Mise à jour: 16 septembre 2024
Nous avons tous consulté un site web qui contient une tonne d’images volumineuses de plats délicieux ou de nouveaux gadgets modernes. Ces images attirent les visiteurs et, pour les concepteurs, elles sont essentielles pour inciter les gens à agir.
Sauf que ces images sont carrément volumineuses et leur chargement prend même des minutes avec une connexion lente mobile. A ce moment, vous vous souvenez alors du mauvais vieux temps, avec une connexion modem 56K, où il a été presque impossible de faire des appels.
C’est un problème, car les images représentent une partie importante de ce qui est téléchargé sur un site web, et pour une bonne raison. Les images sont des éléments expressifs, et elles ont la capacité de parler plus que les textes. L’objectif consiste à afficher un contenu visuellement riche tout en ayant une vitesse de chargement élevée.
Il n’y a pas qu’une seule solution pour y parvenir. En effet, il existe de nombreuses techniques pour réduire la taille des images de grande taille et les diffuser en fonction des capacités des appareils sur lesquels elles seront affichées. Un tel sujet mérite tout un chapitre. Mais pour cet article, le sujet se focalisera surtout sur le format d’image WebP de Google et quels sont ses avantages pour la diffusion de vos images, et ce, à n’importe quelle taille du fichier.
Commençons !
Qu’est-ce que le WebP et pourquoi devrais-je même m’en soucier ?
WebP est un format d’image développé et publié pour la première fois par Google en 2010. Il prend en charge le codage des images dans des formats sans perte et avec perte de qualité.
Ce qui en fait un format polyvalent pour tout type de support visuel et un excellent format alternatif au PNG ou au JPEG. La qualité visuelle de WebP est souvent comparable aux autres formats les plus utilisés.
Voici une comparaison entre une image WebP et une image JPEG :

Dans l’exemple ci-dessus, les différences visuelles sont presque imperceptibles, mais les différences de taille de fichier sont importantes.
La version JPEG à gauche a une taille de 56,7 Ko tandis que la version WebP à droite est à 38 Ko. Pas trop mal, surtout quand on considère que la qualité visuelle entre les deux est comparable.
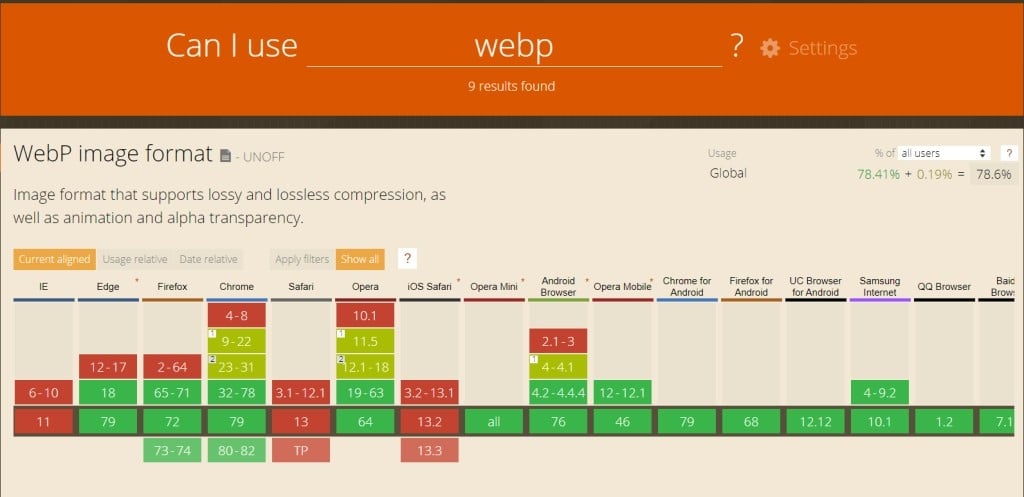
WebP est-il supporté par les navigateurs ?
WebP est supporté par presque tous les navigateurs. Étant donné que WebP est une technologie Google, sa prise en charge est fixée sur les navigateurs basés sur Blink.
Ces navigateurs représentent cependant une part importante des utilisateurs dans le monde. Ce qui signifie qu’actuellement, près de 70% des navigateurs utilisés prennent en charge le format WebP. Si vous aviez de la chance pour rendre votre site web plus rapide pour ses visiteurs, la laisseriez-vous passer ? Je crois que non.

Cependant, il est important de se rappeler que WebP ne remplace pas les images JPEG et PNG.
C’est un format que vous pouvez servir aux navigateurs qui peuvent l’utiliser. Par contre, vous devez garder à portée de main les anciens formats d’image pour les autres navigateurs. C’est la nature du développement destiné au web : préparez votre plan A pour les navigateurs qui peuvent le gérer, et préparez votre plan B (et peut-être le plan C) pour les navigateurs qui sont moins compatibles.
Passons maintenant à l’optimisation.
Comment convertir vos images en WebP ?
Si vous êtes familier avec Photoshop, le moyen le plus simple de vous familiariser avec WebP consiste à essayer le plugin WebP pour Photoshop.
Après l’avoir installé, vous pourrez utiliser l’option Enregistrer sous (pas Enregistrer pour le Web !) et sélectionner WebP ou WebP Lossless dans la liste déroulante des formats.
Quelle est la différence entre WebP et WebP Lossless ?
C’est comme la différence entre les images JPEG et PNG. Avec les fichiers JPEG vous perdez une partie de la qualité de l’image, tandis qu’il n’y aucune perte de qualité avec les images PNG.
Il est recommandé d’utiliser le format WebP normal lorsque vous souhaitez convertir vos images JPEG. Par contre, vous devez choisir WebP Lossless lorsque vous convertissez vos fichiers PNG.
Lorsque vous enregistrez des images en utilisant le format WebP Lossless avec le plugin WebP pour Photoshop, vous ne recevez plus d’options supplémentaires. Le plugin s’en charge presque de tout.
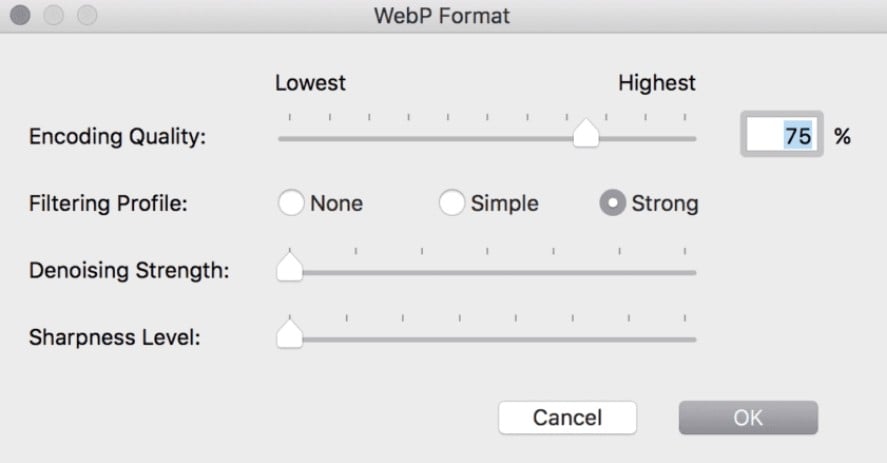
Cependant, quand vous choisissez le format WebP normal pour vos images avec perte, vous obtiendrez quelque chose comme ceci :

Options de configuration WebP
Les options pour WebP avec perte de qualité vous donnent plus de flexibilité pour configurer la sortie.
Vous pouvez ajuster la qualité de l’image en utilisant le suivant:
- Un curseur de 0 à 100 (semblable à JPEG),
- Définir l’option de filtrage pour obtenir des tailles de fichier moins volumineux (au détriment de la qualité visuelle, bien sûr)
- Ajuster le filtrage du bruit et de la netteté.
J’ai 2 soucis concernant le plugin WebP pour Photoshop.
- Il n’y a pas d’option « Enregistrer pour le Web » pour que vous puissiez prévisualiser à quoi ressemblera une image avec les paramètres que vous avez choisis. Si vous souhaitez enregistrer de nombreuses images, vous devez créer un processus par lots.
- Il n’est probablement pas un obstacle pour vous si vous aimez le traitement par lots sur Photoshop. Mais, je suis un codeur. Par conséquent, ma préférence est d’utiliser quelque chose comme Node pour convertir de nombreuses images à la fois.
Comment convertir les images en WebP avec Node.js ?
Node.js est génial. Pour les personnes comme moi, il s’agit moins comme il apporte du JavaScript au serveur. En fait, c’est une technologie productive que je peux utiliser pour la création de sites web.
Dans cette section, nous allons utiliser Node pour convertir vos images JPEG et PNG en images WebP en masse avec l’utilisation d’un package Node appelé imagemin.
Imagemin est un excellent package pour le traitement et la manipulation d’images dans Node.
Ici, nous allons nous concentrer uniquement sur son utilisation pour convertir tous nos
JPEG et PNG en images WebP.
Mais ne vous inquiétez pas ! Même si vous n’avez jamais utilisé Node auparavant, ce tutoriel vous expliquera tout.
Si l’idée d’utiliser Node vous gêne, vous pouvez utiliser le plugin WebP pour Photoshop et passer à l’étape suivante.
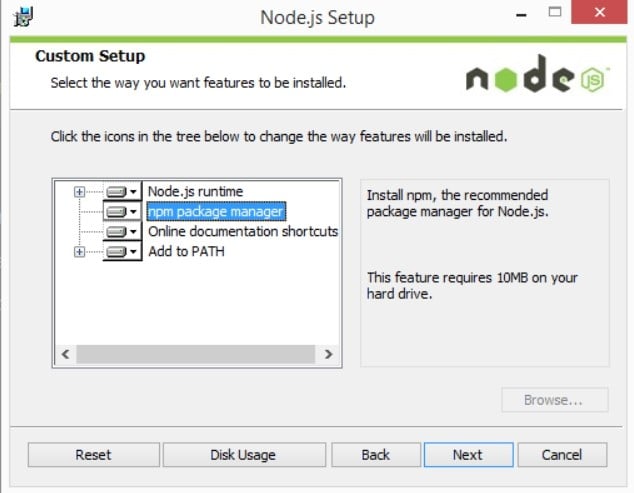
1. Étape 1 : installation Node.js

La première chose que vous devriez faire est de télécharger Node.js et de l’installer. Cela ne devrait vous prendre que quelques minutes.
2. Étape 2: installez imagemin
Une fois installé, ouvrez le terminal et accédez au dossier racine de votre projet web. De là, utilisez simplement Node Package Manager (npm) pour installer imagemin et le plugin imagemin-webp :
npm install imagemin imagemin-webp
L’installation peut prendre jusqu’à une minute.
3. Étape 3: Créez le fichier webp.js
Une fois terminé, ouvrez votre éditeur de texte et créez un nouveau fichier nommé webp.js dans le dossier racine de votre projet web. Ajoutez le script ci-dessous dans ce fichier :
var imagemin = require("imagemin"), // Le module imagemin.
webp = require("imagemin-webp"), // Plugin de imagemin's WebP.
outputFolder = "./img", // Dossier de sortie Output
PNGImages = "./img/*.png", // images PNG
JPEGImages = "./img/*.jpg"; // images JPEG
imagemin([PNGImages], outputFolder, {
plugins: [webp({
lossless: true // Losslessly encode images
})]
});
imagemin([JPEGImages], outputFolder, {
plugins: [webp({
quality: 65 // Quality setting from 0 to 100
})]
});
Ce script traitera toutes les images JPEG et PNG du dossier « img » et les convertira en WebP.
Lors de la conversion d’images PNG, nous définissons l’option « lossless » à « true ». Lors de la conversion d’images JPEG, nous définissons l’option « quality » à 65. N’hésitez pas à tester ces paramètres pour obtenir les résultats désirés.
Vous pouvez voir plus d’options en visitant la page du plugin imagemin-webp.
Ce script suppose que toutes vos images JPEG et PNG se trouvent dans un dossier nommé « img ». Si ce n’est pas le cas, vous pouvez modifier les valeurs des variables PNGImages et JPEGImages.
4. Étape 4 : Exécuter le script
Le script suppose également que vous souhaitez que les images converties en WebP seront envoyées dans le dossier « img ». Si vous ne le souhaitez pas, remplacez la valeur de la variable « outputFolder » par ce dont vous avez besoin.
Une fois que vous êtes prêt, exécutez le script comme suit :
node webp.js
Cela va traiter toutes les images et envoyer les images WebP dans le dossier « img ».
Les avantages que vous réalisez dépendront des images que vous convertissez.
Dans mon cas, un dossier contenant des fichiers JPEG totalisant environ 2,75 Mo a été réduit à 1,04 Mo sans aucune perte perceptible de qualité visuelle. C’est une réduction de 62% sans trop d’effort !
Maintenant que toutes vos images sont converties, vous êtes prêt à les utiliser. Commençons et mettons-les à profit !
Utilisation de WebP dans HTML
Utiliser une image WebP dans HTML, c’est comme utiliser n’importe quel autre type d’image. Insérez simplement son emplacement dans l’attribut src de la balise <img/> et c’est parti !
<!-- Rien ne peut mal tourner avec ça, non? -->
<img src="img/monimageWebPImage.webp" alt="WebP rules." />
Cela fonctionnera très bien, mais uniquement pour les navigateurs qui le prennent en charge.
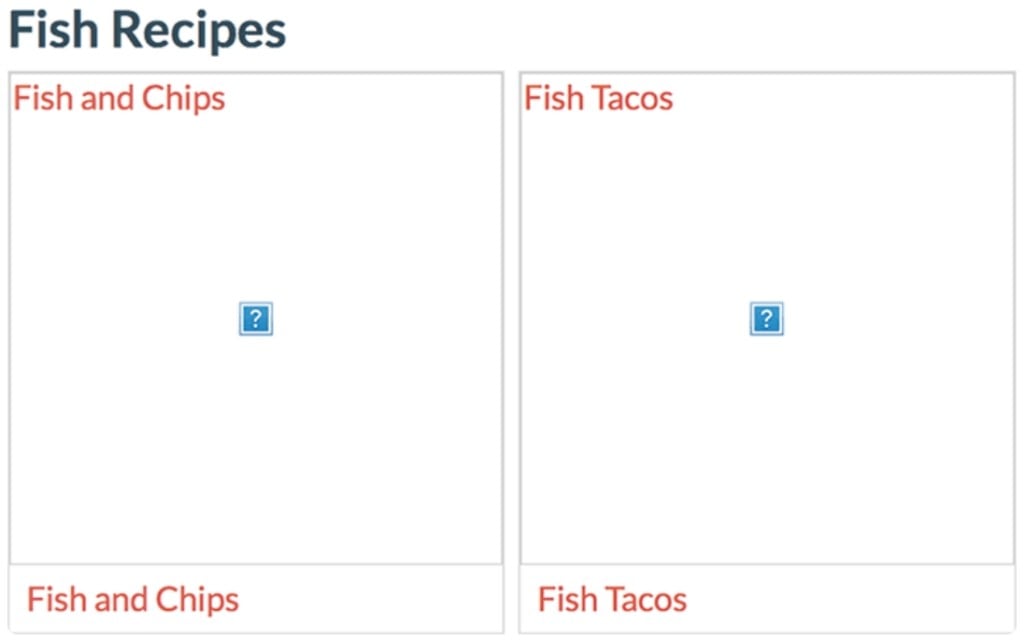
Malheureusement, d’autres utilisateurs qui consultent votre site ne voient pas les images lorsque vous utilisez le format WebP :

Ce n’est pas bien ! Justement, c’est pour régler des problèmes comme cela qu’il y a le développement front-end.
Certaines fonctionnalités ne marcheront tout simplement pas dans tous les navigateurs, et cela ne changera pas si tôt. Le moyen le plus simple pour que cela fonctionne est d’utiliser la balise <picture> pour spécifier un ensemble de solutions de secours comme ceci :
<picture>
<source srcset="img/MonImageWebP.webp" type="image/webp">
<source srcset="img/VielleImagedJPEG.jpg" type="image/jpeg">
<img src="img/ VielleImagedJPEG.jpg" alt="Alt Text!">
</picture>
C’est probablement la meilleure compatibilité, car cela fonctionnera dans tous les navigateurs, pas seulement ceux qui prennent en charge l’élément <picture>.
La raison en est que les navigateurs qui ne prennent pas en charge la balise <picture> afficheront simplement la source spécifiée dans la balise <img>. Si vous souhaitez en savoir plus sur la balise <picture>, vous pouvez vous rendre sur Scott Jehl’s super-slick Picturefill script.
Utilisation des images WebP avec CSS
L’image devient plus complexe lorsque vous devez utiliser des images WebP dans CSS.
Contrairement à HTML qui utilise librement l’élément <img> sur tous les navigateurs, CSS ne fournit pas de solution intégrée pour les images en remplacement qui soit optimale. Des solutions telles que plusieurs arrière-plans finissent par télécharger les deux ressources dans certains cas. Cela nécessite une grande optimisation.
La solution réside dans la vérification des fonctionnalités.
Modernizr est une librairie bien connue qui détecte les fonctionnalités disponibles dans les navigateurs. Le support WebP compte parmi ces fonctionnalités. De plus, vous pouvez personnaliser Modernizr pour la vérification du format WebP seulement. Vous pouvez faire cela sur https://modernizr.com/download. Ce qui vous permet de vérifier la prise en charge du WebP en un peu de temps.
Lorsque vous ajoutez cette version personnalisée à votre site web via la balise <script>, elle ajoute automatiquement l’une des deux classes ci-dessous à l’élément <html> :
- La classe webp est ajoutée lorsque le navigateur prend en charge WebP.
- La classe no-webp est ajoutée lorsque le navigateur ne prend pas en charge WebP.
Avec ces classes, vous pourrez utiliser CSS pour charger des images d’arrière-plan en fonction des capacités d’un navigateur en ciblant la classe sur la balise :
.no-webp .elementWithBackgroundImage {
background-image: url("image.jpg");
}
.webp .elementWithBackgroundImage{
background-image: url("image.webp");
}
Les navigateurs quipeuvent ainsi utiliser WebP obtiendront WebP. Ceux qui ne peuvent pas se contenteront de revenir aux formats d’images qu’ils prennent en charge. C’est un gagnant-gagnant ! Sauf…
Qu’en est-il des utilisateurs dont JavaScript est désactivé ?
Si vous dépendez de Modernizr, vous devez penser aux utilisateurs qui ont désactivé JavaScript.
Désolé, mais c’est comme ça. Si vous allez utiliser la vérification de fonctionnalités qui peut laisser certains de vos utilisateurs dans le noir, vous devrez la tester avec JavaScript désactivé.
Avec les classes de vérifications de fonctionnalités utilisées ci-dessus, les navigateurs sans JavaScript n’afficheront même pas d’image d’arrière-plan. En effet, le script désactivé n’ajoute jamais les classes de vérifications à l’élément <html>.
Pour régler ce problème, nous allons commencer par ajouter une classe no-js à la balise <html> :
<html class="no-js">
Nous allons ensuite écrire un petit morceau de script que nous placerons avant tout autre script :
<script>
document.documentElement.classList.remove("no-js");
</script>
Cela supprimera la classe no-js de l’élément <html> analysé.
Alors, à quoi cela nous sert-il ?
Lorsque JavaScript est désactivé, ce petit script ne s’exécute jamais. Donc, la classe no-js restera sur l’élément. Cela signifie que nous pouvons ajouter une autre règle CSS pour fournir un type d’image qui est le plus prise en charge :
.no-js .elementWithBackgroundImage {
background-image: url("image.jpg");
}
Cela couvre toutes nos bases. Si JavaScript est disponible, le morceau de script est exécuté et supprime la classe no-js avant que le CSS soit analysé. Ceci empêche le téléchargement du fichier JPEG par un navigateur prenant en charge le format WebP. Par contre, si JavaScript est désactivé, la classe n’est pas supprimée et le format d’image le plus compatible est utilisé.
Maintenant que nous avons fait tout cela, voici les cas d’utilisation auxquels nous pouvons nous attendre :
- Ceux qui peuvent utiliser WebP
obtiendront WebP. - Ceux qui ne peuvent pas utiliser
WebP obtiendront des images PNG ou JPEG. - Ceux dont JavaScript est désactivé
obtiendront des images PNG ou JPEG.
Félicitations ! Vous venez d’apprendre à convertir et utiliser efficacement les images WebP.
Pour conclure
WebP est un format d’image polyvalent que nous pouvons utiliser à la place des images PNG et JPEG (s’il est pris en charge). Il peut réduire la taille des images sur votre site web.
Comme nous le savons, tout ce qui permet le transfert de moins de données augmente la vitesse de chargement des pages.
Y a-t-il des inconvénients ?
Oui mais pas beaucoup.
Le plus important est que vous conservez deux ensembles d’images pour obtenir la meilleure prise en charge possible. Ce qui peut ne pas être possible pour votre site web s’il existe un grand nombre d’images que vous devez convertir en WebP.
Par ailleurs, vous devrez écrire quelques lignes de commande en JavaScript si vous devez utiliser des images WebP en CSS. Un autre souci aussi est que les utilisateurs qui enregistrent vos images sur leurs ordinateurs peuvent ne pas avoir de programme par défaut destiné aux images WebP.
Le point à retenir est qu’en faisant de simples efforts, vous obtiendrez de bons résultats. Des résultats qui amélioreront l’expérience utilisateur de votre site web en lui permettant de se charger plus rapidement. Les visiteurs utilisant les réseaux mobiles en bénéficieront particulièrement.
Maintenant, allez de l’avant et utilisez WebP au cœur de votre contenu !
Article original de : Jeremy Wagner
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025
- Comment héberger un site web sur un NAS Synology - 3 février 2025






