Mise à jour: 13 septembre 2024
Les listes à puces jouent un rôle essentiel dans la présentation du contenu sur votre site WordPress. Elles permettent de structurer les informations de manière claire et concise, facilitant ainsi la lecture et la compréhension pour vos visiteurs. Cependant, les listes à puces par défaut peuvent sembler basiques et ne pas correspondre à l’esthétique globale de votre site. La personnalisation de ces listes peut donc autant améliorer l’apparence de votre contenu que renforcer la cohérence visuelle de votre site.
Dans ce tutoriel, nous vous montrerons comment créer et personnaliser des listes à puces dans WordPress. Que vous soyez un débutant ou un utilisateur avancé, vous découvrirez différentes méthodes pour adapter vos listes à l’aide de CSS, de plugins et des options natives de WordPress.
1. Utilisation des listes à puces dans WordPress
Les listes à puces sont un outil puissant pour organiser et structurer votre contenu. Elles permettent de présenter des informations de manière claire et concise, facilitant ainsi la lecture et la compréhension pour vos visiteurs.
Voici comment utiliser les listes à puces dans WordPress.
Création de listes à puces de base
WordPress facilite la création de listes à puces grâce à son éditeur de blocs. Voici les étapes pour créer une liste à puces :
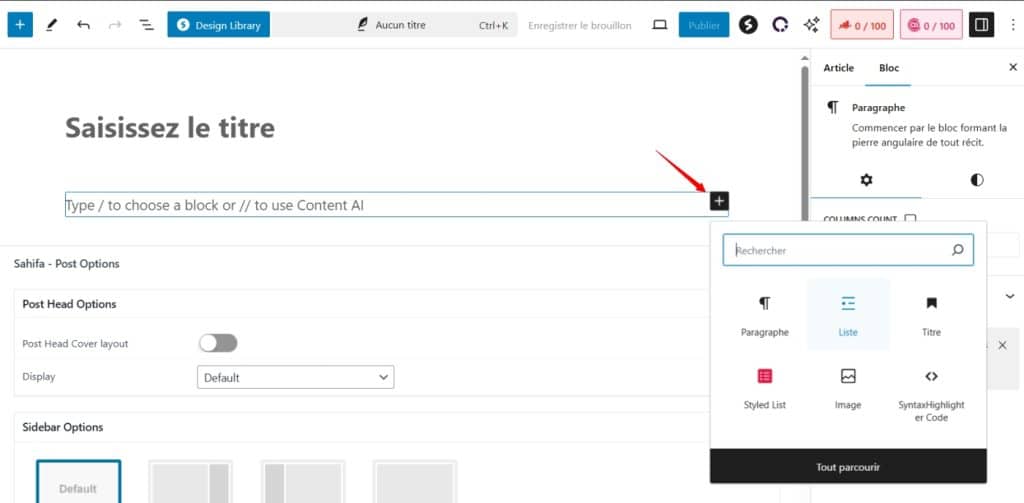
- Accéder à l’éditeur de blocs :

Ouvrez l’article ou la page où vous souhaitez ajouter une liste. Cliquez sur le bouton « + » pour ajouter un nouveau bloc.
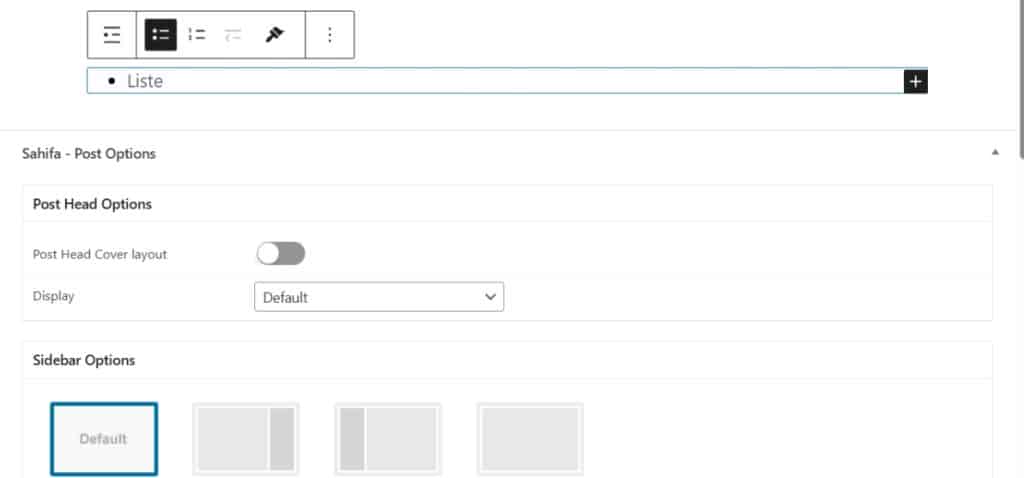
- Ajouter un bloc de liste :

Recherchez et sélectionnez le bloc « Liste ». Par défaut, le bloc de liste est configuré pour des puces. Vous pouvez commencer à taper vos éléments de liste.
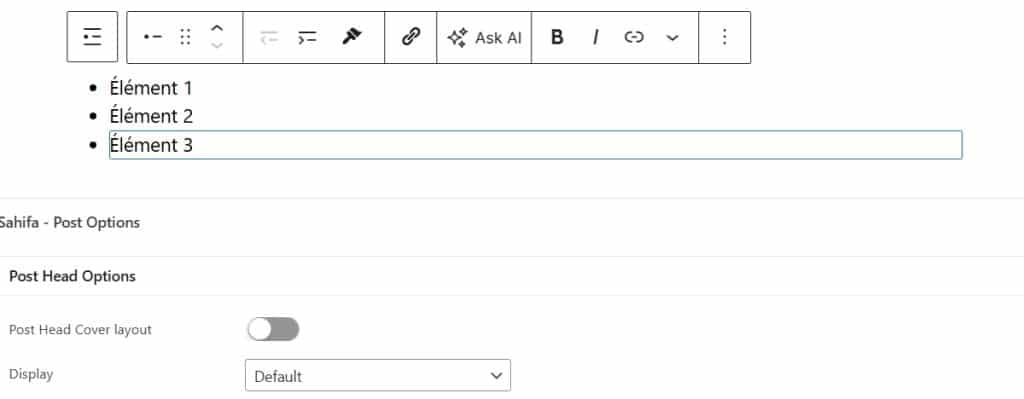
- Ajouter des éléments à la liste :

Tapez le premier élément de votre liste et appuyez sur Entrée pour ajouter un nouvel élément. Répétez cette étape pour chaque élément de votre liste.
Personnalisation avec l’éditeur de blocs WordPress
Une fois que vous avez ajouté une liste à puces, vous pouvez utiliser les options de personnalisation disponibles dans l’éditeur de blocs pour ajuster l’apparence de votre liste. Aussi, vous pouvez choisir entre une liste à puces ou une liste numérotée.
Voici quelques-unes des options disponibles :
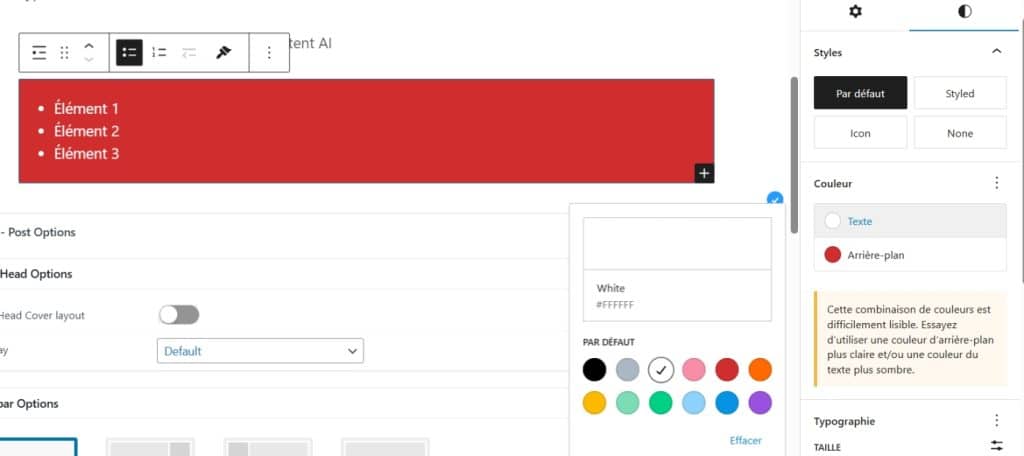
- Changer la couleur des puces et du texte :

Sélectionnez le bloc de liste. Dans la colonne de droite, sous l’onglet « Couleur », vous pouvez choisir la couleur du texte et la couleur de fond des puces.
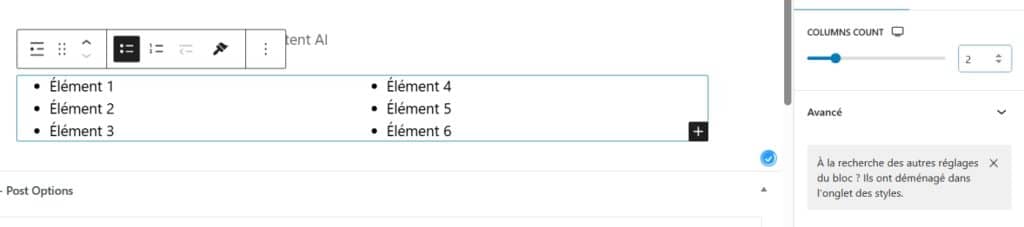
- Ajuster le nombre de colonnes :

Vous pouvez diviser votre liste en plusieurs colonnes pour une présentation plus dynamique. Sélectionnez le bloc de liste, puis utilisez l’option « Columns Count» pour choisir le nombre de colonnes.
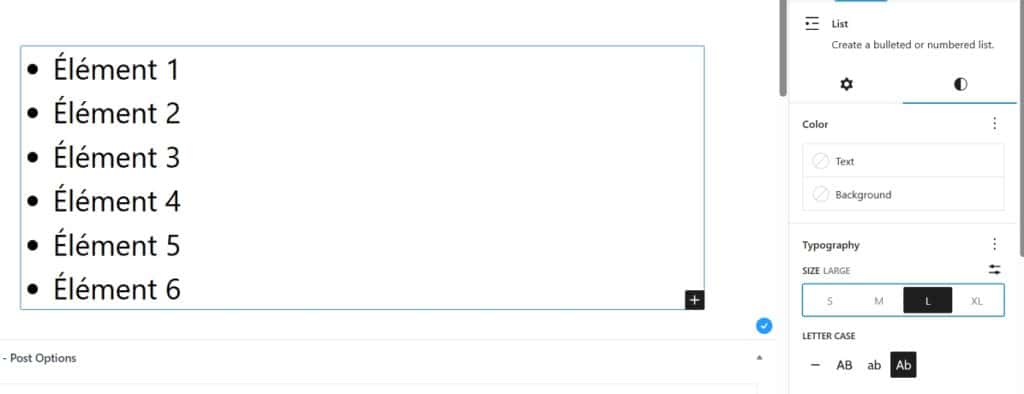
- Modifier la typographie :

Personnalisez l’apparence de votre texte en ajustant la police, la taille, la hauteur de ligne, et plus encore. Sous l’onglet « Typographie » dans la colonne de droite, vous pouvez définir ces paramètres pour le texte de votre liste.
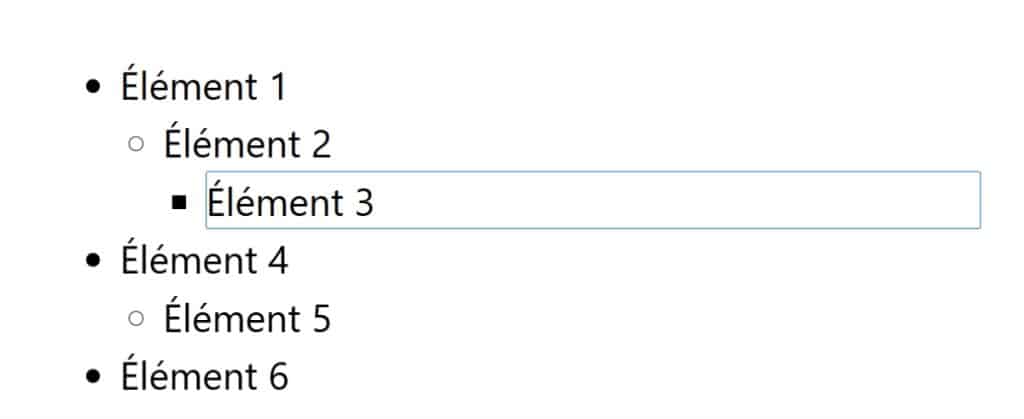
- Sous-listes :

Pour créer une sous-liste, appuyez sur la touche Tab après avoir saisi un élément de liste. Cela créera un niveau de liste imbriqué. Utilisez Shift+Tab pour revenir au niveau de liste précédent.
2. Personnalisation des listes à puces avec CSS
La personnalisation des listes à puces avec CSS vous permet de donner un style unique à vos listes, en accord avec le design de votre site. Voici comment vous pouvez utiliser CSS pour personnaliser les listes à puces dans WordPress.
Introduction au CSS pour les listes à puces
Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire la présentation d’un document écrit en HTML. En modifiant le CSS de votre site, vous pouvez changer l’apparence des listes à puces, y compris le type de puces, la couleur, la taille et bien plus encore.
Exemple de styles CSS pour les puces personnalisées
Voici quelques exemples de styles CSS que vous pouvez appliquer à vos listes à puces pour les personnaliser :
- Changer le type de puce :
ul.custom-bullet { list-style-type: square; /* Types de puces : circle, disc, square */ }
- Utiliser une image comme puce :
ul.custom-bullet { list-style-image: url('path/to/image.png'); /* Remplacez par le chemin de votre image */ }
- Modifier la couleur des puces :
ul.custom-bullet li { color: #FF5733; /* Couleur des puces */ }
Ajouter des puces personnalisées avec ::before
ul.custom-bullet li::before { content: '\2022'; /* Code Unicode pour une puce */ color: #FF5733; /* Couleur des puces */ font-size: 20px; /* Taille des puces */ display: inline-block; width: 1em; margin-left: -1em; }
Application des styles CSS dans WordPress
Pour appliquer ces styles CSS à vos listes dans WordPress, vous devez ajouter le code CSS à votre thème. Voici comment faire :
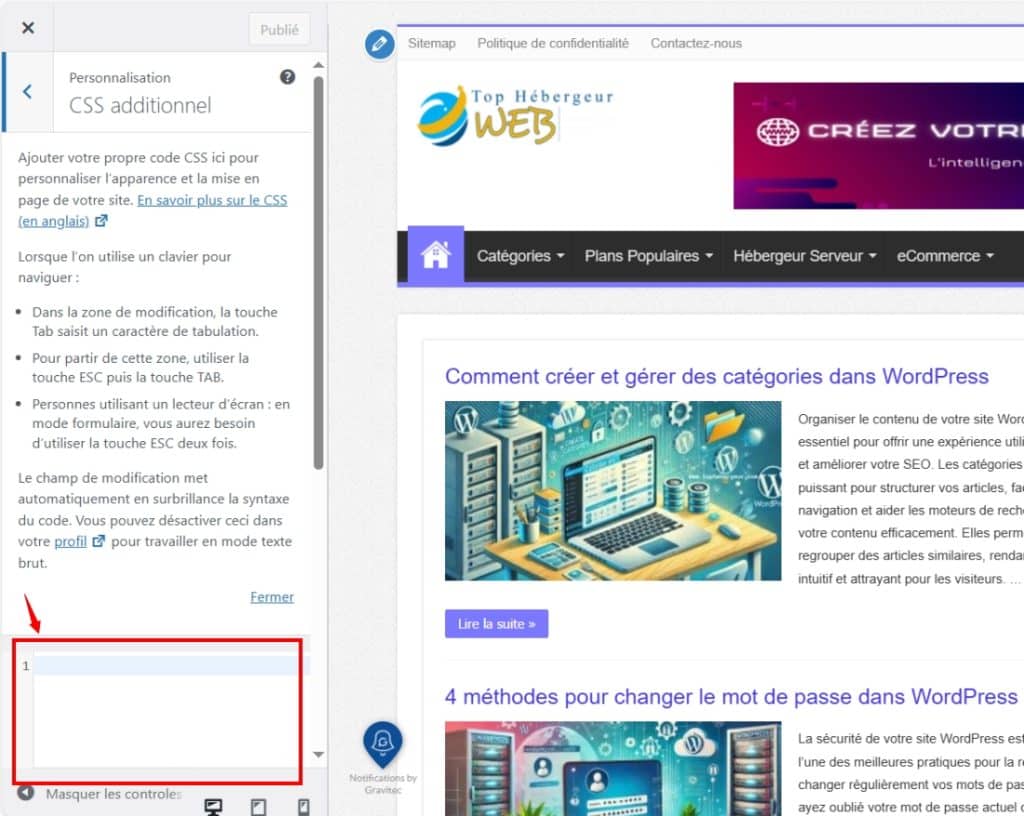
- Accéder à l’éditeur de thème :

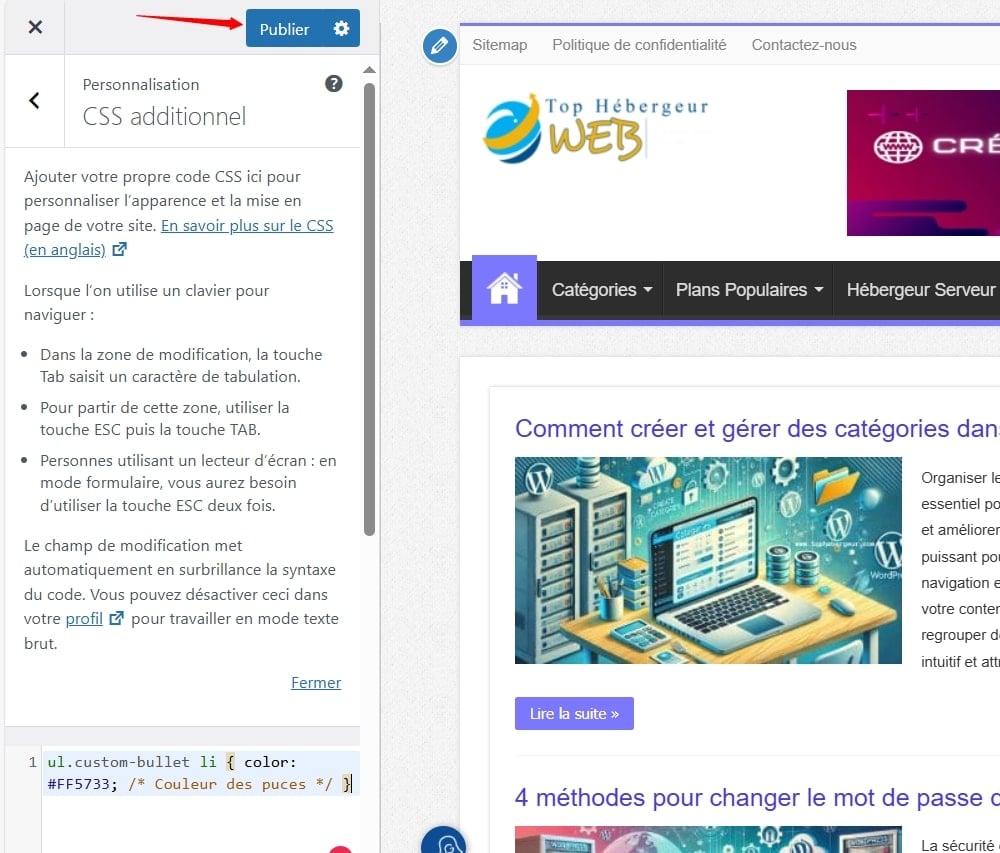
Connectez-vous à votre tableau de bord WordPress. Allez dans « Apparence » > « Personnaliser ». Cliquez sur « CSS additionnel ».
- Ajouter le CSS personnalisé :

Collez le code CSS dans le champ de texte. Cliquez sur « Publier » pour enregistrer vos modifications.
3. Utilisation de plugins pour personnaliser les listes à puces
Personnaliser les listes à puces avec CSS peut être puissant, mais cela nécessite une connaissance de base en code. Pour ceux qui préfèrent une solution plus simple et sans code, l’utilisation de plugins WordPress est une excellente option.
Voici quelques plugins populaires qui vous permettent de personnaliser facilement les listes à puces.
Présentation des plugins populaires pour personnaliser les listes
- Shortcodes Ultimate : Un plugin polyvalent qui offre des tonnes de shortcodes pour ajouter divers éléments de contenu, y compris des listes personnalisées. Il inclut des options pour personnaliser les puces, les couleurs et les styles directement depuis l’éditeur de blocs.
- Elementor : Un constructeur de pages drag-and-drop qui permet une personnalisation avancée des listes. Vous pouvez ajouter des icônes personnalisées, changer les couleurs et les polices, et bien plus encore, tout en utilisant une interface visuelle intuitive.
- Ghost Kit : Un plugin constructeur de page simple et efficace. Vous pouvez créer des listes à puces personnalisées. Il offre plusieurs options de personnalisation, telles que la modification des icônes, des couleurs et des tailles de puces.
Astuces pour une personnalisation efficace des listes à puces
Personnaliser vos listes à puces peut considérablement améliorer l’apparence de votre site WordPress et rendre votre contenu plus attrayant. Voici quelques astuces pour une personnalisation efficace des listes à puces.
Choix des icônes et des symboles
L’utilisation d’icônes et de symboles personnalisés peut donner un aspect unique à vos listes à puces. Vous pouvez choisir des icônes qui correspondent au thème de votre site ou au sujet de votre contenu. Par exemple, une liste de tâches peut utiliser des coches, tandis qu’une liste de recettes peut utiliser des icônes alimentaires.
- Utilisation de Font Awesome : Font Awesome est une bibliothèque d’icônes très populaire qui vous permet d’ajouter facilement des icônes personnalisées à vos listes. Vous pouvez intégrer Font Awesome à votre site WordPress et utiliser des icônes spécifiques pour vos puces.
ul.custom-bullet li::before { content: '\f00c'; /* Code Unicode pour une icône de coche */ font-family: 'Font Awesome 5 Free'; font-weight: 900; color: #FF5733; margin-right: 0.5em; }
Vous pouvez trouver une liste exhaustive de ces symboles ici. C’est une longue liste, voici donc quelques-uns des plus populaires: les flèches, dessin de boîte, les éléments de bloc, des formes géométriques, des symboles divers.
- Images personnalisées : Vous pouvez également utiliser des images comme puces en définissant le style de la liste avec CSS.
ul.custom-bullet { list-style-image: url('path/to/image.png'); }
Considérations sur l’accessibilité
Lors de la personnalisation des listes à puces, il est crucial de considérer l’accessibilité. Assurez-vous que les icônes et les couleurs que vous utilisez sont compréhensibles pour tous les utilisateurs, y compris ceux ayant des déficiences visuelles. Voici quelques conseils :
- Contraste des couleurs : Utilisez des couleurs de haute visibilité pour les puces et le texte pour garantir une lecture facile.
- Descriptions textuelles : Fournissez des descriptions textuelles ou des alternatives aux icônes pour les lecteurs d’écran.
Meilleures pratiques pour la cohérence visuelle
Maintenir une cohérence visuelle sur tout votre site est essentiel pour une apparence professionnelle. Voici quelques pratiques recommandées :
- Styles cohérents : Utilisez des styles de puces cohérents sur toutes vos pages pour créer une uniformité visuelle.
- Hiérarchie claire : Si vous utilisez des sous-listes, assurez-vous que la hiérarchie est claire et bien définie avec des indentations appropriées.
- Espacement : Ajustez l’espacement entre les éléments de la liste pour une meilleure lisibilité.
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025
- Comment héberger un site web sur un NAS Synology - 3 février 2025






