écran ci-dessous, nous avons navigué jusqu’au dossier public_html dans notre répertoire Squelette par défaut et y avons placé le nouveau fichier index.html. Pour tester cette configuration, il suffit de créer un nouveau compte dans WHM, d’accéder à l’URL de la page d’accueil et de vérifier le contenu affiché.
Création compte dans WHM et Test
Dans l’écran d’accueil de WHM, naviguez vers la section « Créer un nouveau compte ». Ici, entrez les détails d’un domaine jetable réservé à des fins de test, créez un nom d’utilisateur et un mot de passe temporaire, puis lancez le processus de création de compte via WHM.
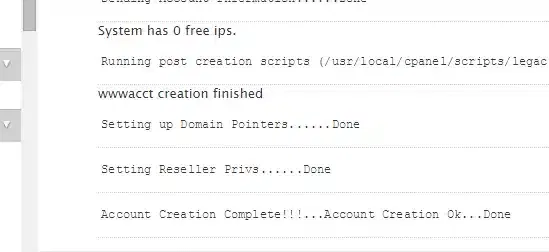
Une fois que le serveur a terminé toutes les étapes, vous devriez voir un résumé de la création du compte sur le côté droit de l’écran WHM.

Ensuite, ouvrez un nouvel onglet de navigateur et rendez-vous sur l’URL racine du domaine pour lequel vous avez créé un nouveau compte cPanel. Vous devriez voir que le fichier index.html que nous avons placé dans le répertoire Squelette a été copié et s’affiche automatiquement au nouvel utilisateur.
Ceci est un exemple simple, mais comme mentionné précédemment, il constitue la base d’une offre entièrement personnalisée, adaptée aux besoins de vos clients. En utilisant le répertoire Squelette, vous pouvez promouvoir vos produits de revendeur et offrir une expérience unique à vos utilisateurs, vous démarquant ainsi de la concurrence.
- Comment installer et configurer ClamAV dans WHM - 22 juillet 2024
- Surveiller et gérer la bande passante dans WHM - 22 juillet 2024
- Comment automatiser la facturation dans WMCS - 21 juillet 2024
 Tophebergeur Blog Articles et Tutoriels Tophebergeur
Tophebergeur Blog Articles et Tutoriels Tophebergeur





