Pensez-vous qu’avoir un site Web avec une vitesse accélérée n’est pas importante ?
Détrompez-vous !
Une attente d’une seconde dans le temps de chargement d’une page donne :
- 11 % de moins de pages vues
- Satisfaction clientèle diminuée à 16 %
- 7% de perte de conversions
Quelques secondes supplémentaires pourraient avoir un impact considérable sur votre capacité à engager les visiteurs et à réaliser des ventes.
Cela signifie qu’il est essentiel d’avoir un site rapide, non seulement pour bien se positionner auprès de Google, mais également pour augmenter les bénéfices nets.
De nombreux facteurs influent sur le temps de chargement de chaque page de votre site. Il existe donc de nombreuses étapes à suivre pour augmenter votre vitesse et améliorer l’expérience de l’utilisateur.
Dans cet article, nous allons voir plus de 20 astuces et meilleures pratiques que vous pouvez utiliser pour réduire le temps de chargement des pages web et améliorer les performances de votre site qu’il soit développé avec WordPress ou tout autre CMS.
Et si c’est beaucoup pour vous – ne vous inquiétez pas !
Toutes ces astuces peuvent vous aider à améliorer la vitesse de votre site, mais vous n’avez pas besoin de les mettre en pratique toutes.
En fait, si vous avez déjà amélioré la vitesse de votre site, il est possible que votre site respecte déjà certaines de ces meilleures pratiques.
Alors, commençons !
Comment l’optimisation de la vitesse du site Web influence-t-elle les conversions ?
Les vitesses lentes réduisent les conversions.
En fait, 47 % des consommateurs s’attendent à ce que les sites Web se chargent en moins de deux secondes. 40 % des consommateurs abandonnent une page qui prend trois secondes ou plus pour se charger.
Cela dit, si le chargement de votre site prend plus de trois secondes, vous perdez presque la moitié de vos visiteurs avant même qu’ils n’arrivent sur votre site.
C’est déjà un coup dur pour vos conversions potentielles.
Et pour les visiteurs qui décident de rester, votre temps de chargement lent peut les dissuader de revenir plus tard. Dans une enquête, 79 % des clients ont déclaré qu’ils ne reviendraient pas sur un site peu performant.

Dans cette même enquête, 52 % des acheteurs ont déclaré que le chargement rapide des pages était important pour leur fidélité. 44 % des consommateurs ont dit qu’ils racontaient à leurs amis les mauvaises expériences qu’ils avaient vécues.
Cette enquête a également révélé qu’un délai d’une seconde pouvait réduire la satisfaction de la clientèle d’environ 16 %.
Il n’est donc pas surprenant qu’accélérer la vitesse du site permet d’améliorer les performances.
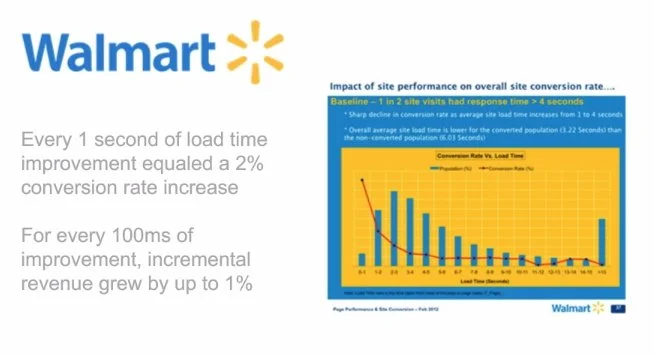
A titre d’exemple, Walmart a accéléré la vitesse de son site. Ce qui lui a permis d’augmenter les conversions et d’améliorer ses revenus.
Lors de leur première analyse, ils ont constaté que le chargement des pages pour les visiteurs convertis est deux fois plus rapide que pour les visiteurs non convertis.

Cela signifie que plus une page est rapide, plus un visiteur est susceptible de réaliser un achat.
À la fin de l’optimisation de la vitesse de son site Web, Walmart a signalé les résultats suivants :
- Pendant l’amélioration de la vitesse du site, le nombre de conversions a augmenté toutes les secondes jusqu’à 2 %.
- Pour chaque 100 ms d’amélioration, ils ont augmenté leurs revenus supplémentaires jusqu’à 1%.
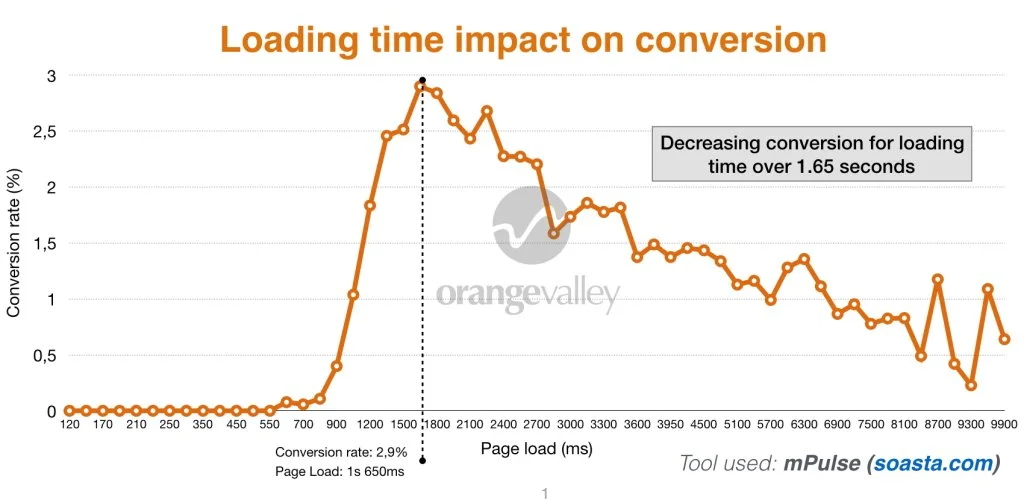
Dans une autre étude, la relation entre les temps de chargement et les taux de conversion a montré qu’avec seulement une seconde de temps de chargement supplémentaire, il y a une diminution de 25 % des taux de conversion.

Cela signifie que l’effort nécessaire pour augmenter la vitesse de votre site, même d’une seconde, pourrait avoir un impact majeur sur les conversions.
Toujours pas convaincu ?
Sachez que Google a déjà connu une baisse de trafic de 20 % en raison d’un temps de chargement supplémentaire de 0,5 seconde.
A ce sujet, Amazon a déjà exécuté des tests A/B dans lesquels ils retardaient les pages par incréments de 100 millisecondes. Ils ont constaté que même des retards minimes entraînaient une baisse « substantielle et coûteuse » des revenus.
Il s’agit de deux des sites les plus connus et réputés qui soient. Si les utilisateurs ne souhaitent pas les attendre une seconde de plus pour se charger, ils ne vont probablement pas attendre votre site.
Comment la vitesse du site Web influence-t-elle la visibilité ?
Maintenant que Google prend en compte la vitesse lors du classement des sites, vos temps de chargement peuvent également avoir une influence sur la facilité avec laquelle les utilisateurs peuvent vous trouver.
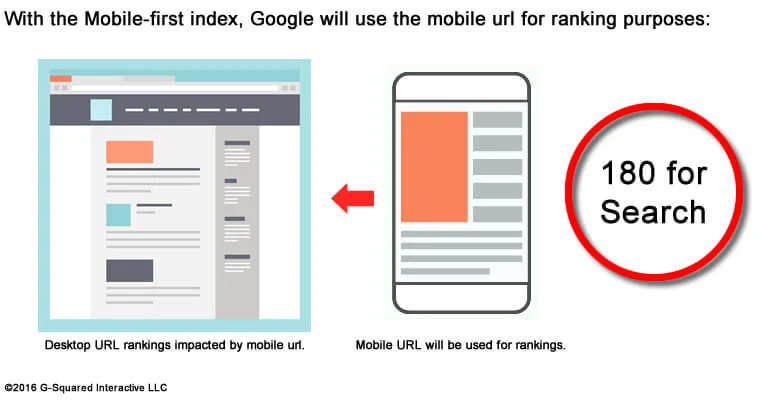
C’est particulièrement vrai maintenant que l’entreprise déploie son index mobile-first. À partir de décembre 2017, le moteur de recherche a commencé à classer tous les résultats de recherche en fonction des versions mobiles des pages.
Pour la première fois en 2015, les recherches mobiles ont été plus nombreuses que les recherches sur les ordinateurs de bureau. Leur part de recherche globale ne cesse de croître.
Cela signifie que Google a tout intérêt à transmettre ses résultats de recherche aux utilisateurs mobiles. Ils ne veulent pas diriger leurs utilisateurs vers des sites qui ne se chargent pas ou ne fonctionnent pas bien sur leurs appareils.
Par conséquent, l’expérience utilisateur mobile va désormais jouer un rôle majeur dans les classements de recherche, même dans les résultats de recherche sur l’ordinateur de bureau.
C’est exactement le contraire de la façon dont l’indice fonctionnait auparavant.
L’expérience des utilisateurs a longtemps été un facteur de classement, mais avant ce changement, elle ne tenait compte que de l’expérience de l’ordinateur de bureau. Ainsi, même si un site offrait une mauvaise expérience mobile, il avait quand même une chance de se classer à la première page.
Maintenant, ce n’est plus le cas.
Désormais, les pages sont indexées et classées en fonction de l’expérience qu’elles offrent aux utilisateurs mobiles.

Donc, si vous souhaitez maintenir (ou améliorer) votre classement et votre visibilité, il est essentiel de savoir comment réduire le temps de chargement du site Web. Vous devez disposer d’un site offrant une expérience utilisateur simple et rapide, quel que soit le navigateur ou la taille de l’écran.
Pourquoi la vitesse du site Web est-elle lente ?
Vous avez effectué un test de vitesse du site et constaté que votre temps de chargement est plutôt lent. (Si vous ne savez pas comment faire un test de vitesse du site, je vous expliquerai plus tard dans cet article).
Plusieurs raisons peuvent expliquer la lenteur du temps de chargement de votre site. Cela peut aller du temps de chargement du serveur à la taille de l’image, en passant par le nombre de redirections que vous avez dans vos pages.
Cela signifie que vous pouvez prendre toute une série de mesures pour améliorer la vitesse de la page. Nous allons examiner 20 ci-dessous. Cependant, avant de commencer à améliorer les performances de votre site Web, vous devez savoir une chose.
Jetons un coup d’œil à ce qui est considéré comme un temps de chargement idéal.
Qu’est-ce qu’un temps de chargement idéal d’une page ?
Avant de commencer à travailler sur la vitesse de votre site, il est judicieux de vous fixer un objectif.
Cela peut paraitre difficile si vous n’êtes pas certain de la vitesse de traitement d’une page.
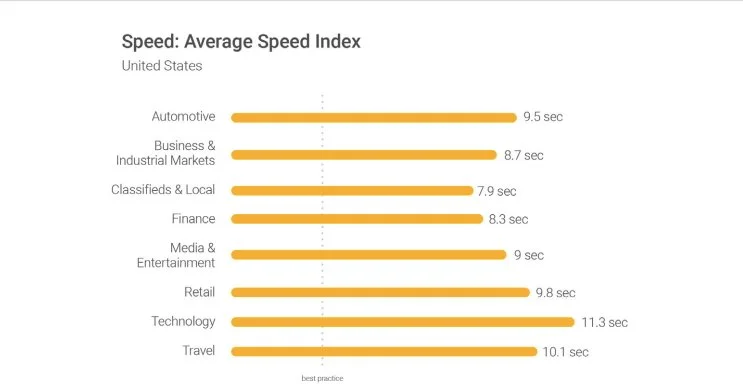
Selon Google, la meilleure pratique est de trois secondes. Malheureusement, la plupart des sites sont encore loin selon les conclusions de son récent rapport de référence.
Dans une analyse de 900 000 pages de destination pour les annonces pour mobile couvrant 126 pays, Google a constaté que 70 % des pages analysées mettaient près de sept secondes à afficher le contenu visuel.
Parmi tous les secteurs qu’ils ont analysés, aucun n’avait une moyenne proche de la meilleure pratique recommandée de trois secondes.

Le temps moyen nécessaire au chargement complet d’une page de destination pour mobile est de 22 secondes. Cependant, 53 % des visites sont abandonnées si le chargement d’un site pour mobile prend plus de trois secondes.
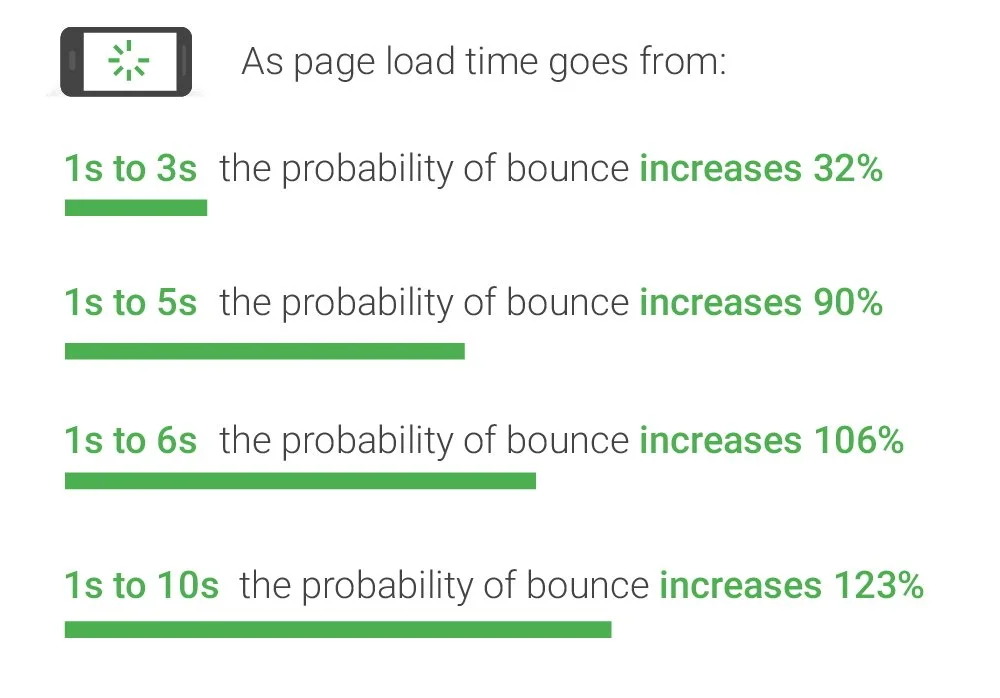
De plus, si le temps de chargement d’une page va de une à dix secondes, la probabilité qu’un utilisateur mobile rebondisse augmente de 123 %.

Cela signifie que les propriétaires de sites en général ont beaucoup de travail à faire pour que leurs sites soient à la hauteur aux yeux de Google.
Mais en contrepartie, cela signifie également que si vous mettez tout en œuvre pour que votre site affiche un débit acceptable, vous avez une longueur d’avance sur l’expérience utilisateur.
Lorsque vous améliorez votre site, vous pouvez utiliser les recommandations et les tests de performance de Google pour définir vos objectifs et mesurer vos performances.
Après tout, Google est le plus grand moteur de recherche au monde. Il peut avoir un impact majeur sur votre réussite. Donc, utiliser leurs normes comme vos normes n’est jamais une mauvaise idée.
1. Réduire le nombre de requêtes HTTP au minimum
Selon Yahoo, 80 % du temps de chargement d’une page Web sont consacrés au chargement de différentes parties de la page, telles que les images, les feuilles de style et les scripts.
Une requête HTTP est envoyée pour chacun de ces éléments. Ceci étant, plus la page contient beaucoup d’éléments, plus son chargement devient plus long.
La première étape pour réduire le nombre de vos requêtes consiste à déterminer le nombre de requêtes actuelles de votre site. Cela vous servira ensuite comme référence.
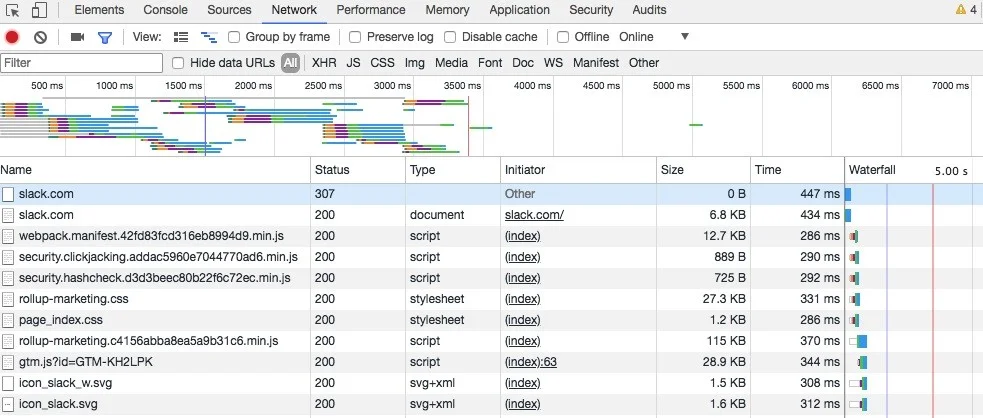
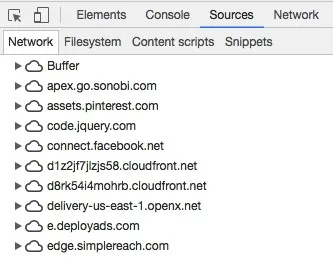
Si vous utilisez Google Chrome, vous pouvez utiliser les outils de développement du navigateur pour voir le nombre de requêtes HTTP effectuées par votre site.
Cliquez avec le bouton droit sur la page que vous souhaitez analyser. Ensuite, cliquez sur « Analyser », puis sur l’onglet « Réseau ». (Si vous ne voyez pas l’onglet « Réseau », vous devrez peut-être développer la barre latérale « Outils de développement » en faisant glisser le bord gauche vers la gauche.)

La colonne « Nom » affiche tous les fichiers de la page. La colonne « Taille » indique la taille de chaque fichier. Celle du « Temps » indique le temps nécessaire au chargement de chaque fichier.
Dans le coin inférieur à gauche, vous verrez également le nombre total de requêtes effectuées par le site en question.
Réduire le nombre de requêtes accélérera votre site. Examinez vos fichiers et déterminez si certaines requêtes sont inutiles.
Vous ne remarquerez peut-être rien dans l’immédiat, mais plus tard, vous verrez que certaines de ces requêtes sont probablement inutiles.
2. Minifier et combiner des fichiers
Maintenant que vous connaissez le nombre de requêtes de votre site, vous pouvez commencer à le réduire. Commencez avec vos fichiers HTML, CSS et JavaScript.
Ce sont des fichiers extrêmement importants, car ils déterminent l’apparence de votre site.
Ils augmentent également le nombre de requêtes que votre site effectue chaque fois qu’un utilisateur le visite.
Vous pouvez réduire ce nombre en “minifiant” et en combinant vos fichiers. Cela réduit la taille de chaque fichier, ainsi que le nombre total de fichiers.
C’est surtout important si vous utilisez un constructeur de sites Web basé sur des modèles. Celui-ci facilite la création d’un site Web, mais il crée parfois un code compliqué qui peut considérablement ralentir votre site.
Réduire un fichier implique de supprimer le formatage, les espaces et le code inutiles.
Étant donné que chaque morceau de code inutile augmente la taille de votre page, il est important de supprimer les espaces, les sauts de ligne et les indentations. Rassurez-vous que vos pages sont aussi réduites que possible.
Combiner les fichiers. Si votre site exécute plusieurs fichiers CSS et JavaScript, vous pouvez les combiner en un.
Il existe plusieurs façons de réduire et de combiner les fichiers. Si votre site fonctionne sous WordPress, des plugins comme WP Rocket peuvent rendre le processus beaucoup plus simple.
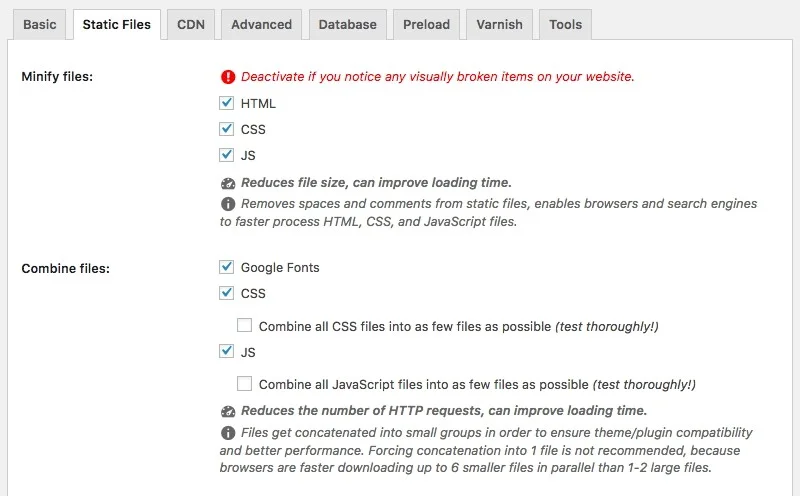
Si vous avez installé ce plugin, allez dans l’onglet « Fichiers statiques » et cochez les fichiers que vous voulez minifier et combiner.

Cela peut inclure des fichiers HTML, CSS et JavaScript, ainsi que Google Fonts.
Ensuite, cliquez sur « Enregistrer les modifications » pour terminer le processus. Vous pouvez recharger votre page et consulter à nouveau les outils de développement pour voir l’impact de vos modifications.
Concernant votre site Web, plus il est léger, mieux c’est. Si une page contient moins d’éléments, cela veut dire qu’il faudra moins de requêtes HTTP à un navigateur pour afficher la page. Ainsi, elle sera chargée plus rapidement.
3. Utilisez le chargement asynchrone pour les fichiers CSS et JavaScript
Une fois que vous avez minifié et combiné certains de vos fichiers, vous pouvez également optimiser leur chargement dans vos pages.
Les scripts tels que CSS et JavaScript peuvent être chargés de deux manières différentes : de manière synchrone ou asynchrone.
Si vos scripts se chargent de manière synchrone, ils ne se chargent que l’un après l’autre, dans l’ordre dans lequel ils apparaissent sur la page. Par contre, si vos scripts se chargent de manière asynchrone, certains d’entre eux se chargeront de manière simultanée.
Charger les fichiers de manière asynchrone peut accélérer vos pages car, lorsqu’un navigateur charge une page, celle-ci s’affiche généralement de haut en bas.
Si le fichier CSS ou JavaScript n’est pas asynchrone, le chargement s’interrompra jusqu’à ce qu’il ait complètement chargé ce fichier. Si ce même fichier était asynchrone, le navigateur pourrait continuer à charger d’autres éléments de la page en même temps.
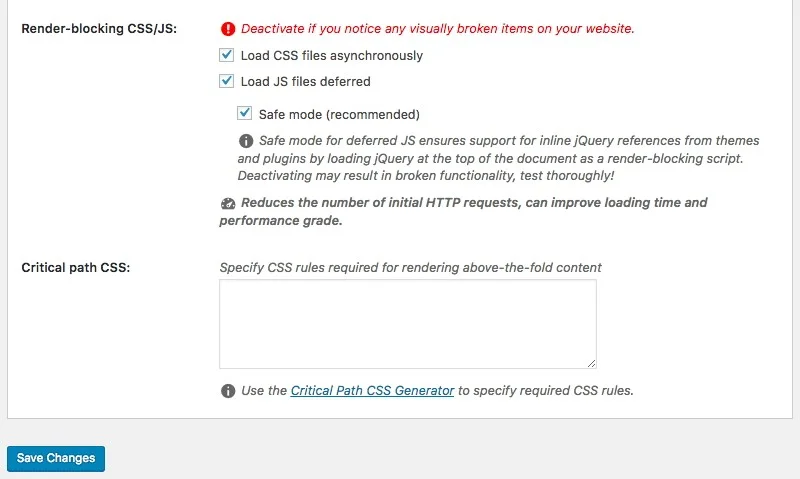
À partir de l’onglet « Fichiers statiques » du plugin WP Rocket, activez les options situées à côté de « render-blocking CSS/JS ».

Cliquez sur « Enregistrer les modifications », puis testez votre site pour vous assurer que tout se charge correctement.
4. Différer le chargement de JavaScript
Différer un fichier signifie l’empêcher de le charger jusqu’à ce que les autres éléments soient chargés. Si vous différez des fichiers plus volumineux, tels que JavaScript, vous vous assurez que le reste de votre contenu sera chargé le plus rapidement possible.
Si vous avez un site WordPress, vous pouvez utiliser le plugin WP Rocket mentionné ci-dessus pour activer facilement le chargement JavaScript différé. Il vous suffit de cocher la case « Charger les fichiers JS différé » et vous pouvez continuer.
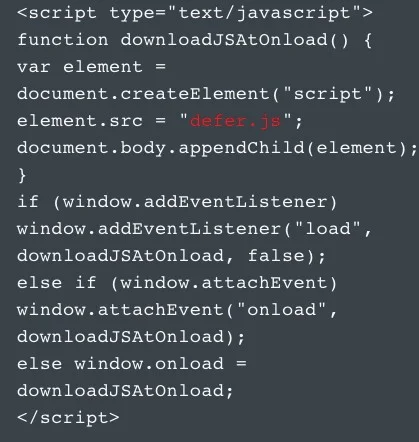
Si vous avez un site HTML, vous devrez placer un fichier JavaScript externe à la fin du document juste avant la balise </body>. Voici à quoi cela doit ressembler :

5. Minimiser le temps de chargement du premier octet
En plus du temps nécessaire au chargement complet de votre page, vous devrez également jeter un coup d’œil sur le temps qu’il faut pour commencer le chargement.
Le temps de chargement du premier octet, ou TTFB, correspond à la durée pendant laquelle un navigateur doit attendre avant d’obtenir son tout premier octet de données depuis le serveur qui héberge le site Web. Google recommande un TTFB inférieur à 200 ms.
Contrairement au bon nombre des facteurs de performances front-end sur lesquels la plupart des propriétaires de sites se concentrent, il s’agit d’une préoccupation du côté serveur.
Lorsqu’un utilisateur visite votre site, son navigateur envoie une requête HTTP au serveur qui héberge votre site. Trois étapes doivent être respectées entre cette demande initiale et le premier octet de données :
- La recherche DNS
- Le traitement du serveur
- La réponse
Pour voir la durée de ce processus pour votre site, vous pouvez utiliser les outils de développement de Chrome ou un outil tiers.
Si vous utilisez les outils de développement, il est important de vous rappeler que votre connexion Internet peut affecter le temps de réponse. Ainsi, plus votre connexion est lente, plus la réponse de votre serveur est aussi lente.
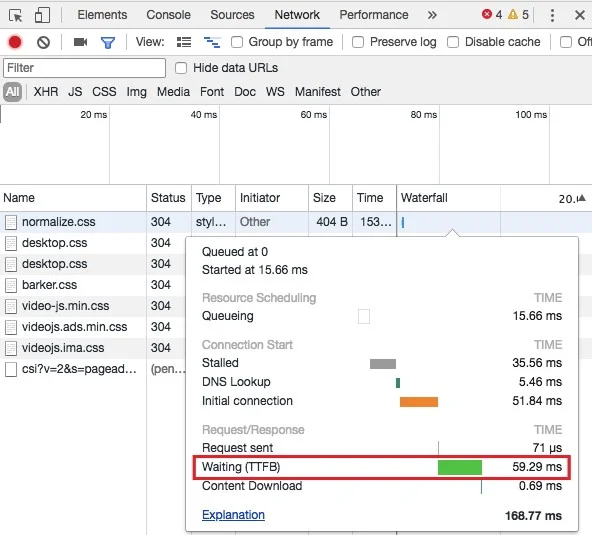
Pour accéder à ces informations dans les outils de développement, cliquez sur l’onglet « Réseau » et faites glisser la souris sur l’élément supérieur de la colonne « Cascade ».

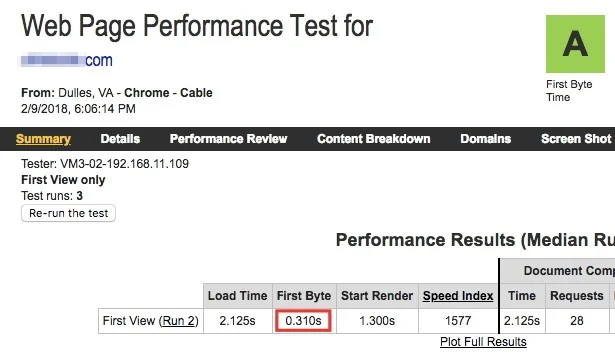
Vous pouvez également utiliser des outils tiers gratuits, tels que WebPageTest, pour tester votre site à partir d’un centre de données.

Si votre temps TTFB est inférieur à 200 ms, c’est bon signe.
Sinon, il faut résoudre certains problèmes.
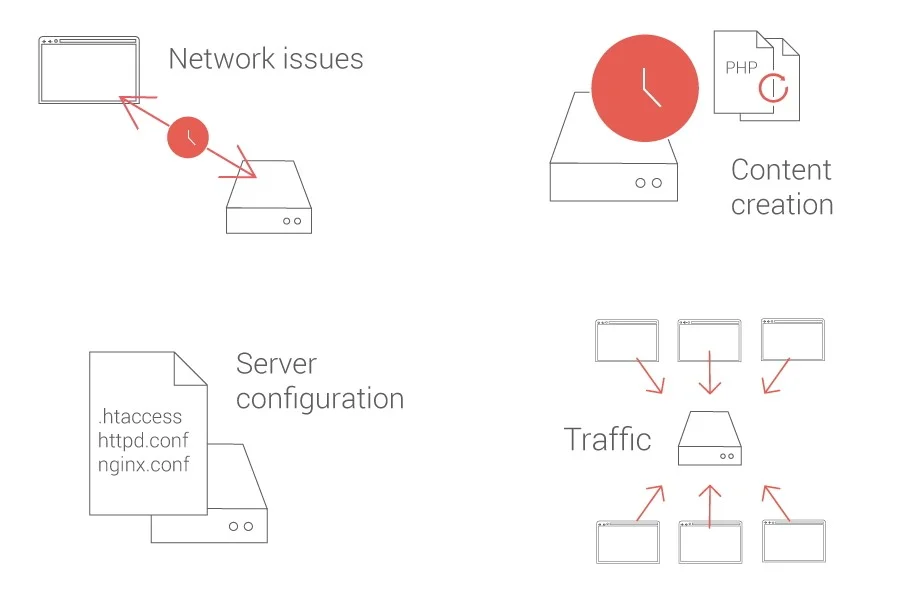
En générale, la plupart des problèmes liés à une TTFB lente sont les problèmes de réseau et la création de contenu dynamique. Puis, il y a aussi la configuration du serveur Web ainsi que le trafic.

Parmi ces quatre facteurs, vous pouvez en contrôler deux : la création de contenu dynamique et la configuration du serveur Web.
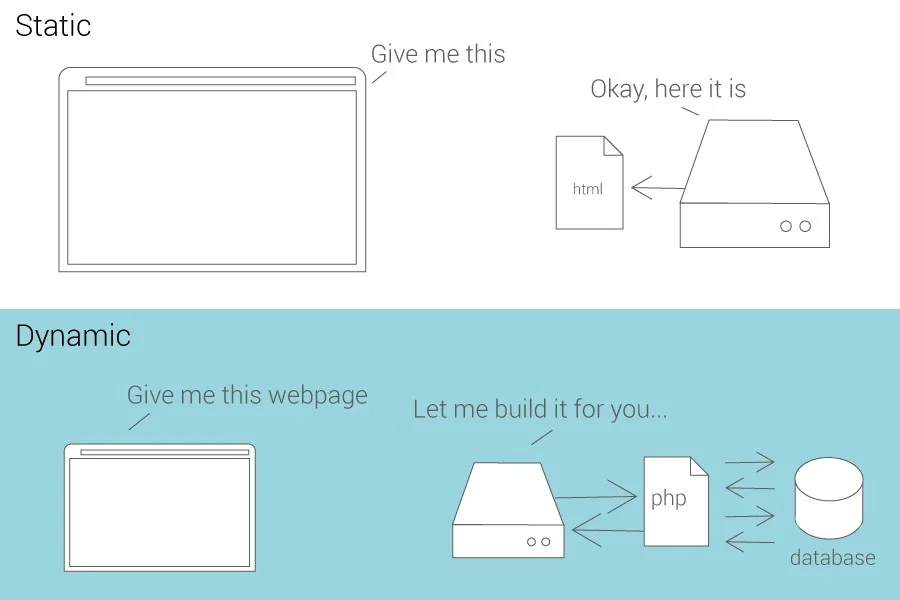
Contrairement aux pages statiques, un serveur doit « créer » un fichier dynamique avant de répondre.

Si vous avez un site WordPress, vos pages sont probablement dynamiques. Cela veut dire qu’elles doivent interagir avec une base de données pour être « créées » avec PHP avant d’être affichées.
Vous pouvez réduire le temps que cela prend jusqu’à une minute. Pour ce faire, activez la mise en cache.
6. Réduire le temps de réponse du serveur
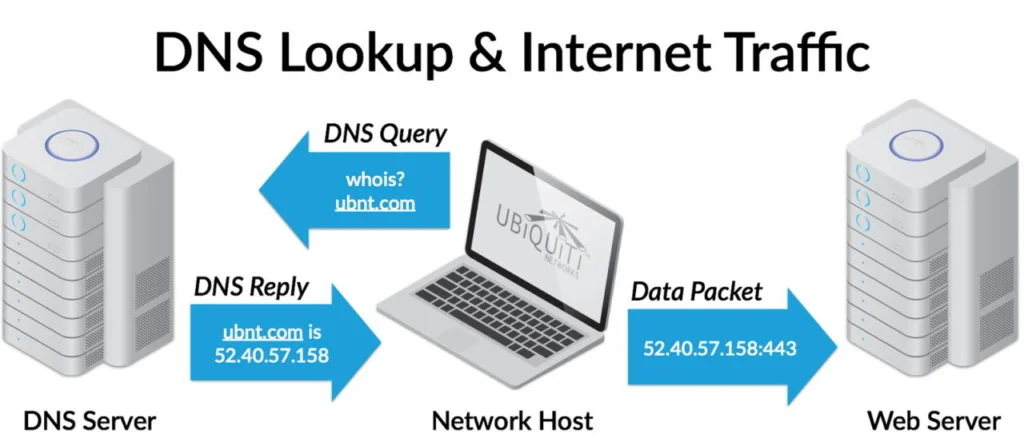
L’un des facteurs les plus importants pour charger votre page rapidement est le temps de recherche associé aux DNS.
Un DNS, ou système de noms de domaine, est un serveur avec une base de données d’adresses IP ainsi que leurs noms d’hôte associés. Lorsqu’un utilisateur tape une URL dans son navigateur, c’est un serveur DNS qui traduit cette URL en adresse IP indiquant son emplacement en ligne.
Une recherche DNS est donc le processus de recherche d’un enregistrement DNS spécifique. C’est comme si votre ordinateur cherche un numéro dans un annuaire téléphonique.
Par exemple, supposons que vous voulez visiter l’URL ubnt.com. Vous la saisiriez dans votre navigateur, mais cela ne signifie pas grand-chose pour votre ordinateur.
Votre FAI effectuera une recherche DNS pour trouver l’adresse IP associée à cette URL.

Il recevra une adresse IP telle que 52.40.57.158.443, qui lui indique où trouver le site que vous recherchez. Cette étape évite aux utilisateurs de devoir mémoriser de longues chaînes de chiffres pour accéder à des informations en ligne.
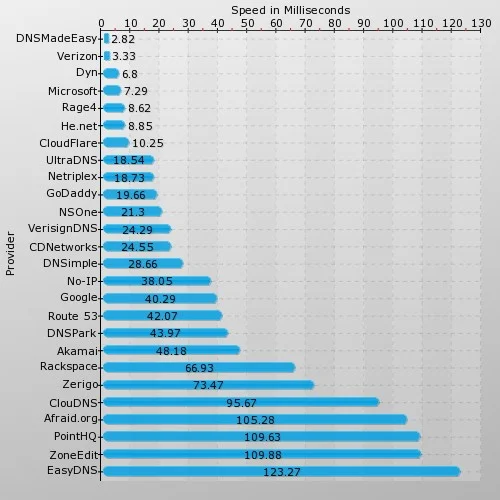
La durée de cette étape dépend de la rapidité de votre fournisseur DNS. Sinon, il est peut-être temps de passer à un fournisseur DNS plus rapide.
Vous pouvez consulter ce rapport de comparaison de vitesse DNS, mis à jour tous les mois. Cela vous donnera une idée de l’emplacement de votre fournisseur. Vous allez aussi voir quels fournisseurs offrent des vitesses plus élevées.

Si vous utilisez un DNS lent, cela augmente le temps nécessaire aux navigateurs pour localiser votre site. Passer à un fournisseur DNS plus rapide peut accélérer le processus.
7. Choisissez la bonne option d’hébergement selon vos besoins
La plupart des nouveaux propriétaires de sites choisissent l’option d’hébergement Web la moins chère possible. Bien que cela soit souvent suffisant au début, vous devrez probablement effectuer la mise à niveau dès que vous commencez à générer davantage de trafic. Ne lésinez pas sur votre hébergeur. Procurez-vous-en un en qui vous pouvez avoir confiance. Il existe un grand nombre de commentaires sur les meilleurs hébergeurs sur Internet.
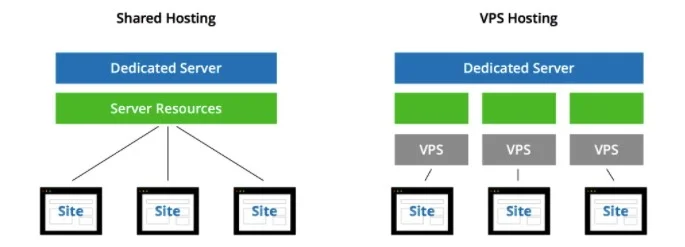
En ce qui concerne l’hébergement, vous avez trois options différentes :
- Hébergement partagé
- Hébergement VPS
- Serveur dédié
L’hébergement partagé est l’option la moins chère et vous pouvez souvent l’obtenir pour environ cinq dollars par mois. Même si cela convient pour les sites à faible trafic, l’hébergement mutualisé a du mal à faire face aux pics de trafic et aux sites à volume important. Puis, il est possible que votre site soit affecté par les pics de trafic provenant d’autres sites utilisant le même serveur que vous.
Avec l‘hébergement partagé, vous partagez certaines ressources telles que le processeur, l’espace disque et la RAM avec d’autres sites hébergés sur le même serveur.
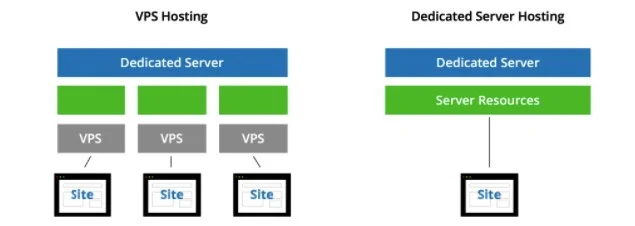
Avec l’hébergement VPS, vous partagez toujours un serveur avec d’autres sites. Cependant, vous disposez de vos propres parties dédiées des ressources du serveur. C’est une bonne option entre les deux. Il protège votre site de tout le monde sur votre serveur sans payer le coût de l’hébergement dédié.

KeyCDN explique cela en utilisant l’analogie de vivre dans un appartement ou en condo.
Lorsque vous vivez dans un appartement, vous partagez certaines installations, telles que les laveries et les parkings. Puis, vous avez accès à l’équipe de maintenance de l’immeuble.
Par contre, lorsque vous vivez en condo, vous n’utilisez pas les espaces communs et vous êtes responsable de certaines réparations et de certains travaux d’entretien. Puis, il y a moins de résidents dans le bâtiment.
L’hébergement dédié est un peu comme si vous êtes le propriétaire d’une maison. Vous ne partagez pas de ressources avec qui que ce soit. Puis, vous êtes responsable de toutes les opérations de maintenance.
Avec un serveur dédié, vous disposez de beaucoup plus d’espace, mais vous avez également beaucoup à faire avec la configuration et l’installation technique.

Si vous avez besoin de beaucoup d’espace et souhaitez un contrôle total sur votre hébergement, c’est le meilleur choix.
Comme vous l’auriez peut-être deviné, c’est l’option la plus chère.
Si vous êtes à un point où vos niveaux de trafic ralentissent les temps de réponse de votre serveur, il est peut-être temps de passer d’un hébergement partagé à un VPS ou d’un VPS à un serveur dédié.
8. Exécuter un audit de compression
Il est dans votre intérêt de réduire au maximum la taille de vos fichiers tout en gardant la qualité. Plus vos fichiers sont petits, plus ils seront chargés rapidement et plus votre temps de chargement total sera considérablement réduit.
Les pages contenant beaucoup d’images et d’autres contenus peuvent souvent dépasser 100 Ko. Par conséquent, elles sont volumineuses et lentes à télécharger.
Vous pouvez accélérer les temps de téléchargement en les compressant.
Pour avoir une idée de la manière dont la compression peut accélérer votre site, vous pouvez utiliser GIDNetwork pour exécuter un audit de compression.
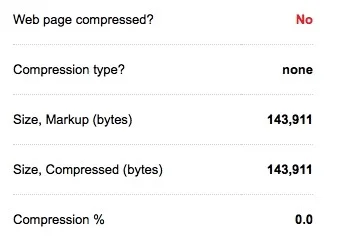
Entrez simplement votre URL et cliquez sur « Analyser ». Si la page que vous entrez n’est pas compressée, vous verrez ceci :

Celui-ci vous indique la taille non compressée de votre page, qui vous servira ensuite comme référence pour mesurer les résultats de la compression.
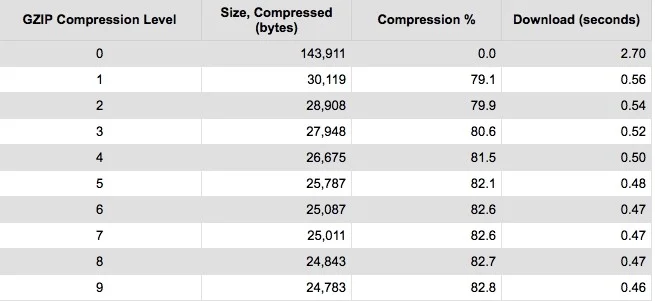
En dessous, vous verrez une analyse de ce que la taille et le pourcentage de la page pourraient potentiellement être réduits à partir d’un outil tel que Gzip (que nous verrons à l’étape suivante).

Cette compression implique des fichiers HTML, CSS, JavaScript, texte brut et XML.
9. Activer la compression
Plus vos fichiers sont petits, plus vos pages se chargeront rapidement. La compression de fichiers est l’un des moyens les plus simples de réduire les temps de chargement. De nos jours, l’activation de la compression avec Gzip est considérée comme une pratique standard.
Gzip est un format de fichier et un logiciel qui localise notamment des chaînes de code similaire dans vos fichiers texte. Ensuite, il les remplace temporairement pour rendre la taille des fichiers plus réduite.
Il fonctionne parfaitement avec CSS et HTML, car ces fichiers contiennent généralement du code et des espaces répétés.
La plupart des serveurs Web peuvent compresser les fichiers au format Gzip avant de les envoyer pour le chargement. Ceci, en faisant appel à un module tiers ou à l’aide des routines intégrées. Selon Yahoo, cela peut réduire le temps de téléchargement d’environ 70 %.
Puisque 90 % du trafic Internet actuel passe par des navigateurs prenant en charge Gzip, c’est une excellente option pour accélérer votre site.
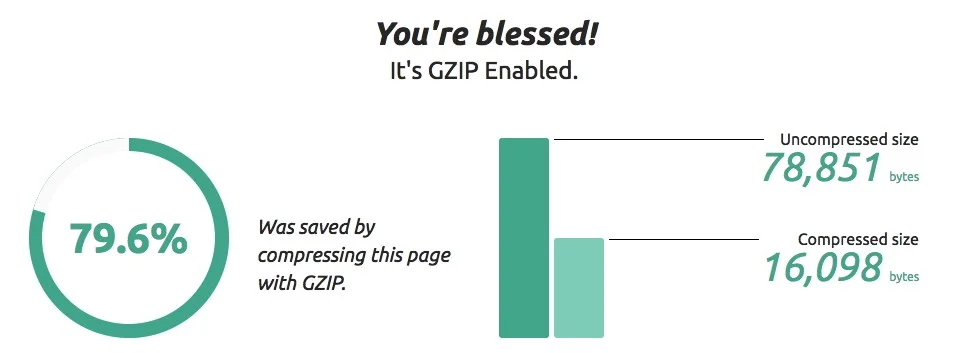
Si vous n’êtes pas sûr que Gzip soit activé sur votre site, vous pouvez utiliser checkgzipcompression.com pour vérifier. Entrez simplement l’URL de votre site, et si Gzip est activé, vous verrez quelque chose comme ceci :

Si vous n’avez pas encore activé Gzip, vous devrez résoudre ce problème dès que possible.
Si votre site fonctionne sur WordPress, les plugins WP Rocket et W3 Total Cache prennent en charge l’activation de Gzip.
Dans W3 Total Cache, il suffit de cocher la case à côté de « Activer la compression HTTP (Gzip) ».

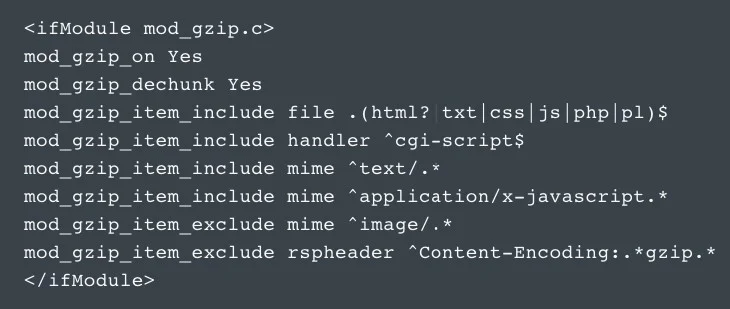
Si vous avez un site HTML statique, vous devrez activer Gzip dans votre fichier .htaccess. Le code exact dont vous avez besoin dépend de votre serveur. A titre d’exemple, si votre site fonctionne sur Apache, voici à quoi cela ressemble :

Puis, il existe une version similaire du code nécessaire pour les serveurs NGINX.
10. Activer la mise en cache du navigateur
Lorsque vous visitez un site Web, les éléments de la page que vous visitez sont stockés sur votre disque dur dans un cache ou un stockage temporaire.
Cela signifie que la prochaine fois que vous visiterez le site, votre navigateur pourra charger la page sans avoir à envoyer une nouvelle requête HTTP au serveur.
Voici comment Tenni Theurer, ancienne employée de Yahoo, l’explique :
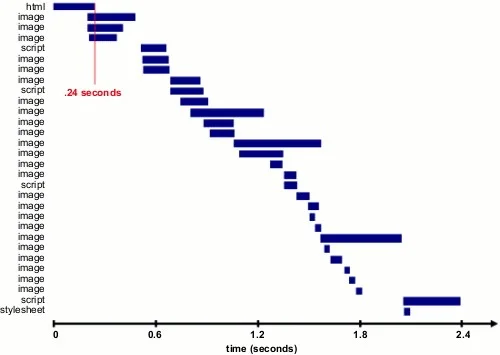
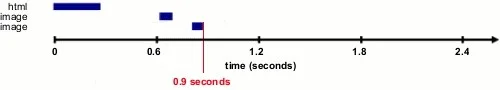
La première fois que quelqu’un vient sur votre site Web, il doit télécharger le document HTML, les feuilles de style, les fichiers Javascript et les images avant de pouvoir utiliser votre page. Cela peut comprendre jusqu’à 30 composants et prend 2,4 secondes.

Une fois la page chargée et les différents composants stockés dans le cache de l’utilisateur, seuls quelques composants doivent être téléchargés pour les prochaines visites.
Dans le test de Theurer, il ne s’agissait que de trois composants et seulement de 0,9 seconde. Cela a permis de réduire de près de 2 secondes le temps de chargement.

Theurer dit que de 40 à 60 % des visiteurs quotidiens de votre site arrivent avec un cache vide, il est donc essentiel que vous rendiez votre page plus rapide pour ces nouveaux visiteurs. Cependant, l’activation de la mise en cache peut réduire considérablement le temps de retour des visiteurs. Cela peut aussi offrir une meilleure expérience utilisateur.
La façon dont vous configurez la mise en cache dépend de la façon dont vous exécutez votre site avec WordPress ou HTML statique.
Augmentez la vitesse de votre site Web dans WordPress avec W3 Total Cache
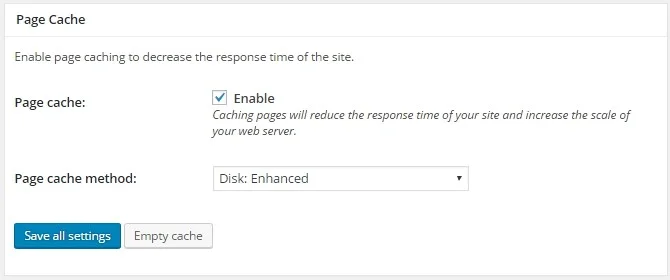
Si vous exécutez un site WordPress, vous pouvez utiliser un plugin comme W3 Total Cache pour activer facilement la mise en cache.
Une fois que vous l’avez installé, accédez à « Cache de la page » dans « Paramètres généraux ». Puis, cochez la case à côté de « Activer ».

Cette étape aussi simple qu’elle paraît devrait vous donner un coup de pouce dans les performances de votre site. Cela dit, vous pouvez toujours en faire plus pour améliorer vos résultats avec le plugin.
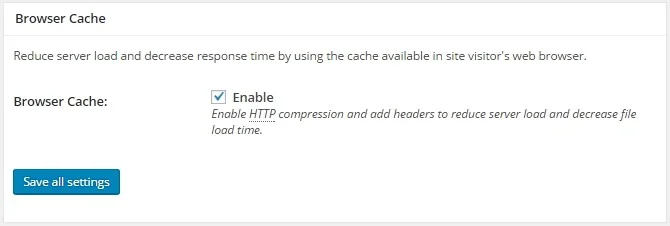
L’activation de la mise en cache du navigateur vous permet de stocker une version en cache de votre site dans le navigateur d’un visiteur. Cela signifie que lorsqu’un utilisateur revient sur votre site, il se charge plus rapidement.
Vous pouvez activer cette option en accédant aux Paramètres généraux, ensuite Cache du navigateur et en cochant la case à côté de « Activer ».

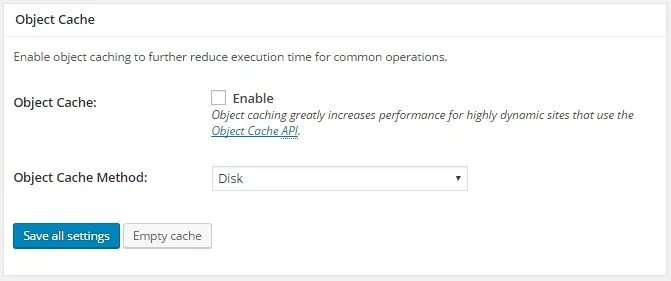
Si vous utilisez un VPS ou un serveur dédié, vous pouvez également activer la mise en cache des objets pour accélérer les éléments dynamiques sur votre site.
Cette fonctionnalité se trouve également dans vos paramètres généraux.

Si vous utilisez un serveur partagé, cependant, il vaut mieux laisser cette option désactivée. La mise en cache d’objets est un processus qui utilise beaucoup de ressources. Cela peut ralentir votre site, et c’est exactement le contraire de ce que vous voulez obtenir avec le plugin.
Une fois que vous avez configuré vos paramètres, vous devriez tout de suite voir comment se sont améliorés vos temps de chargement. W3 Total Cache prétend que ses utilisateurs ont vu des améliorations 10 fois dans les résultats de Google PageSpeed. Cela représente jusqu’à 80 % d’économies de bande passante après avoir entièrement configuré le plugin.
Si vous avez un site HTML statique, vous pouvez activer la mise en cache par dans votre fichier .htaccess.
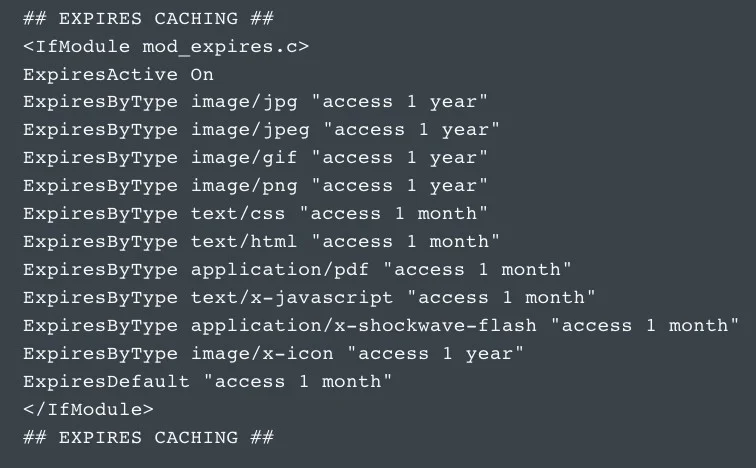
Vous pouvez ajouter des lignes de code qui indiquent aux navigateurs ce qu’il faut mettre en cache et combien de temps le stocker. Voici à quoi cela doit ressembler :

Cela vous permet de définir la durée pendant laquelle vous souhaitez que chaque type de fichier soit stocké dans le cache d’un visiteur.
En général, les ressources statiques doivent avoir une durée de vie du cache d’au moins une semaine. Les ressources tierces telles que les annonces ou les widgets doivent avoir une durée de vie du cache d’au moins un jour.
Pour toutes les ressources pouvant être mises en cache comme les fichiers JavaScript et CSS, les fichiers image, les multimédias et les PDF, définissez la mise en cache entre au moins une semaine et un an.
11. Réduisez la taille des images
Les images peuvent jouer un rôle majeur dans la vitesse de votre site. Ce sont souvent des fichiers très volumineux. Ainsi, ils peuvent ralentir le temps de chargement des pages.
Quoi qu’il en soit, les supprimer complètement n’est pas une option.
Pensez à ceci : les conversions moyennes des sites e-commerce oscillent entre 1 et 3 %.
Cependant, ce nombre peut atteindre jusqu’à 5 % pour certains sites, comme NatoMounts. Ce dernier a un taux de conversion moyen d’environ 5 %, dont à peu près 85 % de ces conversions sont sur mobile.
L’une des meilleures façons d’obtenir un taux de conversion à ce niveau consiste à inclure de nombreuses images de produits utiles. Une enquête a montré que 66 % des consommateurs ont souhaité voir au moins trois photos de produits avant d’acheter.
Cela signifie que si vous voulez réussir votre site e-commerce, les images sont absolument importantes.
Cela signifie également que la compression d’image est essentielle. Et, c’est important que votre site soit une boutique en ligne ou non.
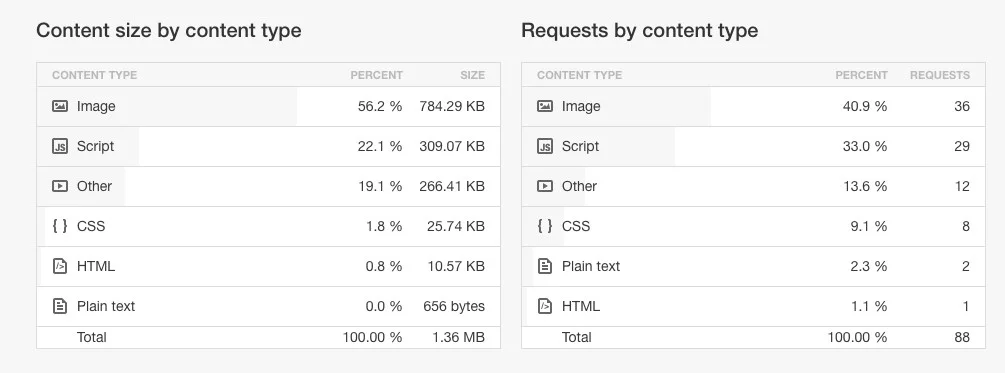
Vous pouvez voir l’impact de la taille de vos images sur n’importe laquelle de vos pages avec un outil comme Pingdom. Exécutez un test de vitesse de page, puis consultez les « Requêtes par type de contenu ».
Dans cet exemple, vous pouvez voir que les images représentent plus de 40 % du contenu de la page.

La réduction de leur taille pourrait avoir un impact important sur le temps de chargement de la page.
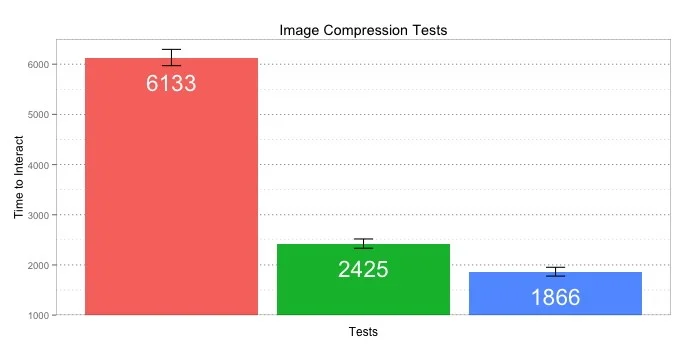
En fait, une étude a montré que le fait de réduire les images de 22 Mo à 300 Ko a réduit de 70 % le temps d’interaction. C’est le temps qu’un utilisateur doit attendre avant de pouvoir interagir avec un site.

L’une des façons les plus simples de réduire la taille des fichiers image est de recadrer vos images à la bonne taille. Par exemple, si vous souhaitez qu’une image apparaisse avec une largeur de 570 px, redimensionnez l’image à cette largeur.
Ne vous contentez pas de télécharger une image de 2000 pixels de large et de définir le paramètre de largeur (width) à la taille souhaitée. Celle-ci demande que votre page charge l’image complète à sa taille, ce qui ralentit votre page. Alors, ajustez-la à la taille appropriée.
Si vous utilisez le paramètre de largeur (width) pour rendre les images plus petites sur votre site, le redimensionnement de ces images doit être une priorité. C’est d’ailleurs un moyen simple de réduire la taille totale de chaque page. Et cela peut avoir un impact majeur sur la vitesse de votre site.
Ensuite, vous pouvez compresser vos fichiers image avec quelques outils différents.
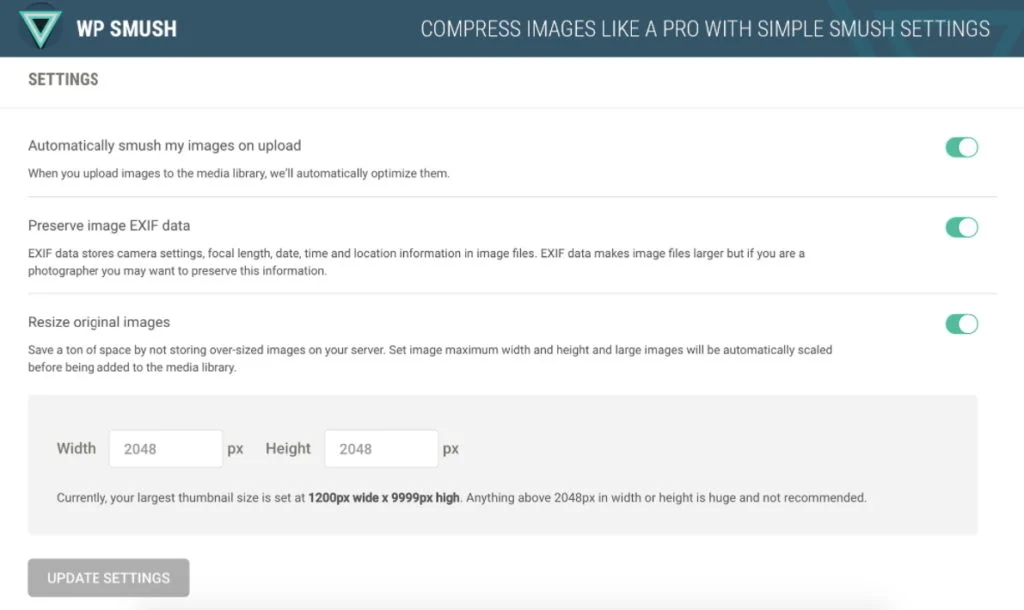
Si votre site fonctionne sur WordPress, WP Smush est une meilleure option.
Cochez la case à côté de « Optimiser automatiquement mes images lors du chargement » et toutes vos nouvelles images seront compressées sans une seconde supplémentaire de travail.
Vous pouvez également utiliser ce plugin pour redimensionner automatiquement tous les nouveaux fichiers que vous uploadez. Définissez une largeur et une hauteur maximales, et toutes les images qui les dépassent seront « redimensionnées ».

Si vous n’utilisez pas WordPress, vous pouvez utiliser un outil non-WordPress comme Compressor.io.
Avant d’ajouter une image à votre site, uploadez-la dans cet outil et sélectionnez si vous souhaitez une compression avec ou sans perte.

(Si vous ne savez pas laquelle est la meilleure pour vous, continuez à lire – nous en parlerons plus tard dans cet article.)
Ensuite, vous pourrez voir des informations sur la réduction du fichier et uploader le nouveau fichier réduit.

Après avoir enregistré le nouveau fichier image, vous pouvez le charger sur votre site.
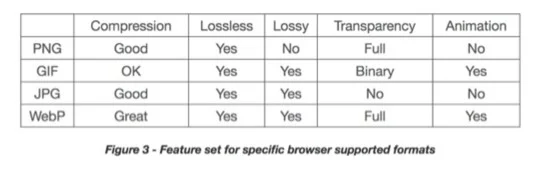
Puis, assurez-vous également que vous utilisez les types de fichiers appropriés pour chaque image. Cela peut ne pas être important, mais sachez que les types de fichiers que vous utilisez peuvent affecter la taille de chaque fichier.
Vous avez options différentes, mais les plus courantes sont JPG, PNG et GIF.

En général, JPG est la meilleure option pour les photos. Ce format utilise une compression avec perte. Cela signifie que certaines données d’une image sont perdues lors de l’enregistrement de la photo dans ce format.
Cette perte de données est indétectable pour les visiteurs, mais rend la taille du fichier plus petite que la plupart des types de fichiers image.
Alors, si vous téléchargez des pages avec beaucoup de photos, assurez-vous que ce sont toutes des JPG. Ce format peut réduire considérablement les temps de chargement, sans affecter leur apparence.
Les PNG utilisent cependant la compression sans perte. Cela signifie que lorsque vous enregistrez une image au format PNG, vous ne perdez aucune donnée. Ainsi, la taille du fichier résultant est toujours supérieure à celle d’un JPG.
Si vous avez besoin d’avoir plus de détails, sachez que le PNG est la meilleure option pour une bonne photo. C’est le format idéal pour les logos, les captures d’écran, les dessins au trait et d’autres graphiques détaillés.
Enfin, les GIF ne doivent être utilisés que pour les graphiques petits ou simples de moins de 10 × 10 pixels, une palette de 3 couleurs ou moins et pour les images animées.
Une fois que vous avez correctement défini les tailles et les formats de vos images, assurez-vous aussi que le code que vous utilisez pour les mettre en œuvre est correct. En particulier, assurez-vous d’éviter que les codes src d’image soient vides.
En HTML, le code d’une image doit comprendre ce qui suit :
<img src=””>Lorsqu’il n’y a pas de source entre les guillemets, le navigateur envoie une requête au répertoire de la page ou à la page elle-même. Cela peut ajouter du trafic inutile à vos serveurs et même corrompre les données utilisateur.
Heureusement, c’est facile à résoudre. Ajoutez le chemin de fichier de l’image que vous souhaitez inclure ou supprimez complètement les balises supplémentaires.
12. Utilisez un CDN
En plus du serveur qui héberge votre site, vous pouvez également utiliser d’autres réseaux de serveurs pour réduire les temps de chargement pour les visiteurs.
Lorsque votre site est hébergé sur un serveur, chaque utilisateur qui le visite envoie des requêtes à ce même serveur.
Cela signifie que lorsque votre site connaît des niveaux de trafic élevés, le temps nécessaire pour traiter chaque requête augmente. Ceci ralentit les temps de chargement pour chacun d’eux.
Si vous pensez que les temps de trafic élevé présentent généralement une grande opportunité de croissance pour votre entreprise, sachez que c’est loin d’être l’idéal.
De plus, pour les utilisateurs qui sont physiquement plus éloignés de votre serveur, les temps de chargement sont plus longs. En effet, il faut beaucoup de temps pour parcourir les informations à une distance plus longue, même s’il n’y a pas beaucoup de trafic.
Un CDN, ou Content Delivery Network, peut vous aider à résoudre ces problèmes.
Avec un CDN, vous mettez votre site en cache sur un réseau de serveurs dans le monde entier. Lorsque le navigateur d’un utilisateur demande des fichiers à votre site, cette requête est acheminée vers le serveur le plus proche.
A titre d’exemple, supposons que votre principal serveur se trouve en Californie, mais utilise un CDN pour héberger des fichiers dans le monde entier. Votre réseau pourrait ressembler à ce qui suit :

Si un utilisateur sud-africain visite votre site, son navigateur peut télécharger des fichiers depuis un serveur plus proche de son emplacement.
Le contenu que l’utilisateur reçoit est toujours le même. Cependant, il peut se charger beaucoup plus rapidement qu’il ne le ferait si son navigateur envoyait des requêtes à un serveur géographiquement éloigné. Cela résout ainsi les problèmes de retards de chargement et de latence que les utilisateurs situés loin des serveurs d’hébergement rencontrent parfois.
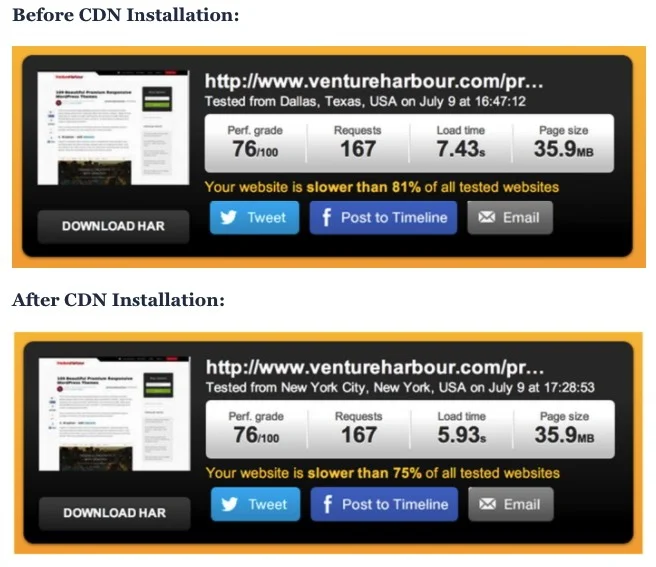
Dans une expérience, VentureHarbor a signalé une réduction du temps de chargement allant de 20 à 51 %, pour 20 minutes de travail.

Les améliorations exactes varient d’une page à l’autre. Les pages contenant de nombreuses images de grande taille bénéficient le plus d’un CDN.
Si vous devez commencer à utiliser un CDN, vos meilleures options sont MaxCDN et Cloudflare.
MaxCDN est un CDN complet, ce qui signifie qu’il n’offre que des services CDN. Il a plus de centres de données et se concentre uniquement sur l’amélioration des temps de chargement.
Cloudflare, d’autre part, combine le service CDN avec des fonctionnalités de sécurité et d’optimisation.
Pour bien choisir, pensez à deux choses : avez-vous besoin de ces fonctionnalités supplémentaires ou voulez-vous simplement vous concentrer sur l’amélioration de la vitesse de votre site Web ?
Quoi qu’il en soit, le processus d’installation est toujours assez rapide.
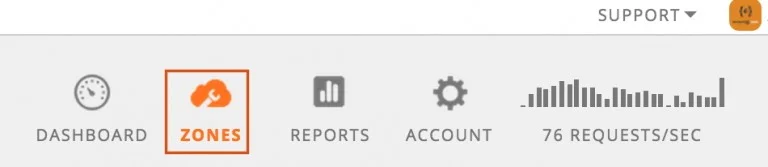
Si vous optez pour MaxCDN, vous commencerez par créer une « zone de tirage » ou Pull Zone. Cliquez sur « Zones » dans le panneau d’administration.

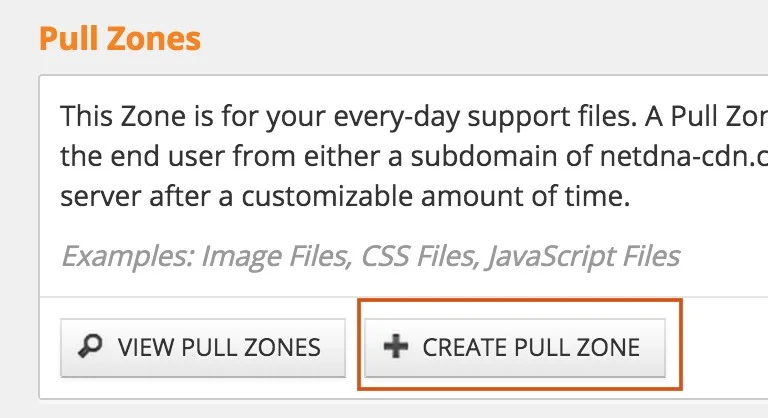
Cliquez ensuite sur « Créer une zone de tirage ».

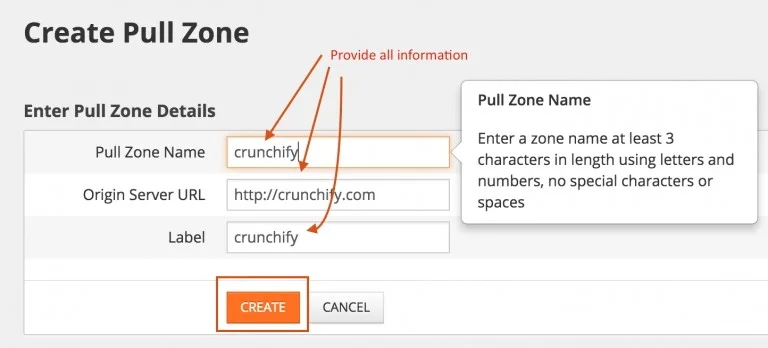
Puis, vous devez saisir l’URL de votre serveur d’origine, ainsi qu’un nom et une étiquette pour votre zone de tirage.

Après avoir cliqué sur créer, vous verrez une URL pour votre CDN, comme cdn.votredomaine.netdna-cdn.com. Copiez-le dans le bloc-note ou ailleurs où il est facilement accessible. (Vous en aurez besoin dans quelques minutes.)
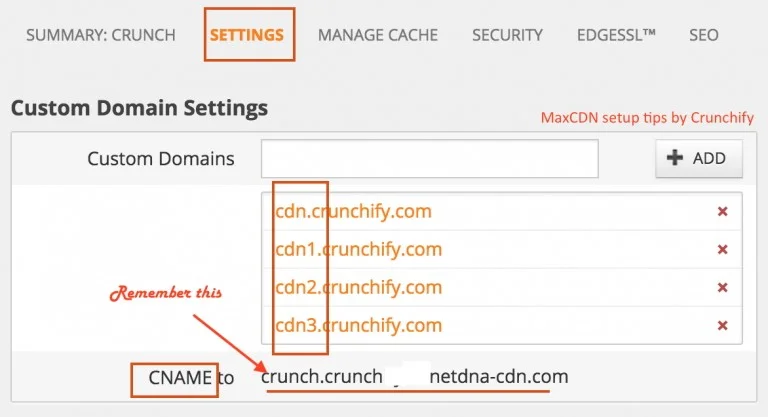
Ensuite, vous devrez créer une « zone de contenu » en cliquant sur le bouton « gérer » à côté de votre zone de tirage. Cliquez sur « Paramètres » et entrez plusieurs sous-domaines dans les champs « Domaines personnalisés ».
En général, cela doit être cdn.votredomaine.com, cdn1.votredomaine.com, cdn1.votredomaine.com, cdn3.votredomaine.com, etc.

(Ce format de nomination est une pratique standard et sera plus facile à retenir si vous rencontrez des problèmes ou si vous devez consulter un développeur.)
Vous pouvez ajouter jusqu’à sept domaines personnalisés, puis cliquez sur « Mettre à jour ».
Ensuite, vous devrez ajouter votre nouveau CDN à votre site via l’éditeur DNS de votre hébergeur. L’emplacement exact varie selon votre fournisseur. Mais dans la plupart des cas, vous pouvez trouver l’éditeur DNS sous votre menu « Domaines ».
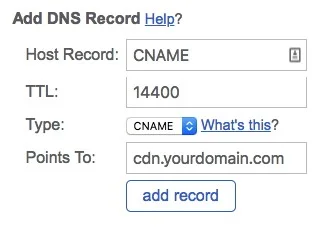
Dans Bluehost, ce menu s’appelle « Zone Editor ». Si vous utilisez Bluehost, les champs dont vous avez besoin ressembleront à ceci :

Entrez l’URL fournie par MaxCDN qui est copiée et collée à partir du bloc-note. Puis, définissez le Type sur « CNAME » et l’un des domaines CDN personnalisés que vous avez créés (comme cdn.votredomaine.com).
Ensuite, répétez ce processus pour tous vos sous-domaines.
Vous avez terminé !
Si vous souhaitez utiliser Cloudflare, le processus est encore plus simple.
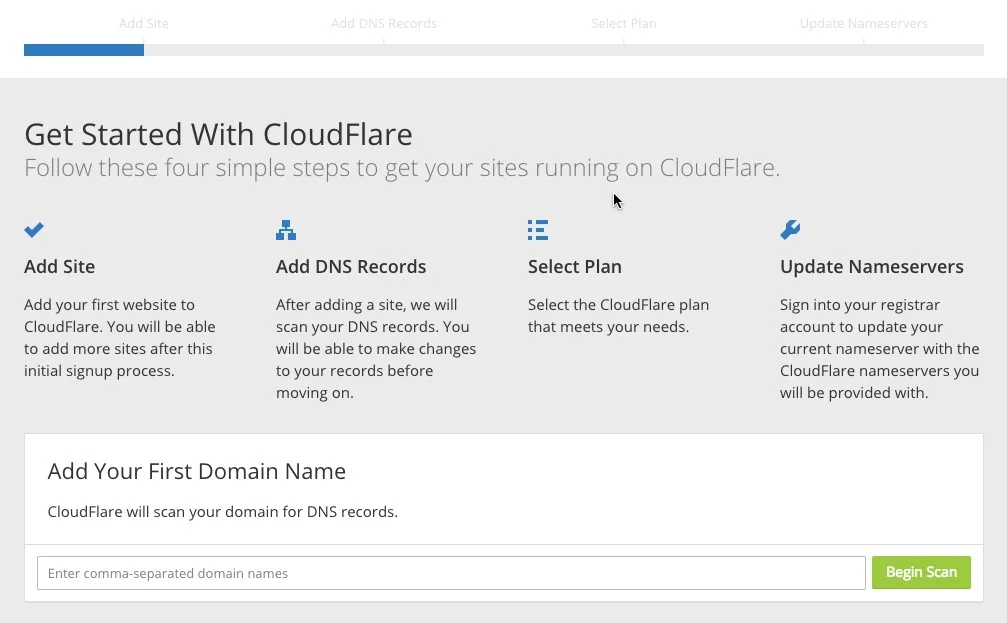
Cliquez sur le bouton « S’inscrire » sur leur page d’accueil, puis créez un compte. Entrez votre domaine et cliquez sur « Commencer l’analyse ».

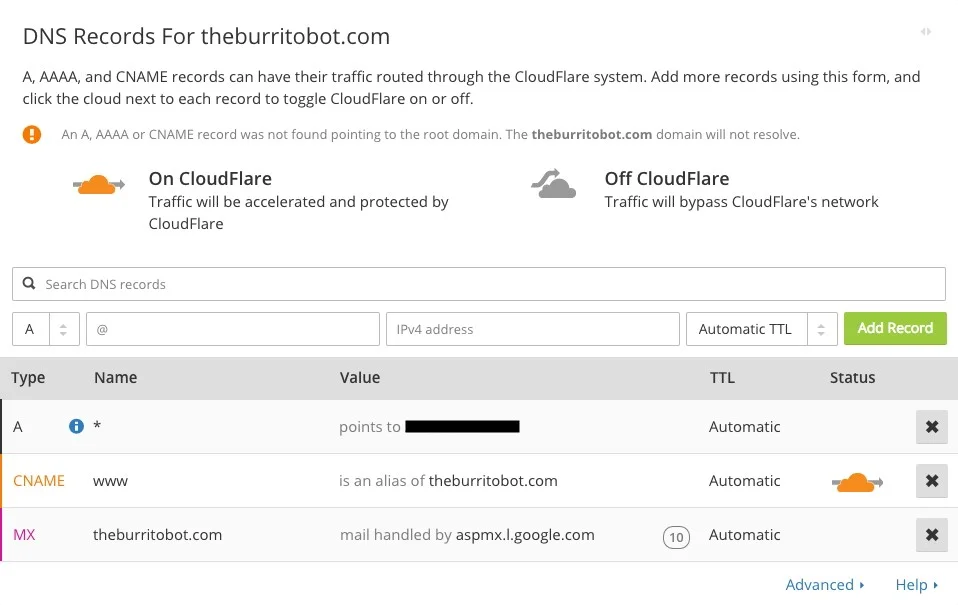
Cela prend environ une minute, et ce sera ainsi pour tous vos enregistrements DNS ainsi que les sous-domaines. Vous pouvez décider lesquels vous souhaitez activer.

Sélectionnez le plan que vous voulez, puis cliquez sur « Enregistrer et continuer ».
Vous verrez les serveurs de noms Cloudflare pour votre domaine. Alors, vous devrez mettre à jour les serveurs de noms de votre domaine.
Vous devrez le faire via votre registrar de domaine. Connectez-vous à votre registrar puis accédez aux enregistrements de votre serveur de noms.
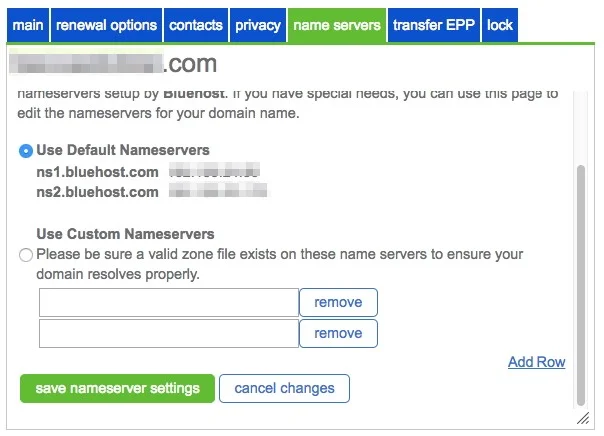
Ceci est différent pour chaque registrar. Avec Bluehost, par exemple, vous pouvez le trouver dans « Gestionnaire de domaine », puis en cliquant sur l’onglet « Serveur de noms ».

Ensuite, choisissez « Utiliser des serveurs de noms personnalisés » et copiez et collez le serveur de noms fourni par Cloudflare.
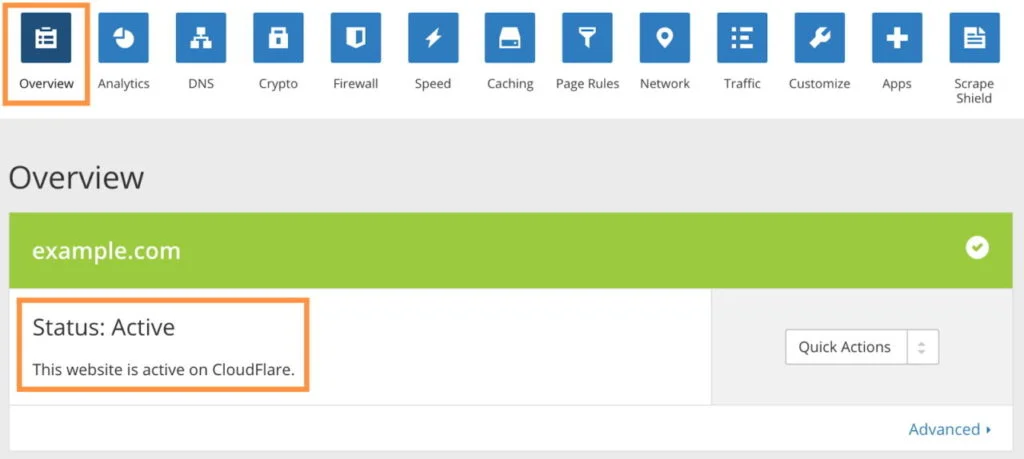
Enregistrez vos modifications, puis revenez au tableau de bord Cloudflare pour vérifier que vous avez correctement installé votre CDN. Cliquez sur l’onglet « Aperçu » et si votre CDN est en cours d’exécution, vous verrez un code de statut « Actif ».

Si c’est le cas alors, votre CDN est opérationnel !
La dernière étape que vous devrez effectuer consiste à vérifier que vos enregistrements SSL sont mis en place. Cliquez sur l’onglet « Crypto » pour faire la vérification. Vous devriez en voir un pour votre domaine racine et un enregistrement de sous-domaine générique.
Si vous ne voyez pas encore ces enregistrements, leur affichage peut prendre jusqu’à 24 heures.
Dès qu’ils seront affichés, votre CDN affiche la version sécurisée de votre site – exactement comme votre serveur d’origine.
13. Utiliser des plateformes d’hébergement externes
En plus d’héberger les fichiers de votre site sur un CDN, vous pouvez également utiliser des plateformes d’hébergement externes pour certains de vos fichiers plus volumineux.
C’est surtout utile pour les vidéos.
A titre d’exemple, supposons que vous voulez ajouter un tutoriel vidéo dans votre site. Vous créez, modifiez et exportez le fichier vidéo.
Et maintenant ?
La première chose que vous pensez pourrait être de télécharger la vidéo directement sur votre site via votre éditeur FTP ou WordPress.
Ne fais pas ça !
Lorsque vous hébergez des vidéos sur votre propre serveur, elles occupent beaucoup plus d’espace. Les fichiers vidéo peuvent facilement prendre plus de 100 Mo.
Si vous utilisez un serveur partagé, vous disposez d’un espace limité. Ceci étant, les vidéos peuvent dépasser rapidement cette limite.
Dans certains cas, les fichiers vidéo volumineux peuvent même enfreindre vos conditions d’utilisation acceptable, ce qui peut entraîner la fermeture complète de votre compte d’hébergement.
Et même si votre fournisseur d’hébergement vous permet de télécharger de vidéos volumineuses, cela vous offrira probablement une mauvaise expérience utilisateur.
Si plusieurs utilisateurs tentent de regarder une vidéo sur votre site en même temps, votre serveur devra leur fournir ce gros fichier. Si votre serveur dispose d’une bande passante limitée, cela peut entraîner des retards et des pauses dans la lecture.
Si vous avez déjà essayé de regarder une vidéo et qu’elle s’est interrompue toutes les quelques secondes pour se charger, vous savez à quel point cela peut être frustrant.
N’offrez pas la même expérience à vos visiteurs.
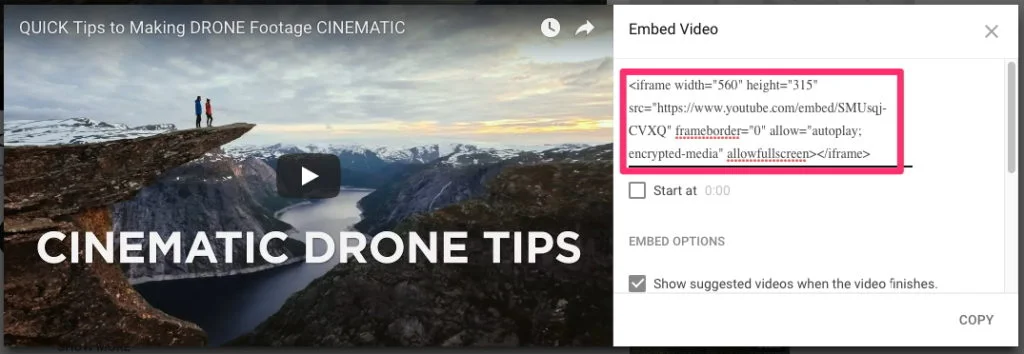
Alors, hébergez votre vidéo sur un service tiers comme YouTube, Vimeo ou Wistia.
Ensuite, intégrez la vidéo sur votre site.
Ce processus économise de l’espace, permet d’avoir des temps de chargement plus rapides et est très facile à faire.
La partie la plus difficile consiste simplement à choisir celle que vous devez utiliser.
Youtube
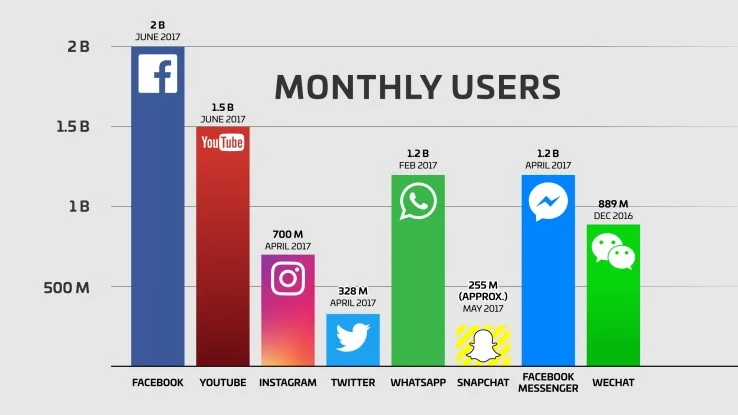
Lorsque la plupart des gens pensent à la vidéo en ligne, ils pensent à YouTube. C’est l’un des sites les plus connus au monde, avec une base d’utilisateurs de plus de 1,5 million de personnes qui regardent près de 5 milliards de vidéos par jour.
Cela signifie qu’il a plus d’utilisateurs mensuels que toutes les principales plateformes de médias sociaux, sauf Facebook.

Puis, il est totalement gratuit.
Le plus grand avantage de YouTube est qu’il peut vous aider à atteindre un public plus large. Si vous voulez utiliser la vidéo pour accroître la notoriété de votre marque et envoyer du trafic vers votre site, c’est une excellente option.
Si vous voulez juste intégrer des vidéos sur votre site et que vous ne vous souciez pas de les faire découvrir sur une autre plateforme, choisir YouTube peut ne pas être important.
Le seul inconvénient notable de YouTube est qu’il a une limite de 15 minutes pour la plupart des vidéos. Si vous voulez uploader du contenu plus long, vous devrez soumettre une demande pour augmenter votre limite. Par conséquent, si vous allez le faire régulièrement, ce n’est peut-être pas la meilleure option pour vous.
Vimeo
Après YouTube, Vimeo est la deuxième plus grande plateforme d’hébergement vidéo avec 715 millions de vues par mois.
Donc, même s’il a toujours l’opportunité de mettre vos vidéos devant un nouveau public, votre public potentiel est plus petit qu’il ne le serait avec YouTube.
Sur le plan positif, son lecteur vidéo standard est un peu plus agréable que celui de YouTube.

Il est toutefois important de noter que Vimeo a des limites de uploads pour le contenu.
Alors qu’un abonnement de base vous permettra 500 Mo de uploads par semaine, et jusqu’à 5 Go au total, leurs trois plans payants varient de 7 $ à 50 $ par mois, avec un stockage de 250 Go à 5 To.
Wistia
Wistia est un peu différent de YouTube et Vimeo du fait qu’il est conçu particulièrement pour les marketeurs.
Les utilisateurs ne parcourent généralement pas le site de Wistia pour trouver du contenu. Par conséquent, si vos vidéos sont à rechercher et à trouver, ce n’est pas la bonne option pour vous.
Mais si vos vidéos sont utilisées dans le but de marketing, ce pourrait être exactement ce dont vous avez besoin.
La plateforme fournit des analyses complètes sur d’où viennent vos visiteurs, où ils cliquent et à quelle durée d’une vidéo ils arrêtent de regarder.
Il vous permet également d’inclure des appels à l’action directement dans vos vidéos et même de les obliger à s’inscrire à votre newsletter avant de les regarder.
De plus, le lecteur vidéo de Wistia est personnalisable. Ceci étant, vous pouvez donc donner à vos vidéos une image de marque en modifiant le bouton de lecture et d’autres commandes aux couleurs de votre marque.

Vous pouvez aussi personnaliser les paramètres de lecture automatique, les paramètres de chargement, les légendes et les options de partage. Puis, les utilisateurs peuvent passer facilement à certains points de la vidéo en ajoutant des chapitres.
Et si vous utilisez HubSpot ou Marketo, vous pouvez intégrer Wistia à ces deux plateformes.
Le plus gros inconvénient de Wistia est que son plan gratuit ne permet d’ajouter que trois vidéos seulement.
A partir de la quatrième vidéo, il faut sélectionner un des plans payés qui sont de 99 $ et plus par mois.
Une fois que vous avez choisi votre plateforme vidéo et téléchargé une vidéo, l’ajouter à votre site est facile quelle que soit la plate-forme que vous utilisez.
Sélectionnez « Ajouter » et copiez le code HTML fourni par votre plateforme.

Ensuite, copiez et collez le code dans la page où vous souhaitez que la vidéo apparaisse.
Pour les sites HTML, ajoutez-le simplement à votre code à l’emplacement où vous voulez que la vidéo apparaisse sur la page.
Pour WordPress, passez à l’éditeur de texte et faites de même.
14. Optimiser la livraison CSS
CSS contient les exigences de style pour votre page. En général, votre site Web accède à ces informations de deux manières. Tout d’abord, dans un fichier externe qui se charge avant l’affichage de votre page. Ou en ligne, cela signifie qu’elles se trouvent dans le document HTML lui-même.
Le CSS externe est chargé dans la tête de votre HTML avec du code qui ressemble à ceci :
<!-Vos styles ->
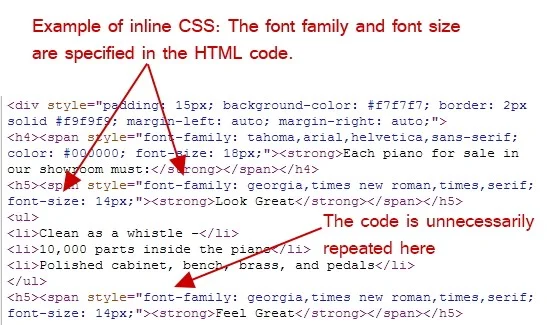
<link rel=”stylesheet” type =”text/css” media=”all” href=https://votreURL/style.css />Le CSS en ligne est intégré dans le code HTML de votre page et ressemble à ceci :

En règle générale, évitez d’inclure CSS dans le code HTML (comme dans les divs ou vos en-têtes) comme dans le CSS « en-ligne » (inline) dans l’image ci-dessus. Vous aurez un code plus propre si vous mettez tout votre CSS dans votre feuille de style externe.
Cela réduit la taille de votre code et crée moins de duplications de code.
Lors de la configuration de vos styles, il vaut mieux n’utiliser qu’une seule feuille de style CSS externe, car les feuilles de style supplémentaires augmentent les requêtes HTTP.
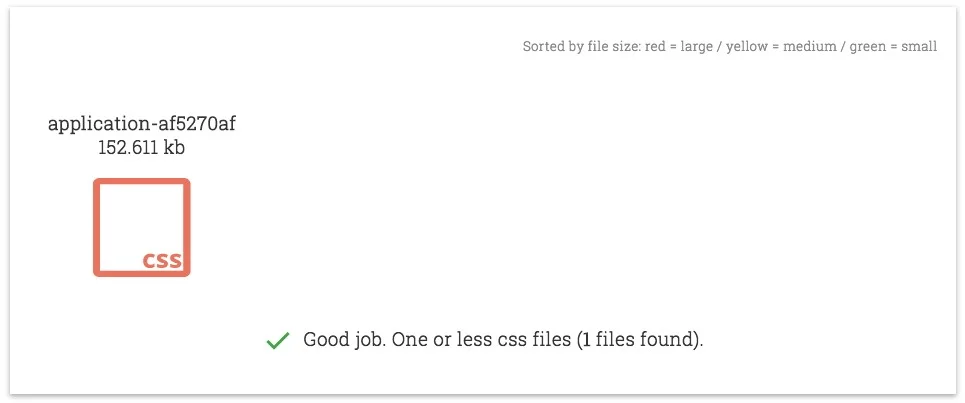
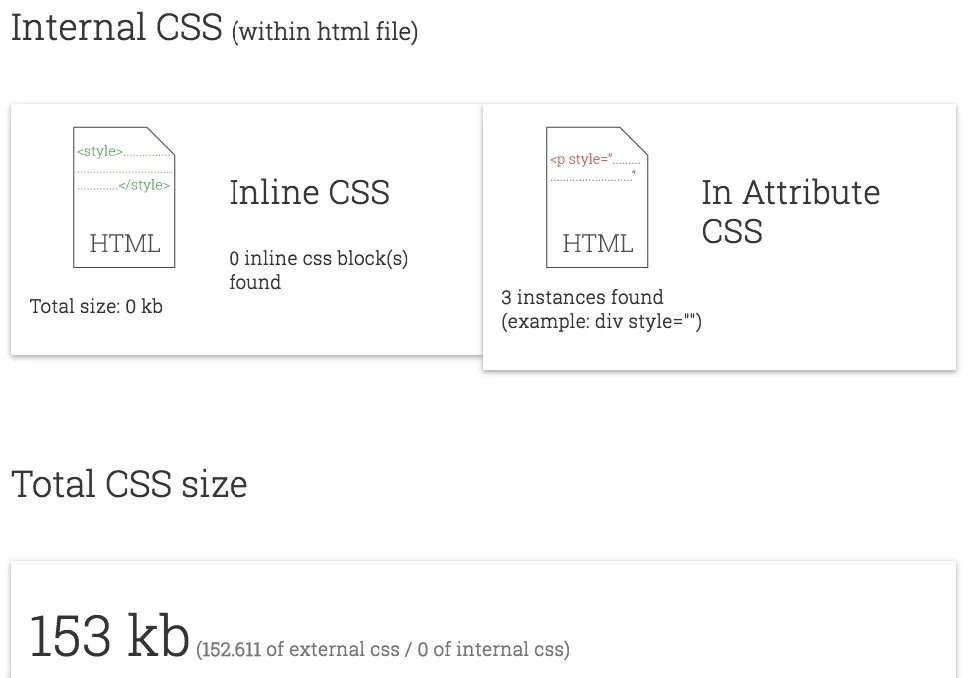
Si vous ne savez pas comment votre CSS est actuellement configuré, utilisez cet outil de livraison CSS pour le savoir. Entrez votre URL et vous verrez un rapport avec tous vos fichiers CSS externes.

Faites défiler vers le bas et vous verrez également où se trouve ce fichier externe, ainsi que tout CSS « en-ligne » sur la page et la taille totale de vos fichiers CSS.

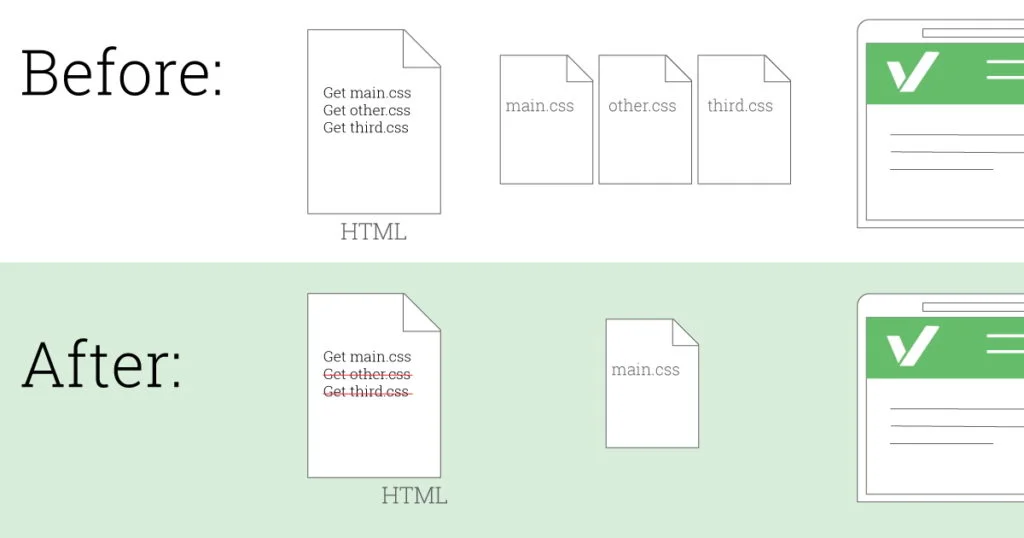
Si vous avez plusieurs fichiers CSS externes, chacun de ces derniers augmente le temps de chargement de votre page. Dans certains cas, c’est inévitable. Mais dans la plupart des cas, il vaut mieux les combiner.
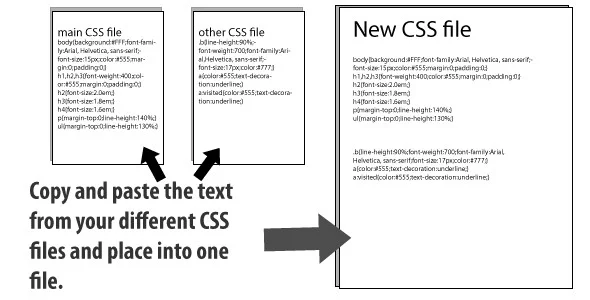
Heureusement, c’est un processus simple. En général, cela peut être accompli avec seulement des copier-coller.
Copiez simplement le contenu de chaque fichier CSS que vous avez et collez-le dans un fichier CSS principal.

Puis, mettez à jour votre code HTML pour référencer ce nouveau fichier et supprimez toutes les références pour les anciens fichiers.
Par conséquent, les navigateurs de vos visiteurs doivent uniquement télécharger un fichier CSS au lieu de plusieurs. Cela réduit le nombre global de requêtes et diminue le temps de chargement des pages.

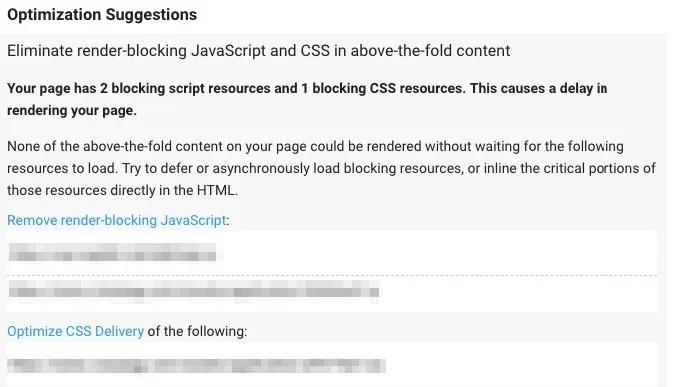
Cela étant fait, utilisez PageSpeed Insights pour vous assurer que vous n’avez aucun problème avec le CSS bloquant le rendu.
Si vous avez des ressources de script de blocage, vous les verrez dans les « Suggestions d’optimisation ».

Si vous utilisez déjà un plugin comme WP Rocket ou W3 Total Cache, cela ne devrait pas être un problème. Si vous rencontrez toujours des problèmes de blocage du rendu, vérifiez les paramètres de votre plugin ou suivez les recommandations de Google pour optimiser la livraison CSS.
15. Prioriser le contenu au-dessus de la ligne de flottaison (lazy loading)
Après avoir recommandé d’utiliser une seule feuille de style CSS et aucun CSS inline, il y a une mise en garde que vous devez considérer.
Vous pouvez améliorer l’expérience utilisateur en chargeant plus rapidement votre section au-dessus de la ligne de flottaison (haut de la page) – même si le reste de la page prend quelques secondes à charger.
Cela s’appelle le chargement paresseux ou lazy loading. C’est particulièrement utile pour les pages avec beaucoup de contenu en dessous de la ligne de flottaison.
A titre d’exemple, supposons que vous rédigiez un article de blog contenant 20 photos. Normalement, le navigateur d’un utilisateur doit charger toutes ces images avant d’afficher quoi que ce soit sur la page.
Avec le lazy loading, il peut d’abord charger l’ensemble du contenu de la page avant de charger toutes ces photos.
De cette façon, l’utilisateur n’a pas à attendre pour accéder à la page. Puis, les images se chargent à mesure qu’elles apparaissent.
Cela peut réduire considérablement les temps de chargement des publications contenant des tonnes d’images (comme celle-ci).
Et si vous exécutez votre site sur WordPress, vous n’avez qu’à installer un plugin pour l’activer. Il existe de nombreuses options que vous pouvez utiliser pour commencer à utiliser le lazy loading sur votre site.
Lazy Load
Lazy Load est un plugin extrêmement simple qui utilise jQuery.sonar pour charger uniquement les images lorsqu’elles sont visibles dans le navigateur d’un utilisateur.
Tout ce que vous avez à faire est de l’installer et de l’activer. Puis, le plugin détectera automatiquement quand une image est visible pour un utilisateur et la chargera.

Il n’y a pas de paramètres ou d’options de personnalisation difficiles à comprendre – qui, selon vos préférences, pourraient être une bonne ou une mauvaise chose.
Quoi qu’il en soit : si vous cherchez une solution simple et rapide, c’est celle-ci.
BJ Lazy Load
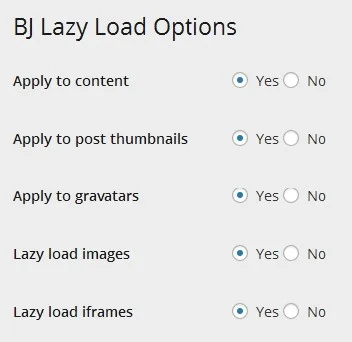
BJ Lazy Load est un autre plugin relativement simple, mais offre quelques options de personnalisation supplémentaires.
Tout d’abord, vous pouvez définir le contenu de votre site que vous souhaitez charger paresseusement. Cela peut inclure du contenu, des miniatures, des gravatars, des images et des iframes.

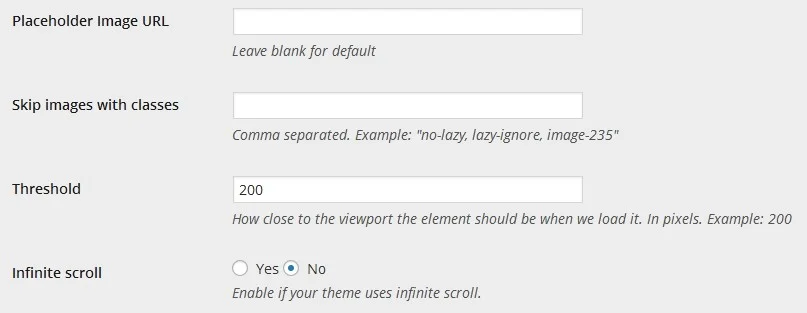
Vous pouvez également définir une image fictive standard pour le contenu qui n’a pas encore été chargé et ignorer les images avec certaines classes.
Ainsi, par exemple, si vous ne voulez pas qu’une image spécifique soit chargée paresseusement, vous pouvez la coder comme suite :
<img src=”image.jpg” class=”no-lazy”>
De cette manière, le plugin va charger cette image normalement.
Vous pouvez également définir un seuil pour la proximité d’un élément sur l’écran d’un visiteur avant le chargement. Cela vous donne plus de contrôle sur la vitesse et la fonction de chargement de votre page.

Le plugin est aussi compatible avec le défilement infini.
Si vous recherchez un plugin facile à utiliser, mais qui donne un peu plus de contrôle que Lazy Load, c’est une meilleure option.
WP Rocket
Si vous utilisez déjà WP Rocket, vous pouvez également l’utiliser pour activer le chargement paresseux.
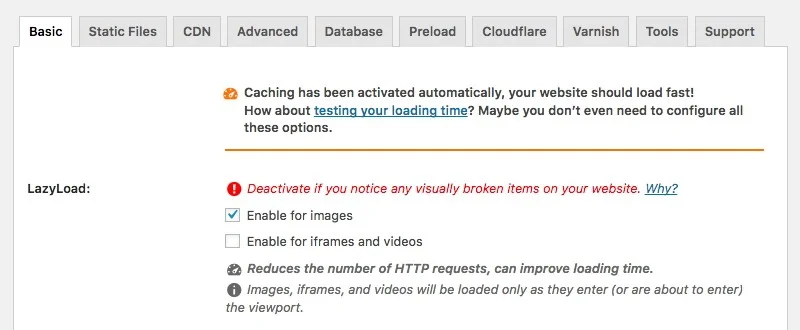
Ouvrez vos paramètres WP Rocket, puis cliquez sur l’onglet « Basique ». Dans la section LazyLoad, cochez la case « Activer pour les images ».

Une fois que vous avez activé cette fonctionnalité, vous pouvez utiliser quelques options de personnalisation.
A titre d’exemple, si vous ne voulez pas utiliser le chargement paresseux sur un article ou une page spécifique, vous pouvez facilement le désactiver pour cette page.
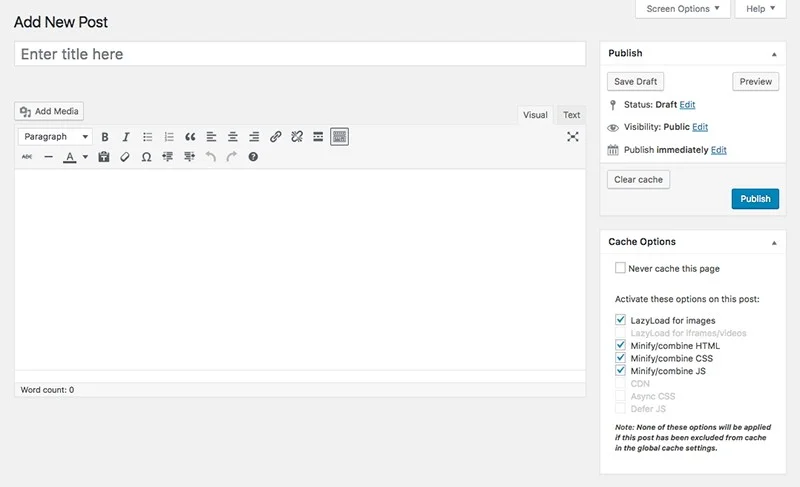
Ouvrez simplement la page. Puis, faites défiler cette page jusqu’à la case « Options de cache » dans la barre latérale droite. Ensuite, décochez la case « LazyLoad pour les images » et enregistrez vos modifications.

Vous pouvez également utiliser des extraits de code pour désactiver le chargement paresseux pour des types de pages spécifiques telles que votre page d’accueil ou votre page de blog.
A titre d’exemple, la désactivation du lazy load pour votre page d’accueil devrait ressembler à ceci :

Vous pouvez copier et coller ces extraits dans le tutoriel de WP Rocket sur les paramètres de lazy load.
Si vous voulez désactiver le lazy load pour des images spécifiques, vous pouvez le faire en utilisant l’attribut « data-no-lazy ».
Ajoutez-le simplement dans le code de votre image et cette image se chargera normalement.

Enfin, vous pouvez activer un effet de fondu pour que vos images se chargent plus progressivement.
Lorsque les images apparaissent en même temps, cela peut offrir une expérience discordante aux visiteurs. Vous pouvez les faire apparaître plus progressivement en ajoutant un extrait à votre fichier CSS.

Vous pouvez également trouver cet extrait dans le tutoriel de lazy load de WP Rocket.
16. Réduisez le nombre de plugins que vous utilisez sur votre site
Comme vous l’avez probablement compris jusqu’à présent, les plugins peuvent être très utiles pour améliorer votre site WordPress. Vous pouvez les utiliser pour ajouter des fonctionnalités personnalisées, nettoyer votre code, améliorer l’expérience utilisateur, etc.
Ils permettent aussi d’éviter l’ajout de certains codes, ce qui en fait une expérience extrêmement conviviale lorsque vous travaillez sur votre site.
De plus, ils sont extrêmement faciles à installer.
Ce qui facilite l’ajout et l’installation de plugins, sans tenir compte des inconvénients potentiels.
Cependant, avoir trop de plugins installés peut causer des problèmes.
Ils peuvent ralentir votre site, créer des problèmes de sécurité et même provoquer des plantages et d’autres problèmes techniques.
De plus, la maintenance et les mises à jour des plugins peuvent devenir une tâche fastidieuse lorsque vous en avez beaucoup.
Ceci étant, même si vous n’avez pas beaucoup de plugins, il est toujours recommandé d’évaluer ceux que vous avez installés régulièrement. Les plugins obsolètes, inefficaces ou mal configurés peuvent avoir un impact négatif sur la vitesse de votre site.
La désactivation et la suppression de ceux qui ne sont pas nécessaires peuvent améliorer la vitesse globale de votre site et faciliter leur maintenance sur le long terme.
Il existe plusieurs façons d’évaluer les plugins de votre site et de supprimer ceux qui ralentissent la vitesse de votre site.
Testez vos plugins
Lorsque vous cherchez à améliorer la vitesse du site, il existe deux façons différentes de déterminer quels plugins ont un impact sur celle-ci.
La première consiste à désactiver sélectivement les plugins, puis à mesurer les performances de votre site. Cela peut être un processus fastidieux si vous avez beaucoup de plugins, mais vous montrera la différence de l’impact de chaque plugin.
Tout d’abord, exécutez un test de vitesse avec tous vos plugins activés. Vous pouvez le faire avec des outils tels que GTmetrix, Pingdom ou tout autre outil de vitesse de site que vous voulez.

Ensuite, essayez de désactiver vos plugins un à la fois et de re-tester la vitesse de votre site.
Notez les temps de chargement de votre page après chaque test et les plugins que vous avez désactivés pour avoir des vitesses plus rapides.
Si vous avez beaucoup de plugins, ce processus peut prendre un certain temps.
Heureusement, il existe une alternative : installer un autre plugin.
… Oui, je vois que là, c’est très ironique !
Quoi qu’il en soit, Plugin Performance Profiler est une meilleure option pour trouver les plugins qui causent des problèmes sur votre site. De plus, cet outil est beaucoup plus rapide et plus facile que de désactiver manuellement chacun des plugins et d’exécuter des tests de vitesse du site. Puis, vous pouvez toujours le désactiver dès que vous avez terminé le test de vos plugins.
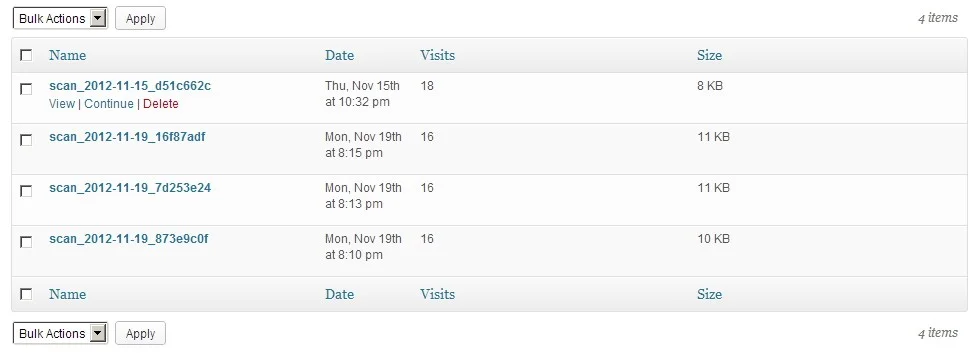
Une fois ce plugin installé, accédez à votre page de paramètres et lancez une analyse du site.
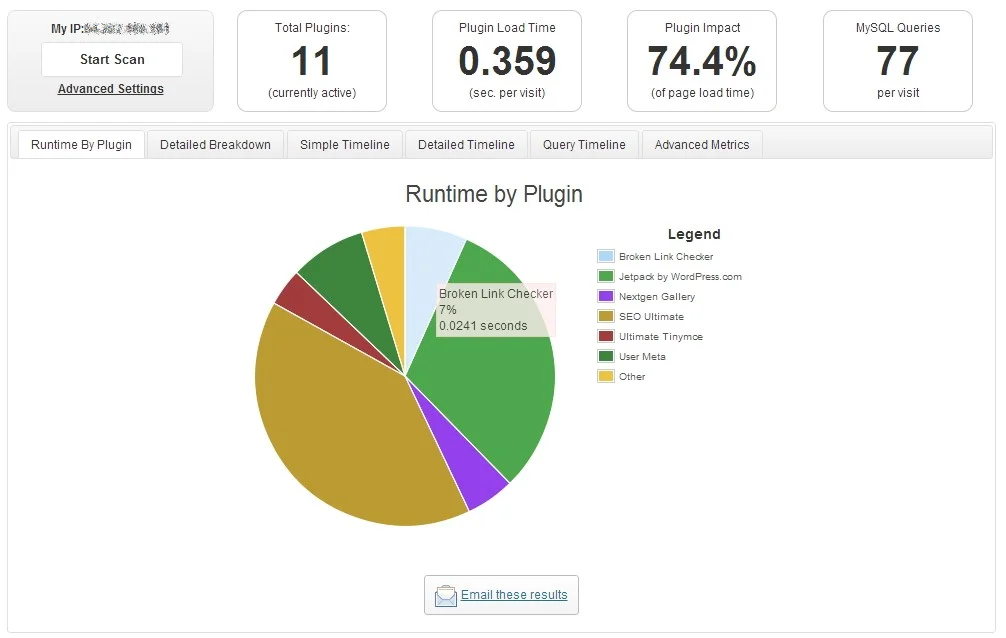
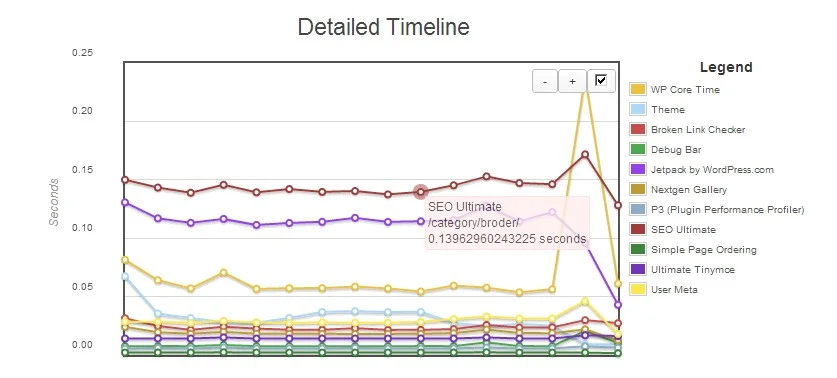
Cela prendra quelques minutes, puis vous montrera un rapport avec une ventilation détaillée de la performance de chaque plugin sur votre site.

Le temps de chargement des plugins en haut du rapport vous indique le temps de chargement cumulé pour tous les plugins sur votre site, ainsi que le pourcentage de votre temps de chargement total qu’ils constituent.
Vous pouvez aussi voir une chronologie détaillée avec des informations sur chaque plugin, votre thème et le noyau de chaque page. Cela vous aidera à identifier exactement le problème sur les pages à chargement lent.

Enfin, vous pouvez conserver un historique de vos analyses de performances directement dans le plugin. Ainsi, si vous rencontreriez des problèmes dans le futur, vous aurez une référence et un bon point de départ pour trouver les problèmes.

Si, pendant l’analyse, vous trouvez des plugins qui ralentissent votre site et ne sont pas nécessaires, il vous suffit de les désactiver et de les supprimer.
Pendant le test, vous pouvez rechercher facilement s’il y a un problème avec votre plugin de formulaire de contact, si vous en avez un. De nombreux propriétaires de sites installent un plugin de formulaire de contact. En effet, ils pensent que c’est la seule façon d’ajouter un formulaire à leur site.
Cependant, de nombreux thèmes sont désormais livrés avec une fonctionnalité de formulaire de contact intégrée.
Si vous remarquez que votre plugin de formulaire de contact ralentit votre site, vérifiez que cette fonctionnalité est fournie avec votre thème. Si oui, mettez à jour vos formulaires et supprimez le plugin.
Identifier les chevauchements de fonctionnalités
Dans la plupart des cas, les plugins que vous avez installés sur votre site ont un objectif clair. Ainsi, même si leur taille ne fait que ralentir votre site, leur suppression peut ne pas être une meilleure solution.
Heureusement, il existe de nombreux plugins qui peuvent atteindre plus d’un objectif. Vous devez les chercher. Cela peut vous aider à supprimer les plugins qui ne servent qu’un seul but.
A titre exemple, les plugins WP Rocket et WP Total Cache sur cette page sont tous les deux extrêmement utiles pour améliorer la vitesse du site. Ils sont aussi d’excellentes options.
Cependant, étant donné qu’ils servent à peu près les mêmes objectifs, vous n’avez sans doute pas besoin des deux. Si vous aviez les deux installés sur votre site, vous pourriez déterminer les fonctionnalités que vous utilisez sur chacun et vérifier si l’un ou l’autre pouvait faire tout ce dont vous avez besoin.
Ensuite, activez toutes ces fonctionnalités dans le plugin avec lequel vous choisissez de garder, et désactivez l’autre.
Si vous avez beaucoup de plugins installés, vous serez peut-être surpris de voir combien de plugins plus simples peuvent être facilement supprimés en activant une fonctionnalité dans une version plus robuste.
Désactivez les plugins pour les tâches que vous pouvez réaliser manuellement
Selon votre niveau d’expérience, vous pouvez également réduire le nombre de vos plugins en faisant certaines tâches manuellement.
A titre d’exemple, de nombreux propriétaires de sites utilisent un plugin pour ajouter leur code de suivi Google Analytics à leur en-tête. Bien que cela puisse rendre le processus extrêmement facile pour les utilisateurs qui ne sont pas familiers à l’édition du code, cet outil n’est pas vraiment nécessaire.
Si vous avez installé le plugin Insert Headers and Footers (ou similaire) pour modifier d’autres parties de votre balise d’en-tête, vous pouvez copier votre code Google Analytics à partir de votre tableau de bord d’administration, pour ensuite le coller à l’en-tête.
Enregistrez vos modifications et votre code de suivi est installé.
Si vous n’avez pas installé un plugin pour modifier les en-têtes et les pieds de page, vous pouvez l’ajouter manuellement à votre en-tête via le FTP de votre site.
Bien sûr, il s’agit d’une option plus avancée et n’est une bonne idée que si vous êtes familier avec les modifications de code de base. Mais, une fois que vous avez collé votre code et téléchargé à nouveau le fichier, vous êtes prêt à utiliser Google Analytics – sans aucun plugin requis.
Un autre type de plugin de base que vous avez peut-être installé est les plugins de polices. Ils sont conçus pour faciliter la modification des polices de votre site. Si vous en avez installé un, vous pouvez le désactiver avec seulement quelques lignes de code.
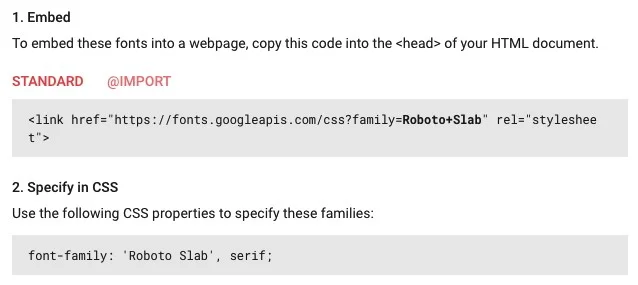
Allez à Google Fonts et sélectionnez la police que vous voulez utiliser sur votre site. Dans « Ajouter », vous verrez les codes HTML et CSS pour cette police.

Ajoutez le code HTML à votre en-tête et le CSS à la feuille de style CSS de votre site où vous voulez utiliser la police choisie.
Vous pouvez également le faire avec autant de polices que vous le souhaitez. Ainsi, vous pouvez entièrement personnaliser la façon dont tout le texte de votre site apparaît, sans installer un seul plugin.
17. Réduisez les redirections
Les redirections sont souvent nécessaires lorsque vous déplacez et supprimez des pages. Ce sont aussi le meilleur moyen d’éviter les problèmes de liens rompus.
Cependant, avoir trop de redirections peut créer des requêtes HTTP supplémentaires. Cela peut avoir un impact négatif sur la vitesse du site, en particulier sur les appareils mobiles.
Cela signifie qu’il vaut mieux les garder au minimum. Google a même dit que l’idéal serait que les propriétaires de sites les suppriment complètement.
Cependant, c’est impossible de les supprimer complètement pour la plupart des propriétaires de sites qui ont déjà supprimé ou restructuré leur contenu.
Mais dans la plupart des cas, il est possible de faire quelques améliorations.
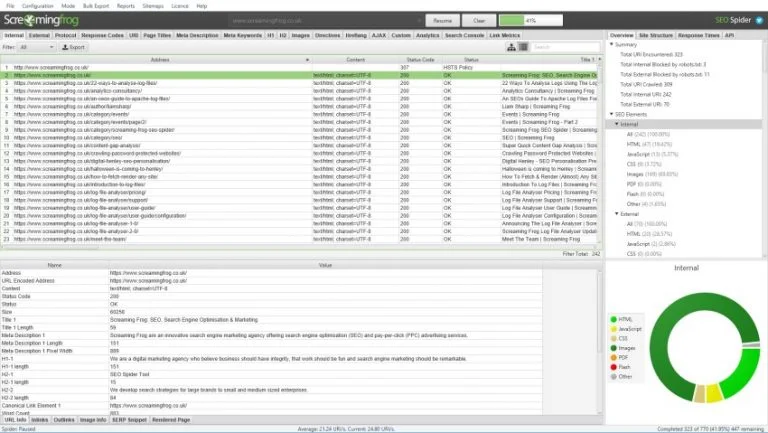
Vous pouvez commencer par utiliser Screaming Frog pour trouver facilement toutes les redirections actuellement sur votre site.
Exécutez une analyse de site, puis triez par la colonne « état du code » pour voir toutes les redirections 301 sur votre site.

Vous pouvez parcourir ces redirections pour voir ce qu’elles accomplissent et pour vous assurer qu’elles servent un objectif important.
Vous pouvez également utiliser cet outil pour trouver des chaînes de redirection ou des redirections pointant vers d’autres pages redirigées. Cela crée des requêtes supplémentaires inutiles, ce qui peut ralentir vos temps de chargement.
Si vous trouvez des chaînes de redirection, vous pouvez modifier votre fichier .htaccess pour pointer toutes vos pages redirigées directement vers les versions les plus récentes de cette page.
18. Réduisez les scripts externes
Comme nous l’avons déjà mentionné ci-dessus, moins votre site fait de requêtes à votre serveur, plus la page se charge rapidement.
Bien que les fichiers CSS et JavaScript soient souvent les principaux coupables des scripts externes supplémentaires, ils ne sont pas les seuls. Cela dit, la suppression des autres fichiers peut également avoir un impact sur votre vitesse.
Il existe de nombreuses intégrations tierces courantes que vous pouvez exécuter sur votre site auxquelles vous ne pensez pas vraiment.
Vous pouvez trouver tous les scripts externes qui ajoutent des requêtes supplémentaires en rouvrant l’onglet réseau dans les outils de développement de Chrome.

A titre d’exemple, si vous utilisez Gravatar pour les commentaires de blog, vous remarquerez peut-être que le chargement des images utilisateur augmente considérablement le temps de chargement.
Ou, si votre site est intégré à Twitter pour partager facilement des publications, cela peut également augmenter le nombre de requêtes HTTP effectuées par votre site.
Bien sûr, certaines de ces fonctionnalités supplémentaires valent les millisecondes qu’elles ajoutent à vos temps de chargement. Dans ce cas, vous pouvez les garder.
Cependant, s’ils ne valent pas la peine de ralentir la vitesse de votre page, désinstallez-les ou supprimez-les.
Savoir quelles fonctionnalités augmentent vos temps de chargement vous aidera à mieux comprendre la vitesse de votre site. Cela peut aussi vous aider à prendre les bonnes décisions sur les fonctionnalités que vous choisissez d’ajouter à votre site dans le futur.
19. Surveillez la vitesse de votre site au fil du temps
Alors que vous travaillez pour améliorer la vitesse de votre site, c’est une bonne idée de surveiller son évolution au fil du temps. Ceci est important même après avoir atteint un temps de chargement de page acceptable.
Comme vous pouvez le voir dans cet article, de nombreux facteurs affectent la vitesse de votre site. Il peut donc changer à tout moment.
La surveillance régulière de vos temps de chargement peut vous aider à détecter rapidement tout problème et à maintenir votre site en bon état.
Comment faire un test de vitesse de site Web ?
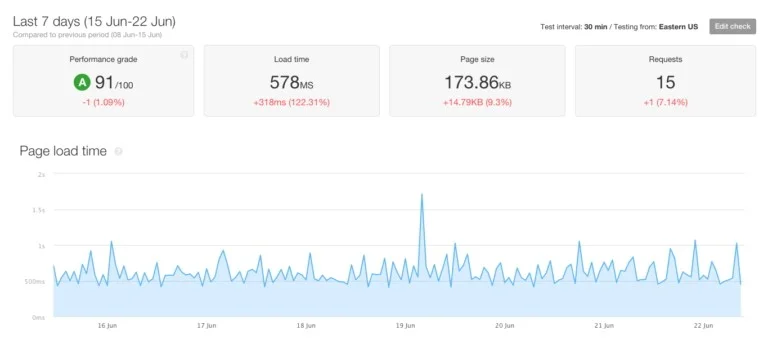
Il existe de nombreux outils pour y parvenir. L’un des meilleurs pour surveiller les performances globales du site est le Website Speed Test de Pingdom.
Entrez simplement votre URL, puis sélectionnez l’emplacement où vous souhaitez tester votre site. Si vous n’avez pas de préférence de localisation, vous pouvez laisser celle-ci par défaut. Mais, si vous vous inquiétez des utilisateurs qui sont géographiquement éloignés de vos serveurs, cela vous permet de tester votre site à partir de divers emplacements.

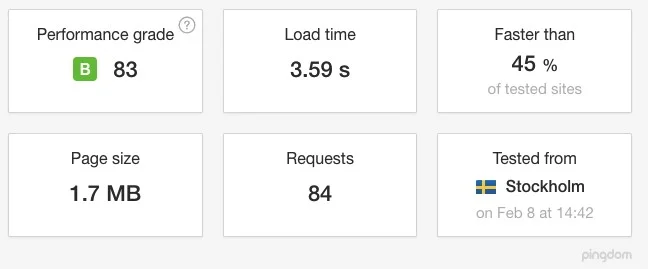
Vous allez ensuite obtenir un résultat du temps de chargement et des performances de votre page, y compris la taille de la page, le nombre de requêtes et comment il se compare aux autres sites testés.

Ces informations vous donnent un aperçu de la santé de la vitesse de votre site. Le suivi du changement de la vitesse du site au fil du temps est un moyen facile de surveiller les améliorations ou les baisses de performances.
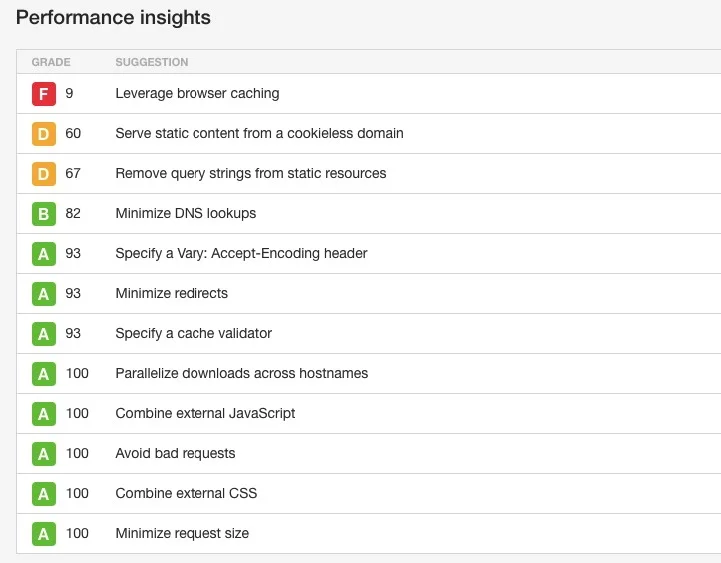
En bas, vous verrez une liste de suggestions pour améliorer les performances de votre site. Si vous n’êtes pas satisfait de votre temps de chargement, elle vous aidera à identifier les vraies sources de ce problème.

Ces informations sont toutes incluses dans la version gratuite de l’outil.
La version payante fournit également des rapports sur la vitesse des pages. Ils montrent la vitesse de votre site au fil du temps. Cela peut vous aider à identifier les tendances et l’heure précise à laquelle votre site commence à rencontrer des problèmes. Ce qui vous permet ainsi de trouver facilement l’origine de tout problème.

La version payante fournit aussi des alertes et une surveillance de la disponibilité. Ceci dit, ils surveillent votre site et vous alertent automatiquement en cas des problèmes.
Elle offre également une application mobile, qui vous avertira des erreurs de serveur, des temps d’arrêt et d’autres problèmes critiques. Ces fonctionnalités facilitent la détection des problèmes à mesure qu’ils surviennent et garantissent que votre site se charge toujours rapidement et fonctionne correctement.
20. Surveillez la vitesse des pages mobiles
En plus de surveiller vos temps de chargement sur l’ordinateur de bureau, vous devrez porter une attention particulière à la façon dont votre site se charge sur les appareils mobiles.
Comme nous l’avons mentionné ci-dessus, l’expérience utilisateur mobile a désormais un impact sur tous les classements de votre site.
De plus, il est dans votre intérêt de fournir un site rapide et convivial aux utilisateurs mobiles.
Vous pouvez commencer par utiliser l’outil Test My Site de Google pour analyser la vitesse de votre page. Pour commencer, entrez simplement votre URL.

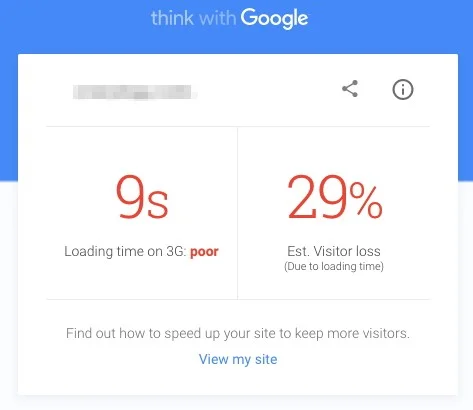
Tout d’abord, vos résultats vous montreront le temps de chargement moyen de votre site en 3G, ainsi que la façon dont cela se compare aux meilleures pratiques recommandées.
Ils vous montrent également le nombre estimé de visiteurs perdus en raison des temps de chargement. Si vous avez des temps de chargement lents, ce résultat peut beaucoup vous surprendre.

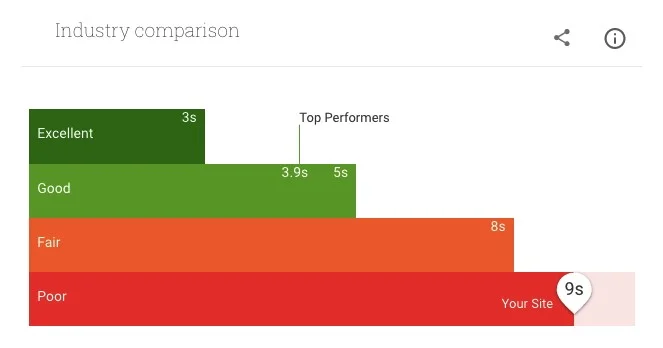
Ensuite, Google fournit une comparaison du secteur pour montrer où vous vous situez par rapport aux autres sites de votre secteur.
Étant donné que bon nombre de ces sites sont vos concurrents, vous devrez vous efforcer d’être le plus performant dans votre domaine.

Si la vitesse de votre site est encore très loin de la vitesse que vous voulez, cela peut paraître un objectif ambitieux. Mais au fur et à mesure que vous apportez les modifications répertoriées dans cet article, vous pouvez continuer à tester votre site et à gravir les échelons.
Conclusion
Rendre le temps de chargement de votre page aussi rapide comme vous voulez n’est pas facile. Cependant, il aura un grand impact positif sur les performances globales de votre site.
Il est également important de se rappeler que, bien que tous les conseils dans cette page puissent vous aider à atteindre les objectifs de vitesse de votre site, vous n’avez pas besoin de tous les mettre en œuvre.
Passez un peu de temps à parcourir les résultats des tests de vitesse de votre site et recherchez les problèmes qui ont le plus d’impact sur vos temps de chargement. Concentrez-vous sur ces facteurs à fort impact et prenez les mesures nécessaires pour résoudre les problèmes.

Ainsi, vous pourriez peut-être mettre en pratique cette liste et rechercher d’autres solutions faciles. Bien que certains conseils puissent demander l’aide d’un développeur, certains d’entre eux peuvent être réalisés en moins d’une heure.
Et même si quelques conseils dans cet article peuvent paraître minimes, ces petites étapes de réduction du temps de chargement peuvent faire une grande différence. Si vous pensez qu’une seule seconde peut avoir un grand impact sur vos conversions et votre succès, cela en vaut vraiment la peine.
- Télécharger des Vidéos YouTube : Votre Guide Complet - 27 février 2024
- Mac, lequel choisir ? - 17 février 2024
- Créer une Vidéo de Profil d’Entreprise avec IA: Guide Complet - 9 février 2024