Recherchez-vous un moyen de permettre aux internautes de télécharger des images / vidéos dans l’espace commentaire de votre site WordPress ?
Facebook permet aux utilisateurs de publier des images dans les commentaires (à l’image de Reddit, une grande partie des forums et quasiment tous les réseaux sociaux). Alors, pourquoi ne pas ajouter cette fonctionnalité à la section des commentaires de votre site WordPress ?
Pour vous aider à faire cela, nous allons vous montrer comment utiliser un plugin WordPress gratuit permettant aux utilisateurs de télécharger leurs propres images (ou même vidéos) dans vos sections de commentaires. Quels sont les avantages de permettre aux internautes d’insérer des images dans l’espace commentaires de votre site WordPress ?
Il y en a plusieurs ! Parmi celles-ci, l’accentuation de l’engagement des visiteurs dans votre site. Voici quelques exemples :
- Les utilisateurs peuvent soumettre des captures d’écran illustrant les problèmes rencontrés afin de les adresser aux équipes d’assistance technique.
- Les images de commentaires permettent aux utilisateurs d’ajouter du contenu à vos articles de blog, comme par exemple des photos de leur voyage à Florence sur un article traitant le sujet du tourisme en Italie.
- Vous donnez aux gens la chance de répondre avec des memes, ce qui rend les conversations plus visuelles et amusantes.
- Vous n’avez pas à limiter vos téléchargements de commentaires aux images. Certaines entreprises peuvent trouver utile d’autoriser les téléchargements de fichiers PDF ou de vidéos.
Comment permettre aux utilisateurs de télécharger des images de commentaires dans WordPress ?
Pour permettre aux utilisateurs de télécharger des images de commentaires dans WordPress, vous pouvez utiliser un plugin gratuit appelé DCO Comment Attachment:

En plus de permettre aux utilisateurs de télécharger des images, ce plugin vous permet d’autoriser le téléchargement de fichiers audio, de vidéos, de fichiers PDF et autres…
Pour commencer, installez et activez le plugin sur votre site WordPress. Si vous avez des questions sur l’installation d’un plugin WordPress, consultez notre guide à ce sujet.
Bon à savoir : ce plugin ne fonctionnera qu’avec la section des commentaires par défaut. Cela ne fonctionnera pas si vous utilisez une solution de commentaires tierce comme Disqus ou Postmatic.
Étape 1 : afficher le front-end d’un article de blog
Une fois que vous aurez activé le plugin, son fonctionnement débute immédiatement. Pour prévisualiser la fonctionnalité par défaut, accédez à l’interface de votre site Web et faites-le défiler jusqu’à la section des commentaires sur un article de blog.
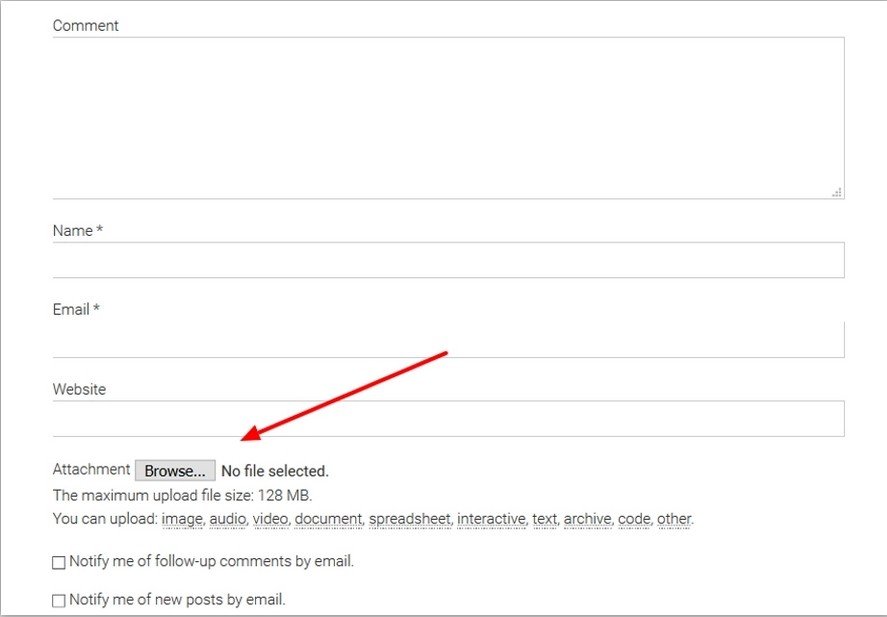
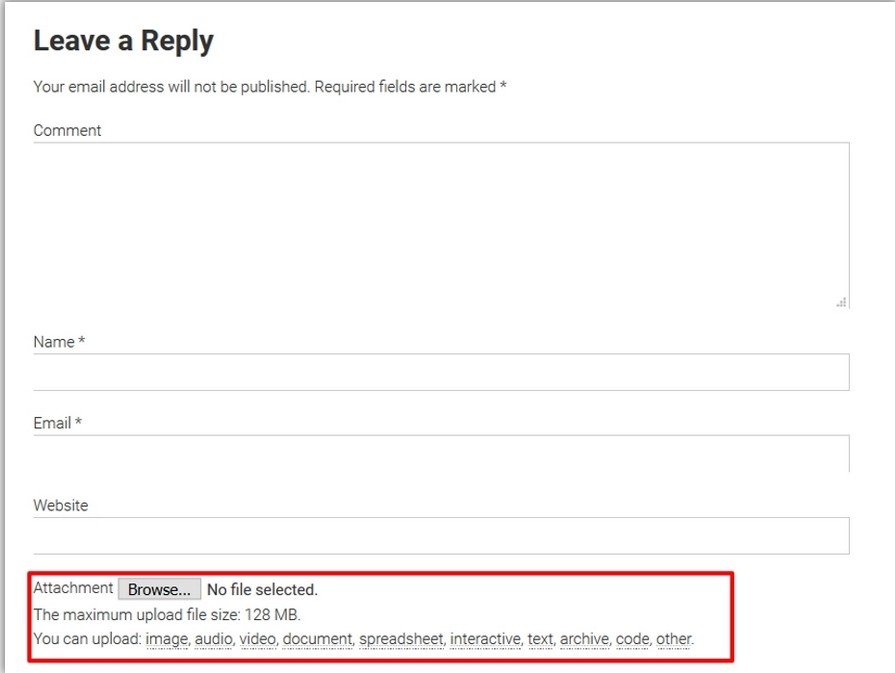
Vous devriez voir le texte standard « Laisser une réponse » ainsi que la zone de commentaire. Mais maintenant, un bouton « Parcourir » apparaît également, avec une liste des types de fichiers autorisés.

Cliquez sur le bouton « Parcourir » et sélectionnez une image JPG ou PNG sur votre ordinateur. Tapez du texte dans la zone de commentaire, puis cliquez sur le bouton « Poster un commentaire ».
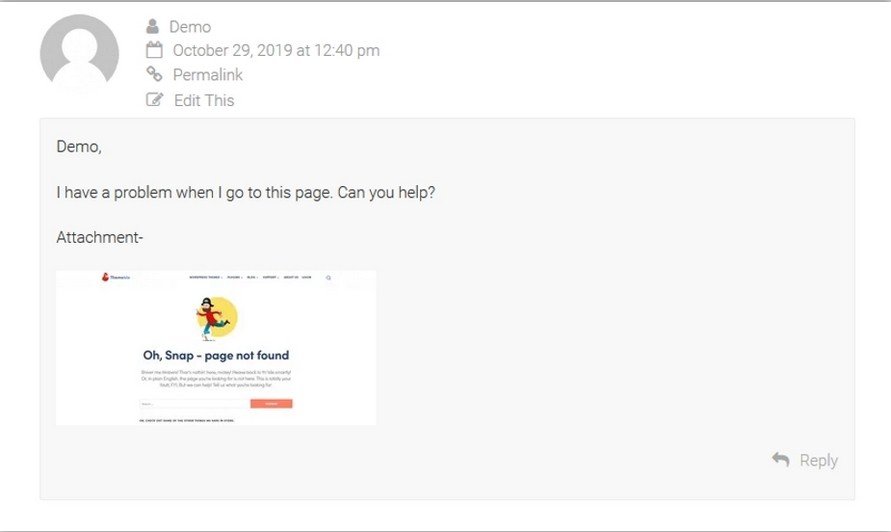
Vous devriez maintenant voir une version miniature de l’image juste en dessous du commentaire !

Étape 2 : ajustez vos paramètres pour les images de commentaire
Comme vous l’avez vu ci-dessus, le plug-in DCO Comment Attachment fonctionne correctement. Vous aurez également la possibilité de modifier la disposition de votre zone de téléchargement ou limiter les téléchargements pour certains types de fichiers.
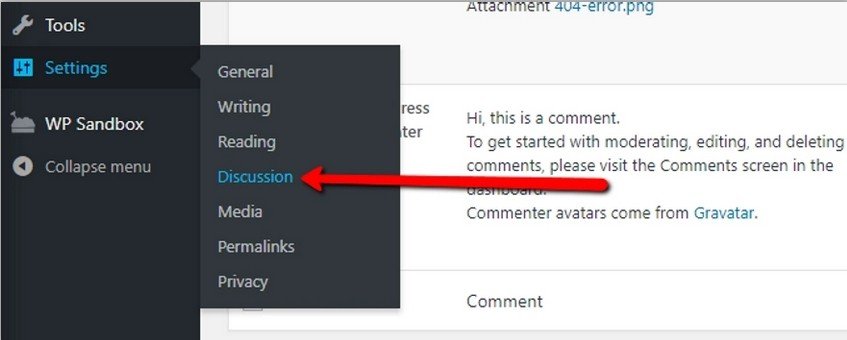
Pour ce faire, accédez à « Paramètres » -> « Discussions » dans votre tableau de bord WordPress.

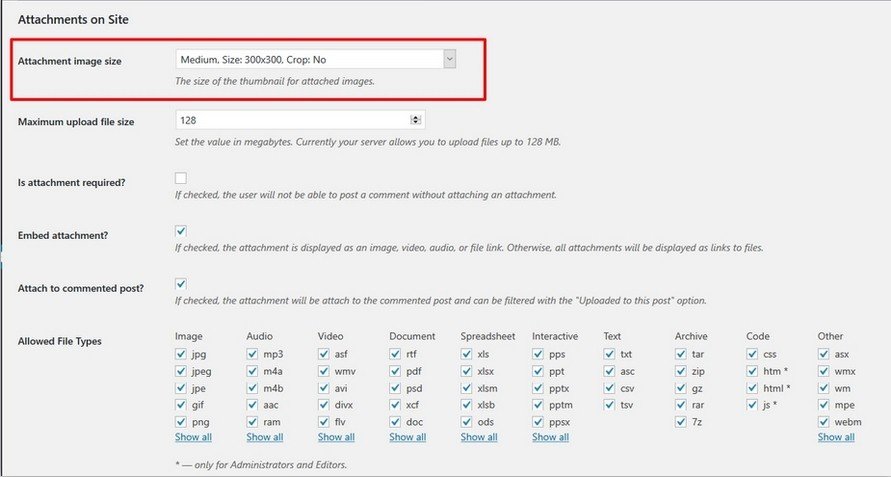
La première collection de paramètres comprend des éléments pour l’affichage de vos commentaires et des fonctionnalités de téléchargement.
Vous pourrez personnaliser ces éléments, mais nous vous recommandons de changer le titre du champ de pièce jointe pour le rendre plus amusant (ou davantage lié à votre marque).
Par exemple, un blog de support technique peut dire quelque chose comme « Veuillez télécharger une capture d’écran de votre problème ».
Vous pourrez également modifier la taille de la pièce jointe pour la rendre un peu plus grande qu’une miniature.
En dehors de cela, vous pouvez modifier certains paramètres supplémentaires, tels que la nécessité d’une pièce jointe, la modification de la position de la pièce jointe dans le commentaire et la liaison à la pièce jointe dans le commentaire. Cette dernière est importante pour les documents. Pour plus d’informations, veuillez voir ci-dessous.

En bas de la page, vous pourrez également spécifier les types de fichiers autorisés pour les téléchargements. Pourquoi est-ce si important ?
Tout d’abord, vous remarquerez que certains types de fichiers ne fonctionnent pas aussi bien. Par exemple, les GIF animés ne sont pas lus. Il serait donc inutile de prendre cela en charge.
En outre, vous ne souhaiterez surement pas accepter les types de fichiers qui ne sont pas pertinents pour votre blog ou votre entreprise. À titre d’exemple, une équipe de support technique pour une société de logiciels n’a probablement pas besoin d’accepter des clips audio.
Alors, allez-y et choisissez les types de fichiers que vous souhaitez autoriser. Après cela, n’oubliez pas de sauvegarder vos modifications.
Étape 3 : Testez les images de commentaire et autres pièces jointes
Il est maintenant temps de revenir à la section des commentaires de l’un de vos articles de blog. Vous ne devriez maintenant voir que les types de fichiers que vous acceptez et les modifications d’affichage que vous avez apportées aux paramètres (étape 2).

Bonus 1 : gestion des pièces jointes autres que les images
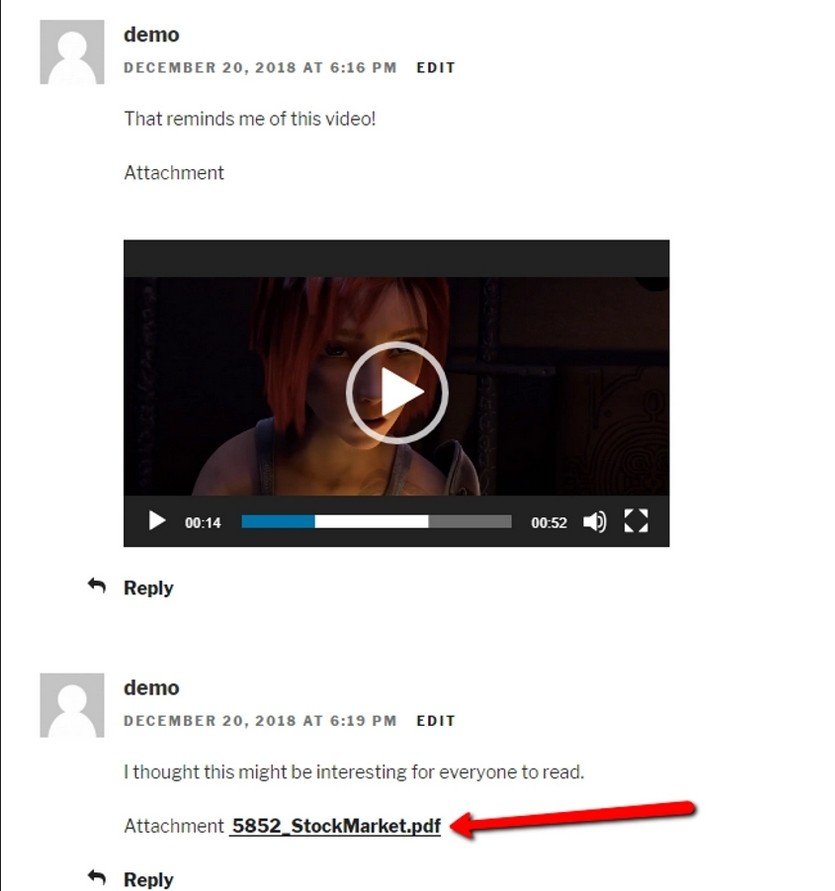
Ce plugin fait un excellent travail d’affichage des pièces jointes (images) avec les bons formats. Par exemple, le téléchargement d’une vidéo ou d’un clip audio intègre automatiquement le média dans le commentaire, comme illustré ci-dessous.
Cependant, les documents sont un peu différents. Pour une raison quelconque, les paramètres par défaut affichent le nom de fichier du document dans les commentaires, mais sans un lien, ce qui est clairement inutile.

Bonus 2 : gestion des images de commentaires et des pièces jointes depuis le backend
Il n’est pas rare que les modérateurs du site consultent, suppriment et approuvent les commentaires du tableau de bord WordPress.
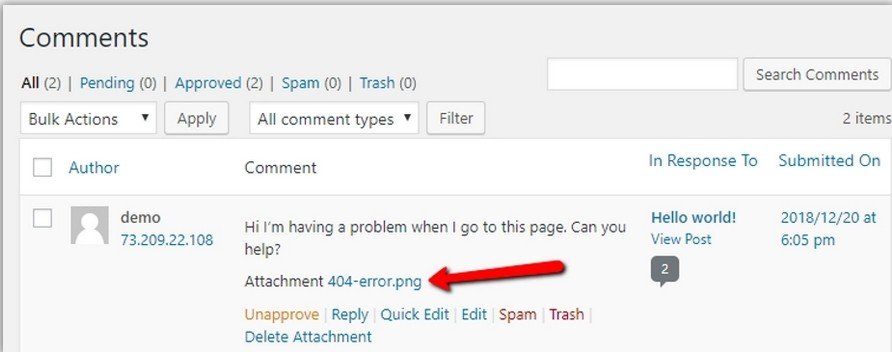
Si tel est le cas pour votre opération, vous serez heureux de savoir que toutes les pièces jointes des commentaires sont affichées dans la zone « commentaires » de WordPress. Il vous suffira de cliquer sur le lien de la pièce jointe pour afficher l’élément.

Par conséquent, vous serez toujours capables de considérer les pièces comme étant des « spams », comme vous le feriez pour tout autre commentaire sur WordPress.
- L’essor du m-commerce : 8 conseils pour les spécialistes du marketing - 11 janvier 2024
- Les créateurs de cours en ligne les plus riches - 30 novembre 2023
- Les meilleures plateformes e-learning - 27 juin 2023
 Tophebergeur Blog Articles et Tutoriels Tophebergeur
Tophebergeur Blog Articles et Tutoriels Tophebergeur





