Mise à jour: 4 octobre 2024
Personnaliser les pages d’erreur de votre site web est essentiel pour améliorer l’expérience utilisateur. Plutôt que de laisser vos visiteurs face à des messages d’erreur standards et frustrants, vous pouvez créer des pages attrayantes et informatives qui les guident efficacement.
Ce tutoriel vous montre comment utiliser cPanel pour créer des pages d’erreur personnalisées, vous permettant de transformer une mauvaise expérience en une opportunité d’engagement et de rétention.
Pourquoi personnaliser les pages d’erreur ?
Amélioration de l’expérience utilisateur
Les pages d’erreur personnalisées permettent d’informer clairement les visiteurs sur les problèmes rencontrés et de les guider vers des solutions. Plutôt que de voir une page d’erreur générique, les utilisateurs reçoivent des informations utiles et des options pour continuer leur navigation sur le site, ce qui réduit la frustration et améliore l’expérience globale.
Réduction des taux de rebond
Des pages d’erreur bien conçues peuvent réduire les taux de rebond en proposant des liens vers d’autres sections de votre site web. En fournissant des options comme retourner à la page d’accueil, explorer des articles populaires ou contacter le support, vous pouvez maintenir les visiteurs sur votre site plus longtemps, augmentant ainsi les chances de conversion.
Comment créer des pages d’erreur personnalisées dans cPanel
Durée: 13 minutes
Connexion à cPanel

Connectez-vous à votre compte cPanel en utilisant vos identifiants.
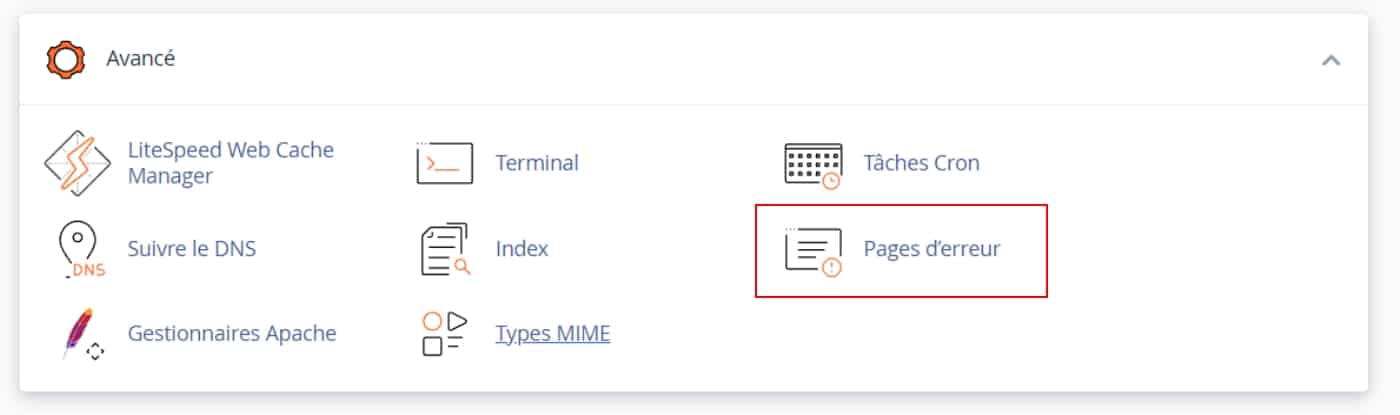
Accéder à l’outil « pages d’erreur »

Dans la section « Avancé» de cPanel, cliquez sur l’icône « Pages d’erreur ».
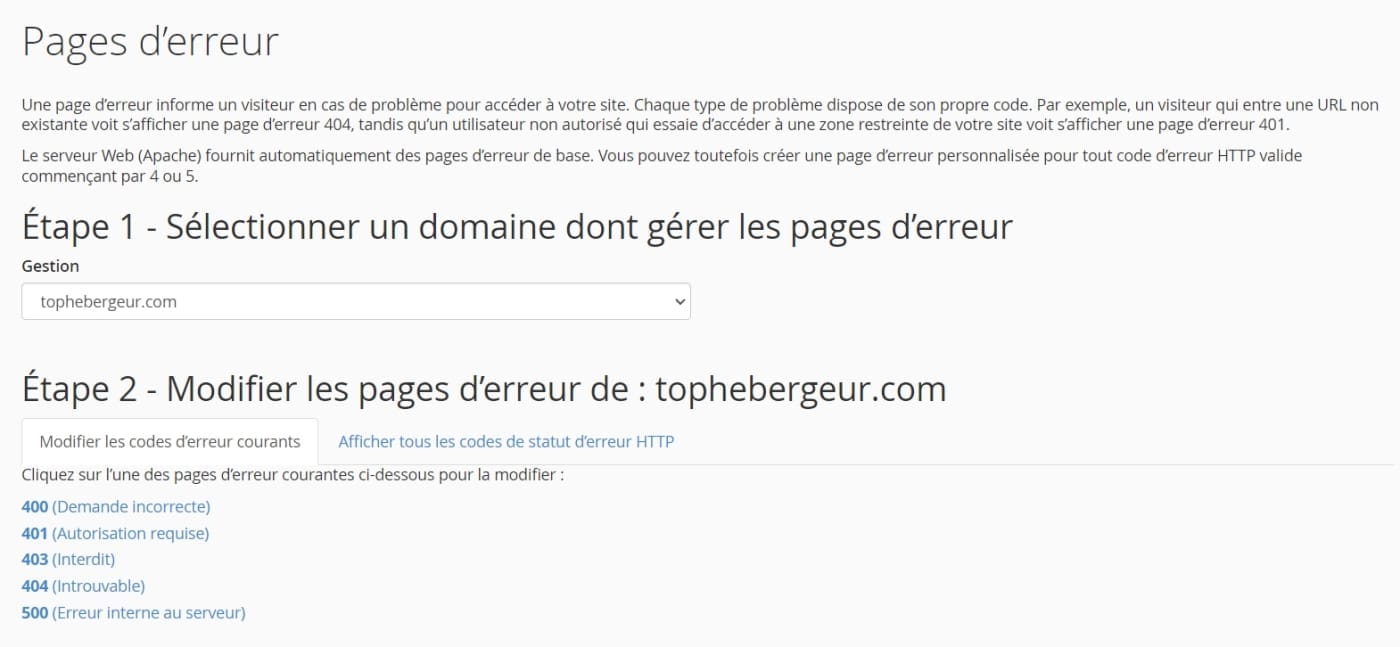
Sélectionner le domaine et le code d’erreur

Choisissez le domaine pour lequel vous souhaitez personnaliser les pages d’erreur.
Sélectionnez le code d’erreur à personnaliser (par exemple, 401, 404, 500).
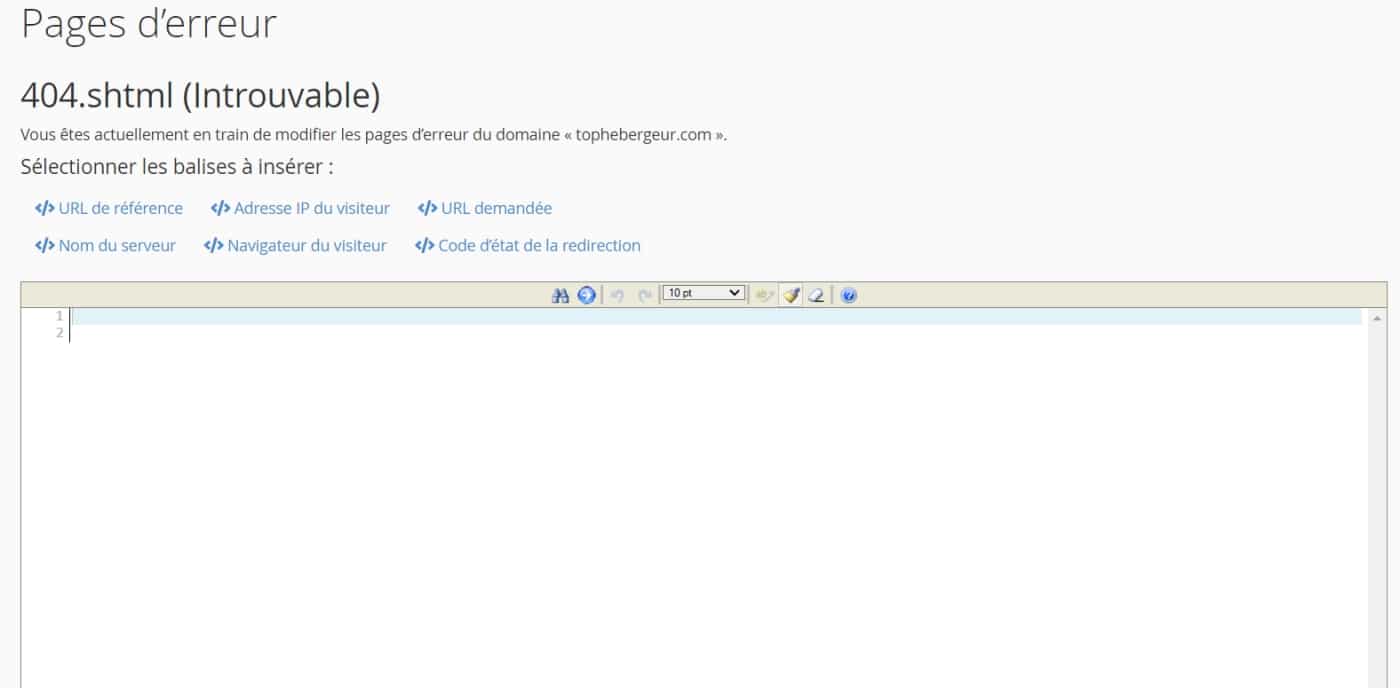
Créer la page d’erreur

Utilisez l’éditeur fourni pour créer le contenu de votre page d’erreur personnalisée. Vous pouvez inclure du texte, des images et des liens pour aider les visiteurs à trouver ce qu’ils cherchent.
Assurez-vous que le message est clair et guide les utilisateurs vers des solutions ou des alternatives, comme retourner à la page d’accueil ou contacter le support technique.
Enregistrer les modifications.
Une fois votre page d’erreur personnalisée créée, enregistrez les modifications pour les appliquer à votre site.
Exemples de pages d’erreur personnalisées
Idées de conception et de contenu
1. Page d’erreur 404 (Page non trouvée) :

2. Page d’erreur 500 (Erreur serveur) :
3. Page d’erreur 403 (Accès refusé) :
Exemples concrets
Exemple de contenu pour une page 404 :
<html>
<head>
<title>Page non trouvée - MonSite</title>
<style>
body { font-family: Arial, sans-serif; text-align: center; padding: 50px; }
h1 { font-size: 50px; }
p { font-size: 20px; }
a { color: #007BFF; text-decoration: none; }
</style>
</head>
<body>
<h1>404</h1>
<p>Oups ! La page que vous cherchez n'existe pas.</p>
<p><a href="/">Retour à la page d'accueil</a></p>
</body>
</html>
Exemple de contenu pour une page 500:
<html>
<head>
<title>Erreur serveur - MonSite</title>
<style>
body { font-family: Arial, sans-serif; text-align: center; padding: 50px; }
h1 { font-size: 50px; }
p { font-size: 20px; }
a { color: #007BFF; text-decoration: none; }
</style>
</head>
<body>
<h1>500</h1>
<p>Désolé, il semble que notre serveur rencontre un problème.</p>
<p><a href="/">Retour à la page d'accueil</a> ou <a href="/contact">contactez-nous</a> pour obtenir de l'aide.</p>
</body>
</html>
- 🔥 Location Serveur Dédié GPU: meilleurs hébergeurs - 5 mars 2025
- Comment acheter un site web ou un eCommerce existant ? Le Guide ultime - 5 février 2025
- Comment héberger un site web sur un NAS Synology - 3 février 2025






